HTML폼
- Form은 사용자가 엡사이트에 데이터를 전송하는 것을 허용하는 것을 말한다.
- 입력된 데이터를 한번에 서버로 전송한다.
- 전송한 데이터는 웹서버가 처리하고, 결과에 따른 또 다른 웹페이지를 보여준다.
- Form은 하나이상의 위젯으로 만들어진다
-셀렉박스 / 버튼 / 체크박스 / 라디오 버튼 / 텍스트 필드 ... - 이 위젯들은 위젯을 설명하는 라벨과 함께 사용한다.

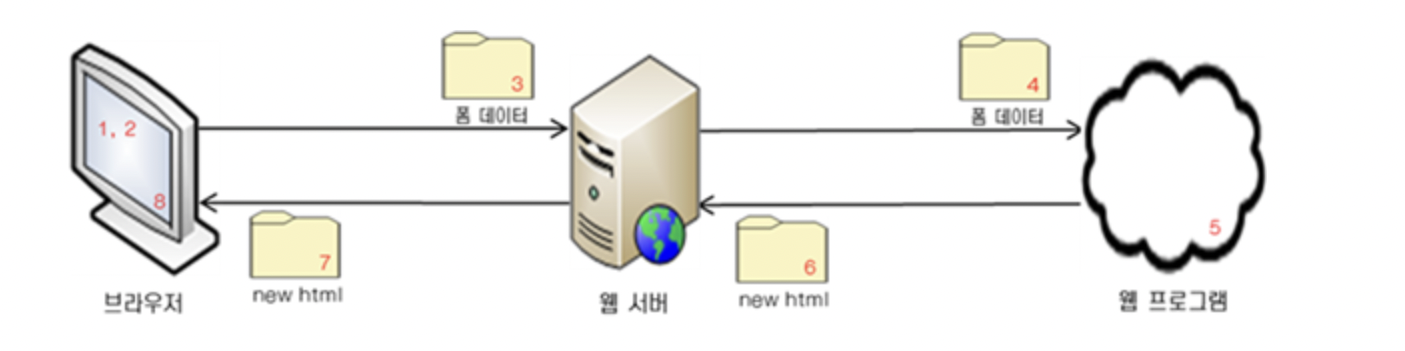
1.폼이 있는 웹 페이지를 방문
2.폼 내용을 입력
3.폼 안에 있는 모든 데이터를 웹 서버로 보낸다.
4.웹 서버는 받은 폼 데이터를 처리하기 위해 웹 프로그램으로 넘김
5.웹 프로그램은 폼 데이터를 처리
6.처리결과에 따른 새로운 HTML 페이지를 웹 서버에 보낸다.
7.웹 서버는 받은 HTML 페이지를 브라우저에 보낸다.
8.브라우저는 받은 HTML 페이지를 보여준다.
폼태그 속성
폼 속성은 어디로 보내야 하는지 어떤 방법으로 보낼지 결정한다.
-action
폼을 전송할 서버 쪽 스크립트 파일을 지정
해당 링크로 폼안에 있는 정보를 다른 페이지로 모두 넘어가게 한다.
따로 링크를 지정하지 않으려면 #을 사용
-name
폼을 식별하기 위한 이름을 지정
-accept-charset
폼 전송에 사용할 문자 인코딩을 지정
-target
action에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정
_self : 기본 값, 현재 창에서 열림
_blank : 새창 혹은 새탭에서 열림
-method
폼을 서버에 전송할 http 메소드를 지정 (GET 또는 POST)
유효성 검사
개발한 웹사이트가 W3C에서 지성한 웹표준을 얼마나 지켰는지 체크하고 수정하기 위한 검사
간단한 방법으로 어느정도 표준이 지켜졌으며 어떤 오류가 발생하고 또 어떤 해결방안이 있는지를 알려주는 검사
검사 방법
- Validate by URL : 웹페이지의 URL을 입력하면 해당 경로의 페이지를 검사
- Validate by File Upload : 로컬상의 HTML파일을 업로드 해서 유효성 검사
- Validate by Direct Input : 직접 HTML 코드를 Input Text 창에 입력해 유효성 검사
검사 이유
웹표준이 잘 되어있는지 여부를 확인
-현재 사이트에서 웹표준이 맞지 않는 부분을 검출
-웹표준을 높이는데 도움
웹표준 유효성 인증마크를 부착할 수 있다.
-웹표준 검사결과가 완벽하다면 인증마크를 붙일 수 있다.
-홈페이지가 웸표준을 준수했다는 것을 가시적으로 나타낼 수 있다.
정리 대박
~~