01.Netlify란?
- GitHub에 있는 WebProject를 배포할 때 더욱 쉽게 할 수 있도록 도와주는 사이트입니다.
- Netlify는 쉽게 배포를 도와주면서 변경사항도 자동으로 적용해주어 웹사이트의 유지보수도 용이하게 도와줍니다.
02.Netlify 사이트로 배포하기
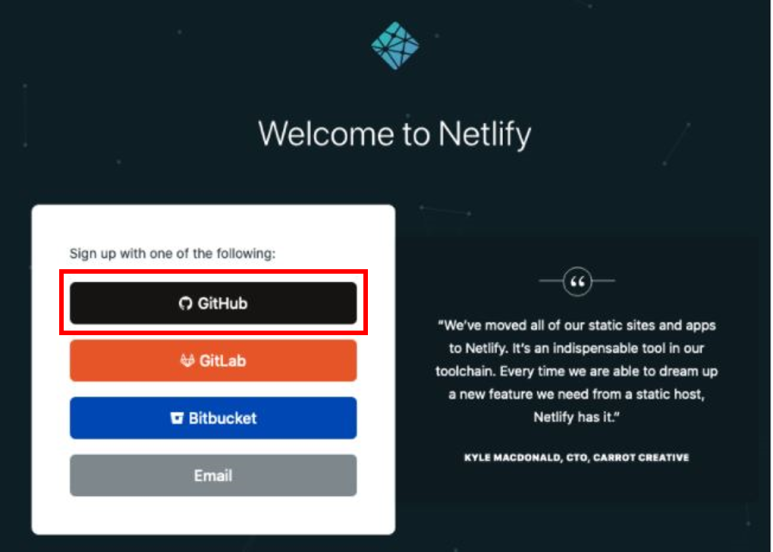
2-1.Netlify 사이트 로그인
- GitHub 계정으로 로그인
- 나의 GitHub계정과 연동된 Netlify 계정이 생성된다.
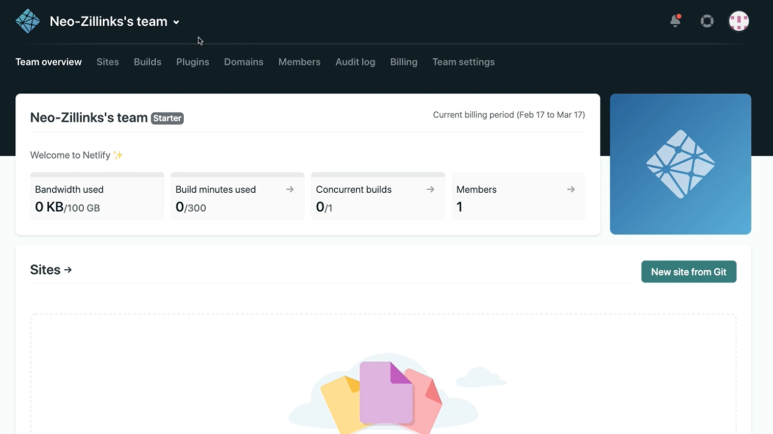
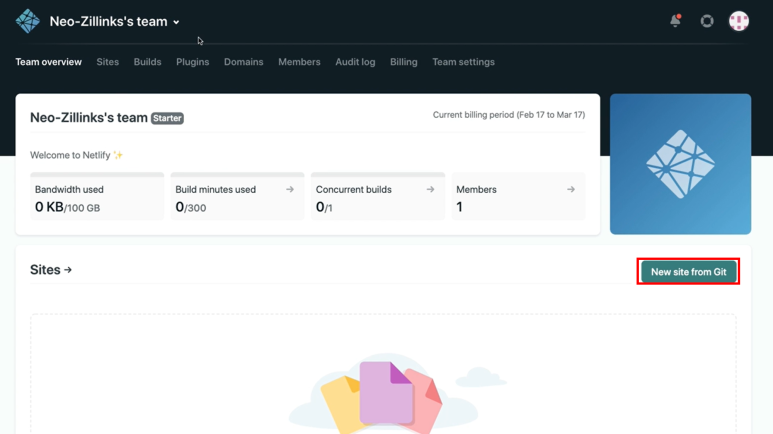
