01.background-color
- 요소의 배경 색상
transparent: 투명함- 색상: 지정 가능한 색상
02.background-image
- 요소의 배경 이미지 삽입
none: 이미지 없음url("경로"): 이미지 경로
03.background-size
- 요소의 배경 이미지 크기
auto: 이미지의 실제 크기- 단위:
px,em,rem등 단위로 지정 cover: 비율을 유지, 요소의 더 넓은 너비에 맞춤contain: 비율을 유지, 요소의 더 짧은 너비에 맞춤
04.background-repeat
- 요소의 배경 이미지 반복
repeat(기본값): 수직,수평 반복repeat-x: 수평 반복repeat-y: 수직 반복no-repeat: 반복 없음
05.background-position
- 요소의 배경 이미지 위치
- 0% 0%: 0%~ 100% 사이의 값
- 방향:
top,bottom,left,right,center - 단위:
px,em,rem등 단위로 지정
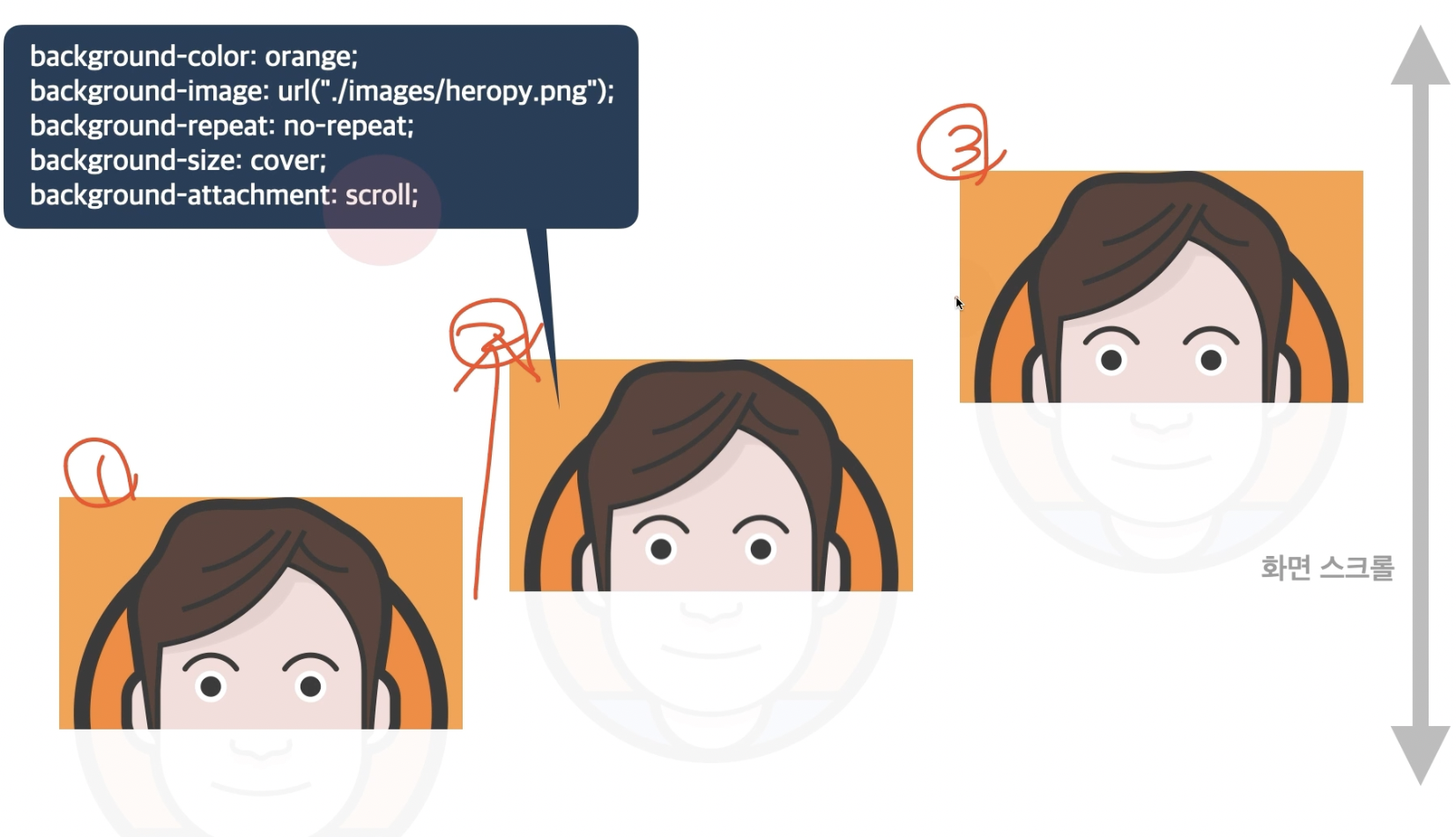
06.background-attatchment
- 요소의 배경 이미지 스크롤 특성
scroll: 이미지가 요소를 따라서 같이 스크롤fixed: 이미지가 뷰 포트에 고정, 스크롤 Xlocal: 요소 내 스크롤 시 이미지가 같이 스크롤
6-1.scroll 속성
- 배경 이미지가 요소를 따라서 같이 스크롤 된다.
