01.reset.css
1.웹 브라우저 스타일 초기화 이유는?
- 기본값으로 웹 브라우저 마다 각자 다른 웹 스타일이 적용되어 있기 때문에 각각의 브라우저마다 내가 코딩한 웹 브라우저 스타일이 약간씩 차이가 발생 할 수 있습니다.
- 이를 방지하고자 소스코드에서 미리 웹 브라우저 스타일 초기화를 설정 합니다.
2.초기화 방법
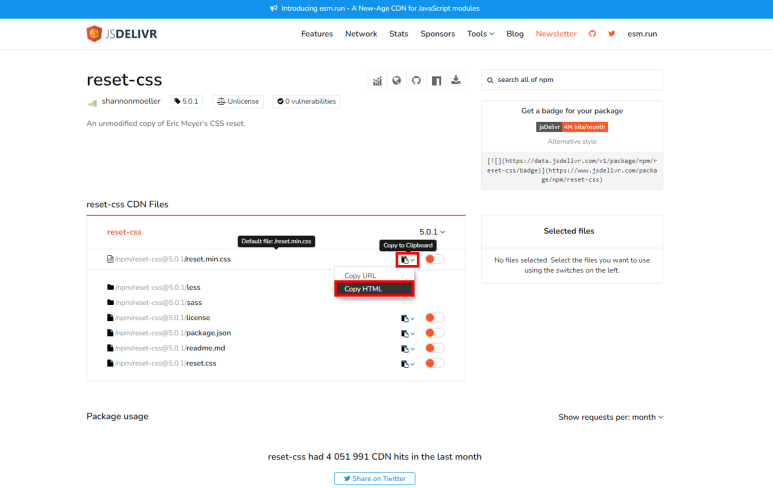
- Google에서 reset.css cdn 검색 후 접속 (해당 링크로 사이트에 바로 접속)
https://www.jsdelivr.com/package/npm/reset-css - Copy HTML을 클릭하여 reset.css 코드를 복사
HTML코드head부분에 복사한 코드를 붙여넣기
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">- 기본값으로 설정되어 있는 웹 브라우저 스타일을 초기화하는 것이기 때문에 기존에 작성한 외부 스타일시트 링크 태그보다 상단에 작성하는것이 바람직하다.