2-2.GitHub에 있는 프로젝트 선택
- New site from Git 클릭
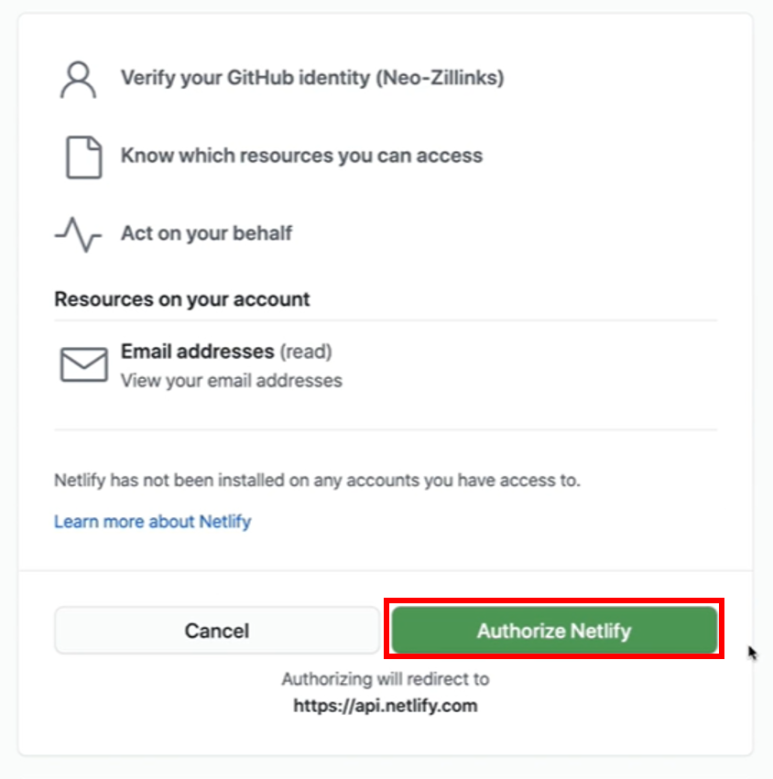
- Netlify가 내 Github계정에 접근 할 수 있는 권한을 부여해준다.
- 내 Github에서 새로 파일을 수정하면 그 수정사항을 Netlify가 자동으로 수정한것으로 배포해준다.
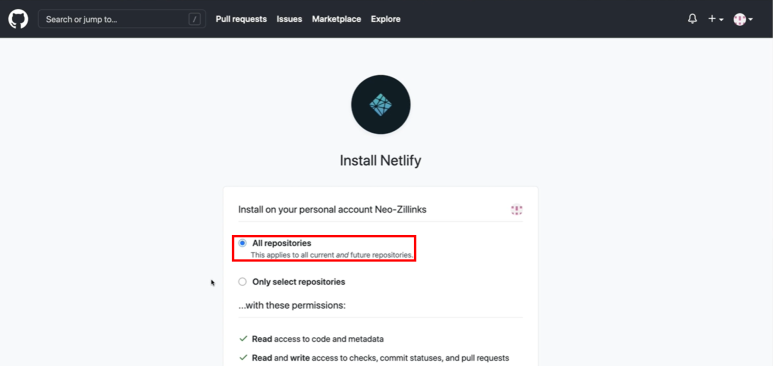
- Netlify가 내 GitHub의 모든 저장소 (repositories)에 접근할 수 있도록 허용할 건지 아니면 내가 선택한 저장소만 접근 허용할 것인지 를 선택한다.
