TypeScript
1.TypeScript란 무엇인가?

TypeScript는 자바스크립트에 타입을 부여한 언어입니다.JavaScript의 확장된 언어라고 볼 수 있습니다.TypeScript는 "Programming Language언어" 입니다.TypeScript는 "Compiled Language" 입니다.JavaScrip
2.TypeScript 설치 & 사용

typescript를 실행하기 위해서는 nodejs가 설치되어 있어야 합니다.새 폴더를 생성 합니다.저는 basic-types이름으로 폴더를 생성 했습니다.$ npm initpackage.json파일이 생성됩니다.$ npm i typescript -g컴퓨터 전역으로 설
3.First Type Annotation

TypeScript의 고유기능 입니다.Type이라는 요소가 프로그래밍에 들어납니다.
4.TypeScript Types vs JavaScript Types

static Types개발하는 중간에 데이터 타입 체크 가능합니다.기본 자료형 6가지BooleanNumberStringNullUndefinedSymbol (ECMAScript6에 추가)Array : object 형 (기본 자료형 아님)추가 자료형Any, Void, Ne
5.Primitive Types

오브젝트와 레퍼런스 형태가 아닌 실제 값을 저장하는 자료형입니다.(ES2015 기준) 6가지booleannumberstringsymbol(ES2015)nullundefined리터럴 값으로 Primitive 타입의 서브 타입을 나타낼 수 있다.래퍼 객체로 만들 수 있다.
6.TypeScript Basic Types 정리

JavaScript와 같이, TypeScript의 모든 숫자는 부동 소수점 값 입니다.TypeScript는 2진수, 8진수, 10진수, 16진수 모두 지원합니다.NaN 사용 가능 / Not-A-Number(숫자가 아님)1_000_000과 같은 표기 가능javaScri
7.Type System 정리

1-1.타입 시스템 이란?컴파일러에게 사용하는 타입을 명시적으로 지정하는 시스템컴파일러가 자동으로 타입을 추론하는 시스템1-2.타입스크립트의 타입 시스템타입을 명시적으로 지정할 수 있다.타입을 명시적으로 지정하지 않으면, 타입 스크립트 컴파일러가 자동으로 타입을 추론1
8.TypeScript Compiler 정리

컴파일할때 타입스크립트 파일들을 묶어서 그룹화하고 그룹화된 파일을 JS로 변환할때 TS설정들을 해줍니다.TS를 JS변환할때 어떤 파일을 컴파일 할건지 안할건지도 담겨져 있으며 TS를 JS로 변환할때 어떤 컴파일 옵션을 사용할지도 담겨 있습니다.그리고 이내용은 tscon
9.TypeScript CompileOptions 정리
npm i --save-dev @types/react: 외부 js파일들을 자동으로 타입 설정 해주는 패키지 기본적으로 React는 js파일이기 때문에 타입 지정을 자동으로 설정해주는 패키지를 설치하야 한다. typeRoots타입은 배열이며 배열안의 타입은 String입
10.TypeScript interface 정리
데이터 구조의 타입을 지정해둔 것으로 타입스크립트에만 존재하는 문법이다.컴파일타임에만 필요한 문법으로 JS로 변환시 사라진다.?를 사용해서 상황에 따라 선택적 프로퍼티 설정 가능\[key : KeyType] : PropertyType 형태로 지정이 가능하다.이렇게 지정
11.TypeScript Classes 정리