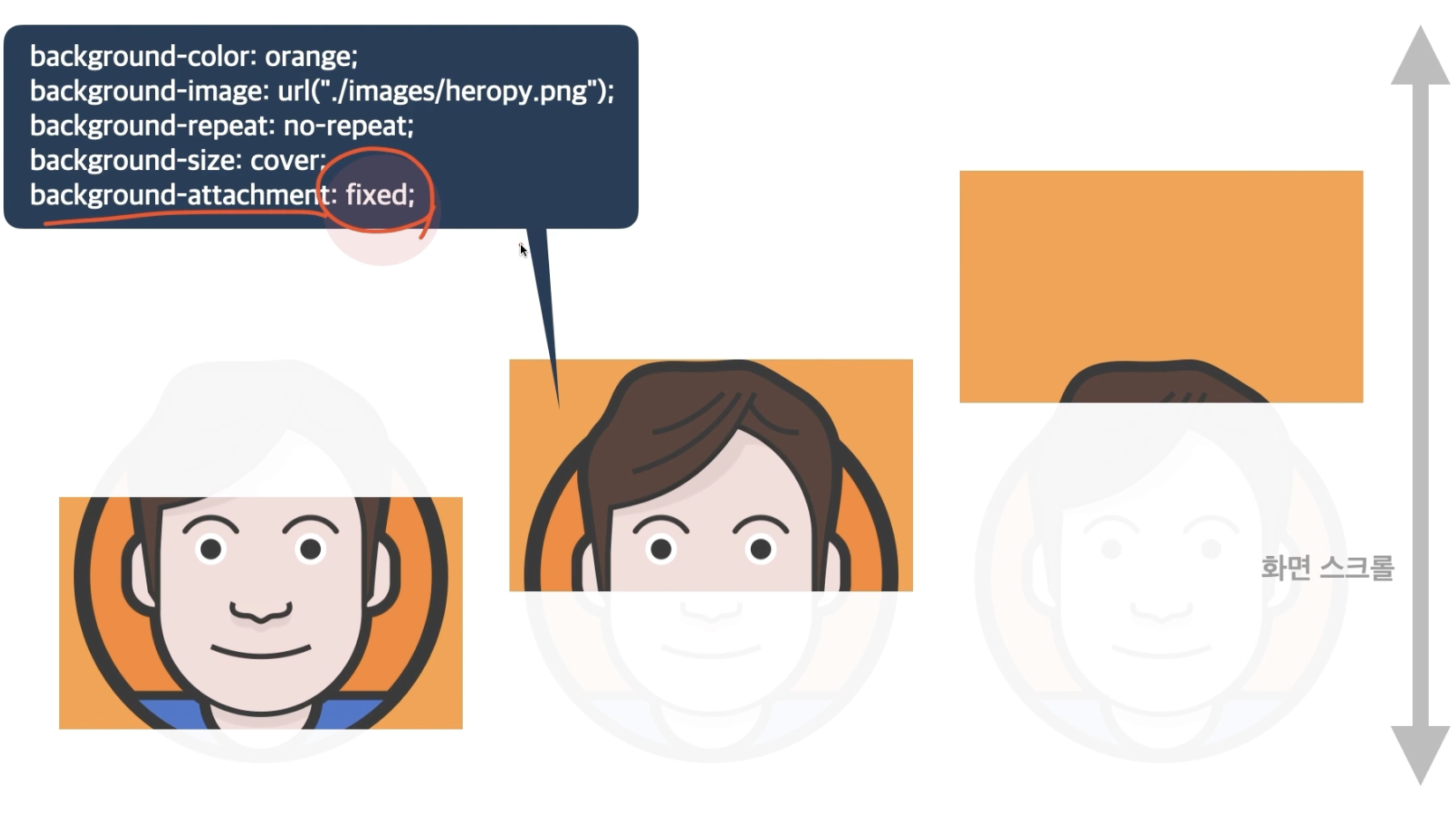
6-2.fixed 속성
- 배경 이미지가 뷰 포트에 고정되고 같이 스크롤 되지 않는다.
- 스크롤이 나타나게 하고 싶다면 강제적으로 body 태그 속성 스타일에서 뷰 포트의 세로 크기를 많이늘려주면 된다.
body { height: 3000px; }