웹개발공부
1.웹 개발 로드맵

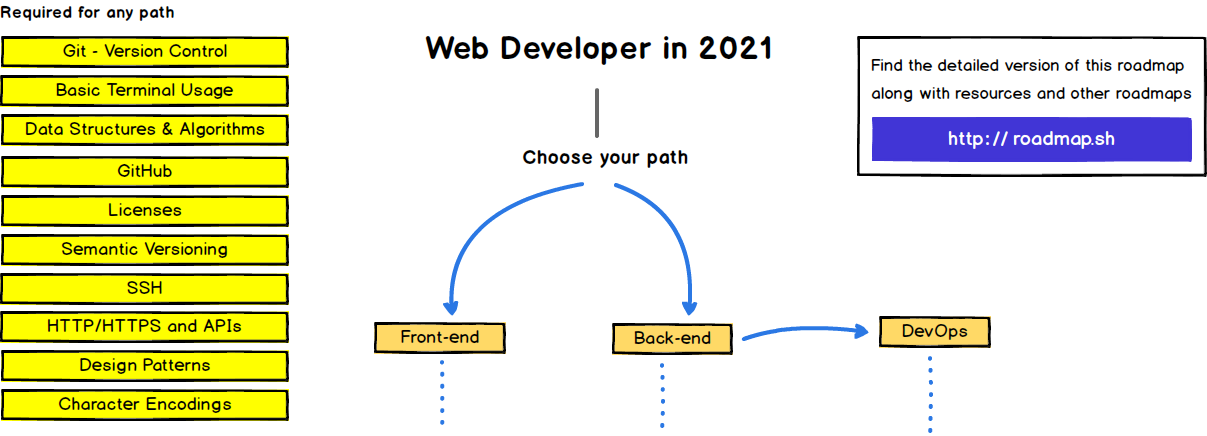
공부를 체계적으로 해보기 위해 2021 웹 개발자 로드맵을 가지고 공부하기로 마음 먹었다. 그리고 velog를 통해 공부한 내용을 적어보자 한다. 개인적인 공부이기 때문에 나만의 스타일로 작성할 것이다. 보시는 분들께서는 참고해주시길 바랍니다.2021 웹 개발자 로드맵
2.01. How dose the internet work?

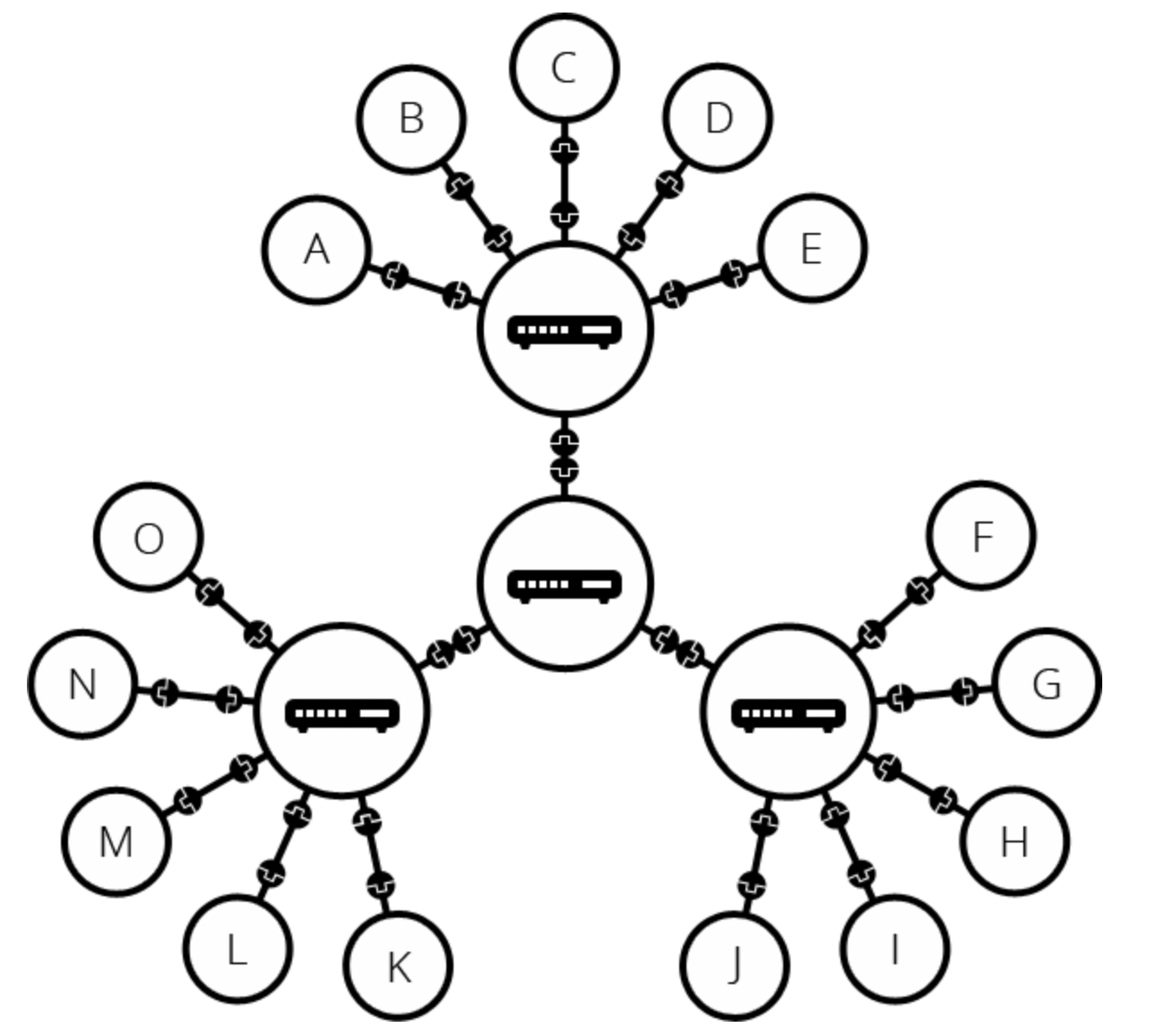
인터넷은 웹 핵심 기술이다. 컴퓨터들이 서로 통신 가능한 거대한 네트워크이다.복수의 통신망을 집합시킨 광역 통신망을 뜻하는 일반 명사를 인터네트워크라고 하는데, 1960년대 미국육군의 연구 프로젝트에서 시작했음. 아파넷은 이러한 인터네트워크를 본격적으로 구축한 최초의
3.01-01. How does the Web work?

