01.display
-
요소의 화면 출력
-
각 요소에 이미 지정되어 있는 값
block: 상자 요소
inline: 글자 요소
inline-block: 글자 + 상자 요소 -
따로 지정해서 사용하는 값
flex: 플렉스 박스(1차원 레이아웃)
grid: 그리드 (2차원 레이아웃)
none: 보여짐 특성 없음, 화면에서 사라짐
기타:table,table-row,table-cell등 -
사용 예시
display: block;입력하면<span>요소에 이미 내장되어 있는inline방식이 아닌block방식으로 바뀐다.block방식이므로 가로,세로의 크기를 가질 수 있다.display: none;으로 설정하면 화면에서 사라진다.
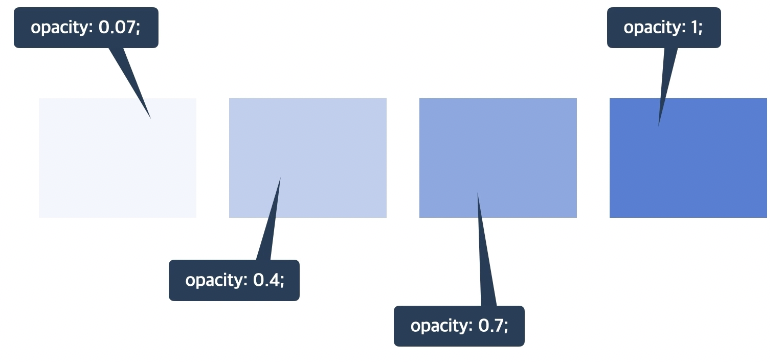
02.opacity
- 요소 투명도
- 1: 불투명
- 0-1: 0부터 1 사이의 소수점 숫자 (투명도)

-
소수점을 백분율로 계산
ex> 0.07 = 7%, 0.4 = 40%, 0.7 = 70%, 1 = 100% -
사용 예시
- 소수점 사용시 0은 생략 가능
opacity: 0.5;입력 시opacity: .5;으로 입력해도 결과는 동일함