- Netlify는 신뢰가능한 사이트 이므로 가능한 모든 저장소 접근을 허용해줘도 상관없다. (권장 사항)
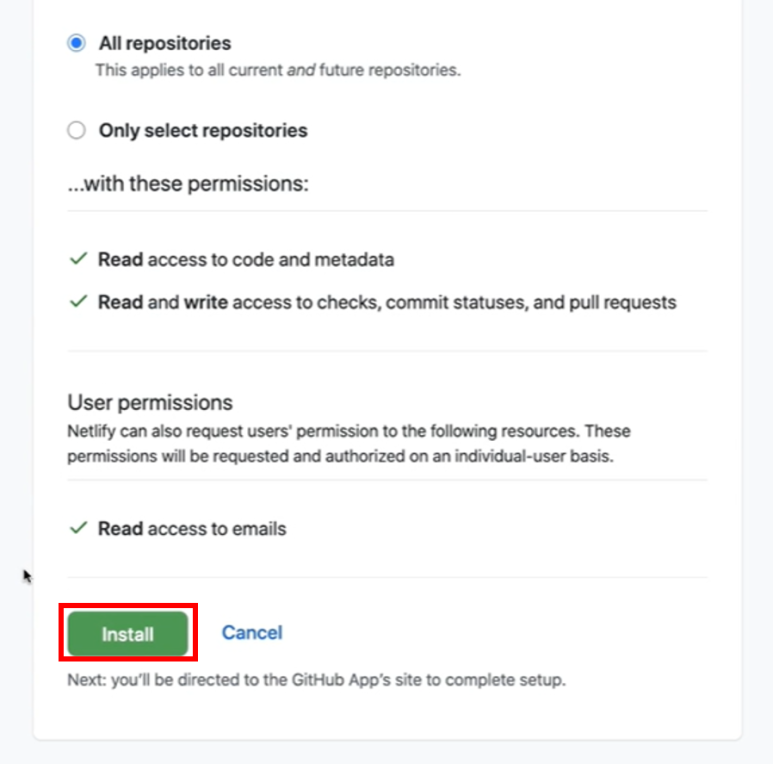
- 설치 진행
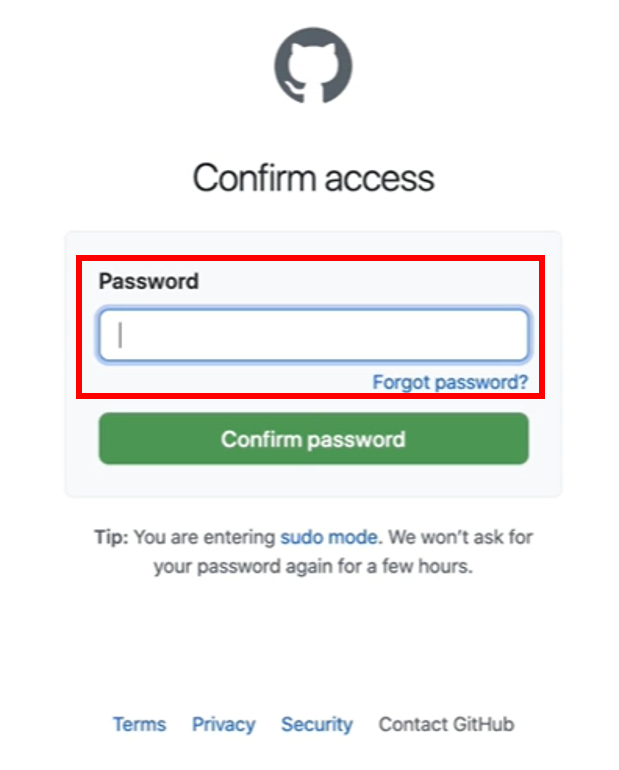
- 나의 GitHub 계정 비밀번호 입력
- 지금까지 기본적인 내 GitHub 저장소 접근에 대한 권한 설정이 마무리됐다.
- 이러한 설정들은 처음에만 설정해주면 된다.