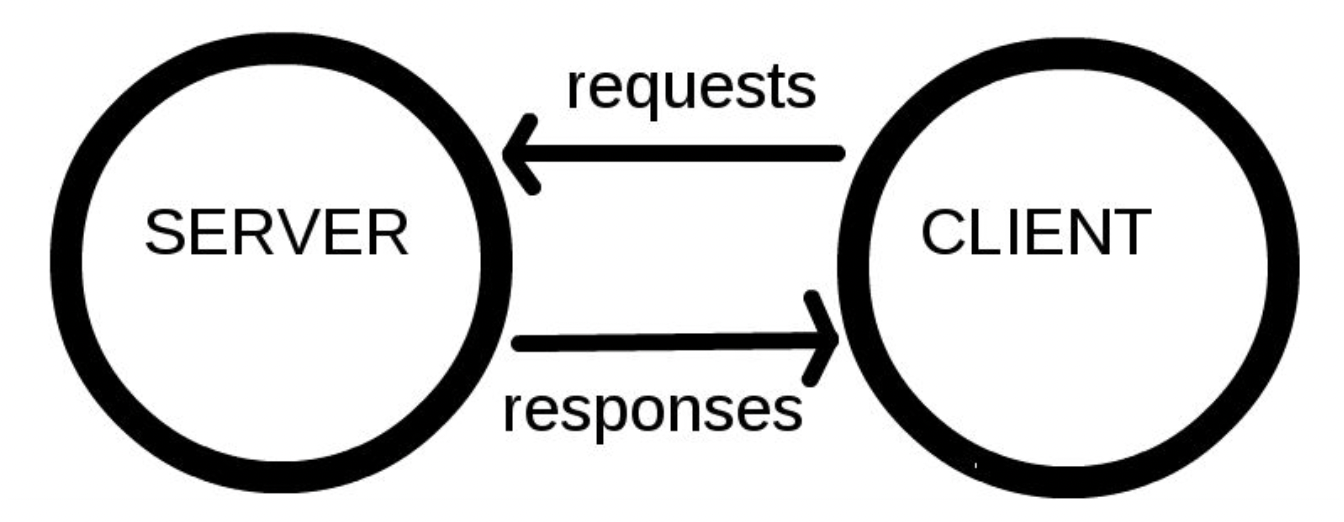
웹에 연결된 컴퓨터는 클라이언트와 서버로 나뉜다 클라이언트 : 일반적인 웹 사용자의 인터넷이 연결된 장치들과 이런 장치들에서 이요 가능한 웹에 접근하는 소프트웨어 이다서버: 웹페이지, 사이트. 또는 앱을 저장하는 컴퓨터이다. 클라이언트의 장비가 웹페이지에 접근하길 원할
4.script 태그 async defer의 차이-면접질문(프론트)

자바스크립트 : parser blocking resource 이다.async / defer 모두 사용하지 않는 디폴트 모드에서 브라우저는 문서를 파싱해 읽다가 자바스크립트를 만나면 진행하고 있었던 파싱을 멈추고 스크립트를 다운 -> 파싱 -> 실행한 후 -> 문서를 파
5.자바스크립트 병렬처리