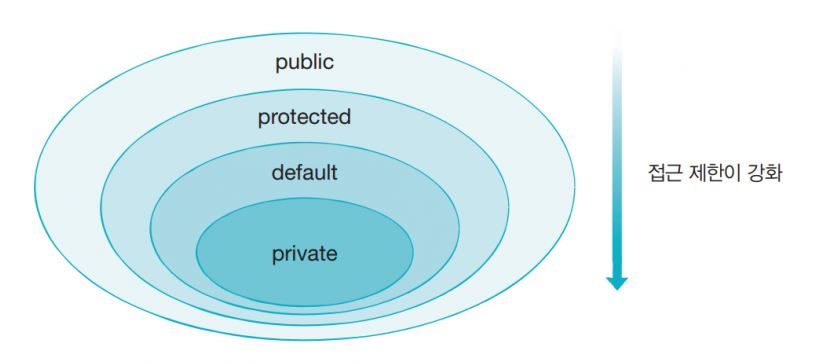
object를 만드는 blueprint(청사진, 설계도)JavaScript에도 es6부터 class 키워드 사용 가능TypeScript에서는 클래스도 사용자가 만든 타입의 하나class 키워드를 이용하여 클래스를 만들 수 있다.class 이름은 보통 대문자를 이용한다.
12.TypeScript Generics 정리

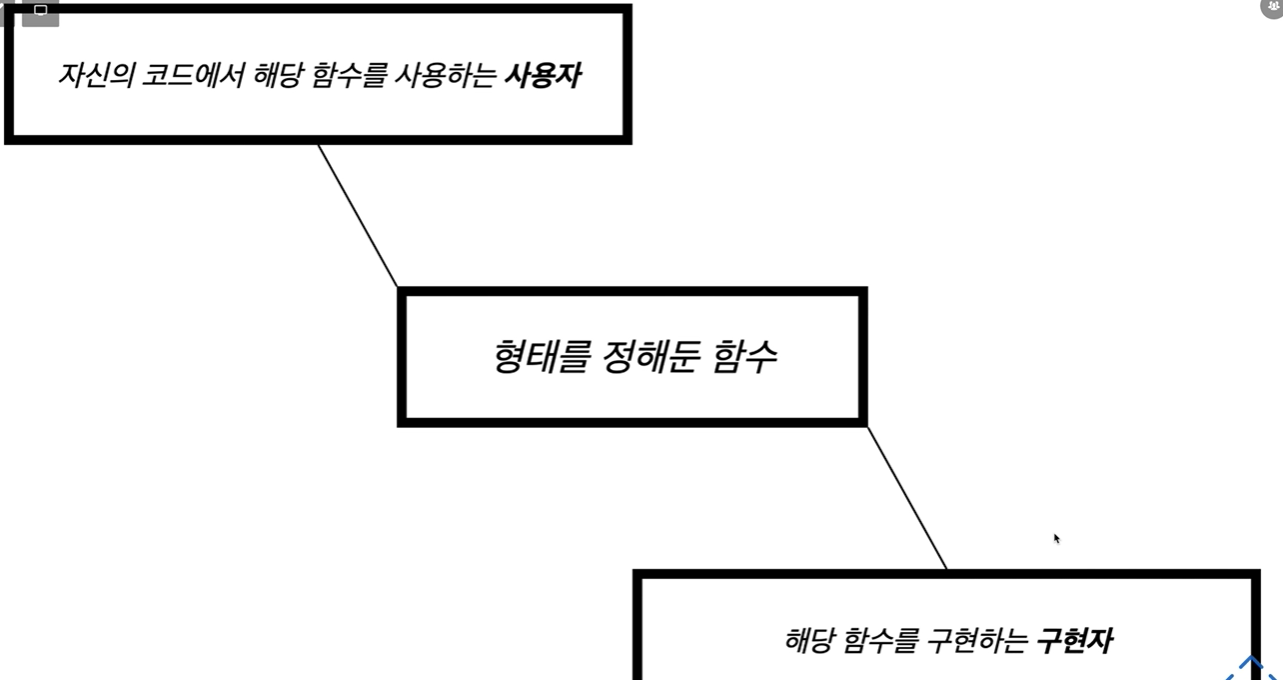
제너릭 타입은 타입에 유연성을 제공하여 컴포넌트 등에서 재사용을 가능하게 해주는 타입이다.타입의 유연성이란 :string, :number 등과 같이 고정된 타입이 아닌 사용에 따라 여러 타입을 사용하게 해준다는 것이다.제너릭은 타입 정보가 동적으로 결정되는 타입이다.제