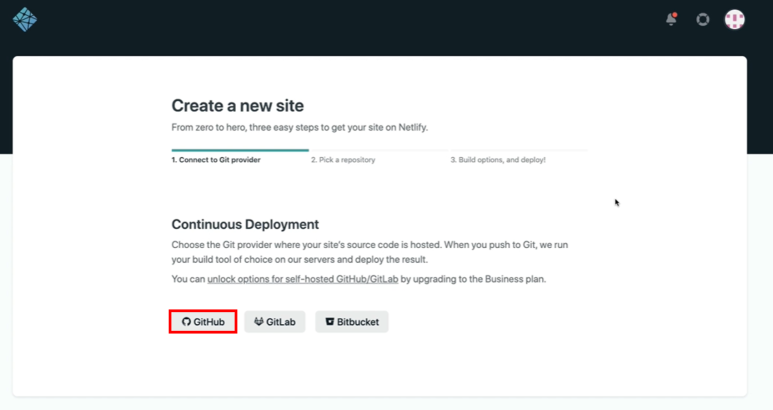
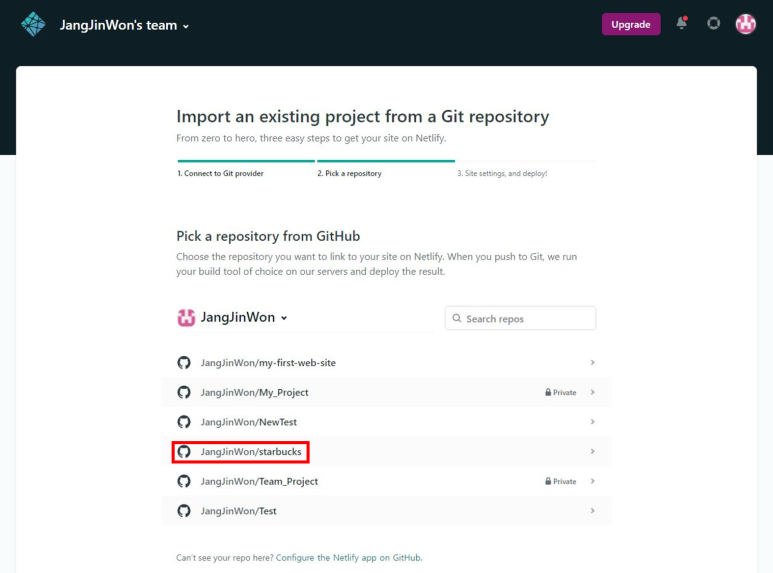
- Github 버튼 클릭
- 나의 Github계정에 있는 저장소들의 목록이 보이는데 저장소들중에 내가 웹 배포를 원하는 저장소를 클릭한다.
