01.글꼴
1-1.font-style
- 글자의 기울기 설정
normal: 기울기 없음italic: 이텔릭체oblique: 기울어진 글자 (italic으로 기울임 표현 가능하므로 잘 사용하지 않음)
1-2.font-weight
- 글자의 두께(가중치) 설정
normal,400: 기본 두께bold,700: 두껍게bolder: 상위(부모) 요소보다 더 두껍게lighter: 상위(부모) 요소보다 더 얇게100~900: 100단위의 숫자 9개,normal과bold이외 두께
1-3.font-size
- 글꼴 크기 설정
16px: 기본 크기- 단위:
px,em,rem등 단위로 지정
1-4.font-family
- 글꼴 설정
- 띄어쓰기 등 특수문자가 포함된 글꼴 이름은 큰 따움표로 묶어야 한다.
- 글꼴 계열은 필수로 작성해야 한다.
font-family속성에 사용할 글꼴 후보들을 여러개 적어줄 수 있다.- 웹 페이지가 후보 글꼴들중 가장 먼저 적혀있는 글꼴부터 마지막까지 차례로 사용가능 여부를 판단하여 사용가능한 글꼴을 선택해서 적용한다.
- 만약 후보 글꼴에서 사용할 수 있는 글꼴이 아무것도 없다면 마지막에 작성된 글꼴계열에서 아무거나 하나를 가져와서 글꼴로 사용한다.
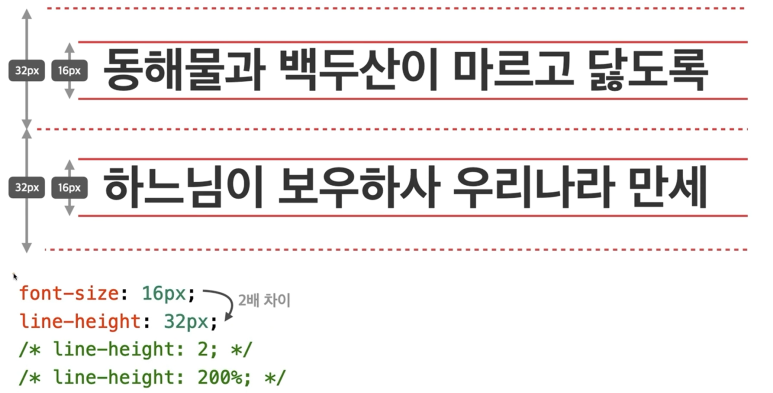
1-5.line-height
- 한 줄의 높이를 설정
normal: 브라우저의 기본 정의 사용- 숫자: 요소의 글꼴 크기의 배수로 지정
- 단위:
px,em,rem등의 단위로 지정
- 크기 단위(
px)를 사용하면 글자의 크기가 바뀔때 마다 계속 알맞게 수정 해줘야하는 번거로움이 있으므로 배수나 비율로 사용하는 것을 권장 한다.
02.문자
2-1.color
- 글자의 색상 설정
rgb(0,0,0): 검정색- 색상: 기타 지정 가능한 색상
2-2.text-align
- 문자의 정렬 방식 설정
left: 왼쪽 정렬right: 오른쪽 정렬center: 가운데 정렬justify: 양쪽 정렬
2-3.text-decoration
- 문자의 장식(선)
none: 장식 없음underline: 밑줄overflow: 윗줄line-through: 중앙선
2-4.text-indent
- 문자 첫 줄의 들여쓰기
- 음수 사용 가능, 반대는 내어쓰기(outdent)
0: 들여쓰기 없음- 단위:
px,em,rem등 단위로 지정 %: 요소의 가로 너비에 대한 비율