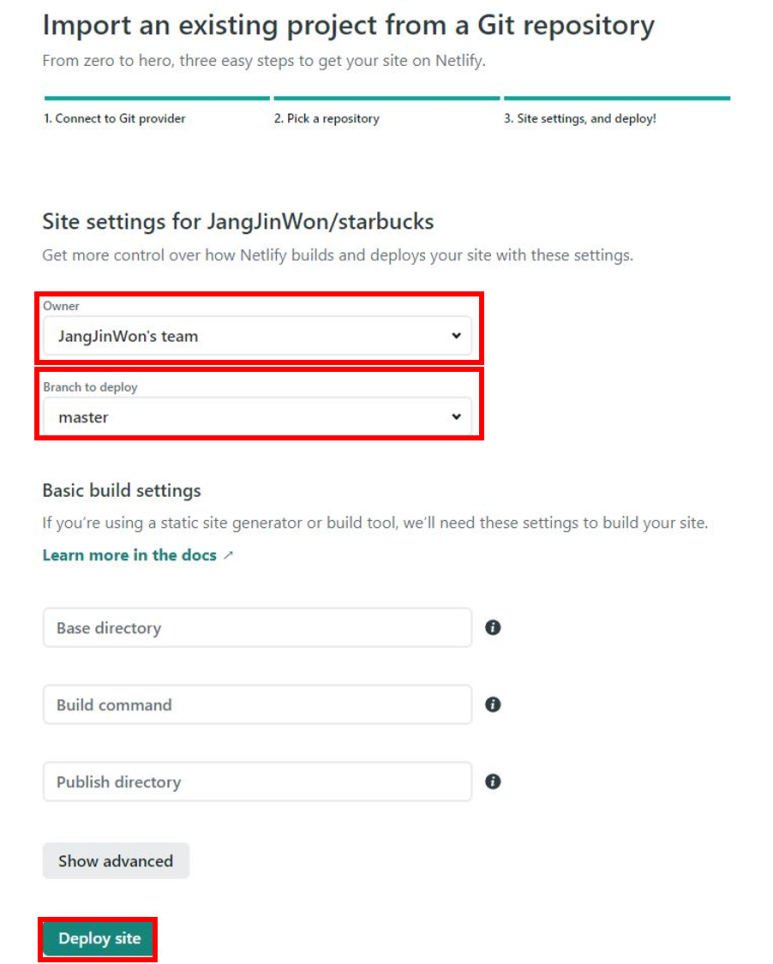
- 배포를 하기 위한 기본적인 사항들을 설정 (소유주와 브랜치를 설정)
- 사이트를 배포할 때 소유주는 내 GitHub계정의 이름으로 하면 되고 브랜치는 master 브랜치로 설정하여 배포하는 것이 권장사항이다. (그러므로 따로 설정하지 않아도 된다.)
- 마지막으로 Deploy site를 클릭해서 사이트를 배포하면 된다. (5~30초 정도 소요됨)
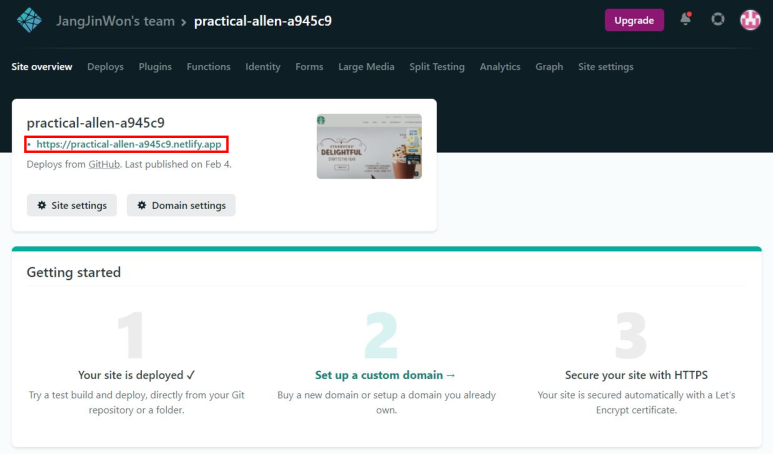
03.배포완료
- 사이트 배포가 완료되면 해당 사진처럼 https로 시작하는 주소로 사이트가 배포 된 것을 확일 할 수 있다.
- 그럼 이제 누구든지 저 사이트 주소로 접속하면 내가 만든 웹 서비스를 다른 사람들이 이용할 수 있다.
- 도메인 주소를 클릭하면 바로 사이트로 이동 가능하다.
- 만약 해당 주소의 도메인을 내가 임의로 변경 하고 싶다면 해당 도메인을 직접 구매해서 Netlify사이트에 도메인을 연결해주면 그 도메인 주소로 웹 서비스를 할 수 있다.
실제 Netlify 사이트를 이용하여 배포한 웹 프로젝트
- https://practical-allen-a945c9.netlify.app/
- 이렇게 Netlify를 통해서 손쉽게 GitHub에 올려둔 프로젝트를 사이트로 배포할 수 있습니다.