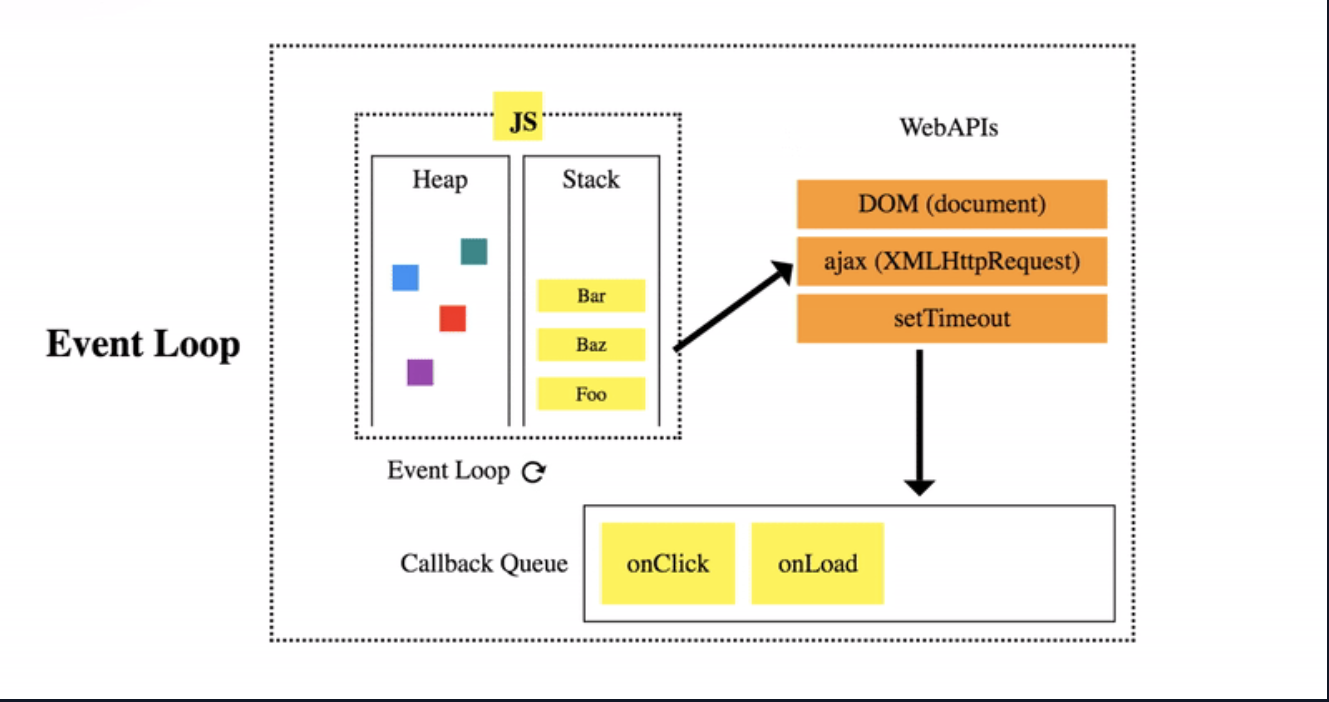
자바스크립트가 사용되는 웹은 동시에 여러개의 작업을 처리함 어떻게 자바스크립트는 여러개의 일을 동시에 처리 할 수 있을까?위에서 보면 알 수 있듯이, 자바스크립트 엔진에는 메모리 할당을 관리하는 heap과 call stack만 존재한다. 그리고 병렬처리를 위해서는 자바
6.HTML의 Forms and Validations

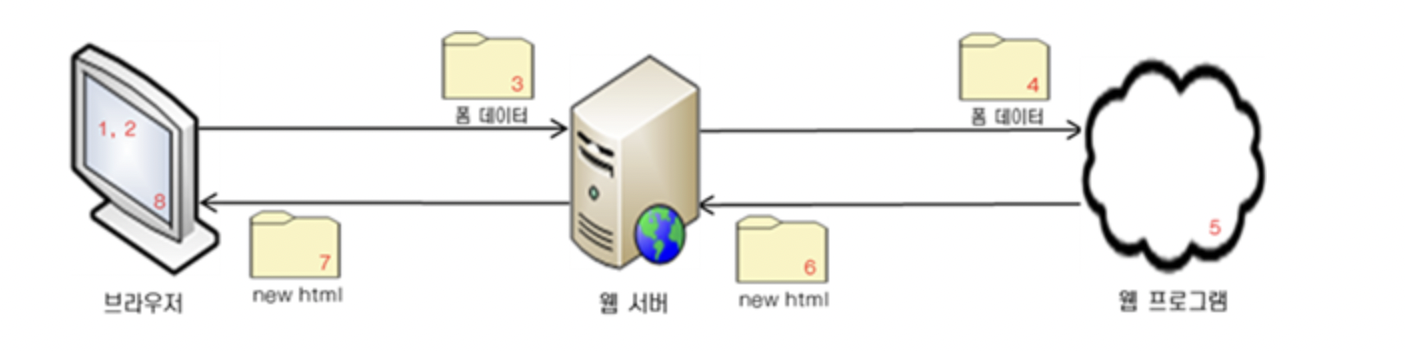
Form은 사용자가 엡사이트에 데이터를 전송하는 것을 허용하는 것을 말한다.입력된 데이터를 한번에 서버로 전송한다.전송한 데이터는 웹서버가 처리하고, 결과에 따른 또 다른 웹페이지를 보여준다.Form은 하나이상의 위젯으로 만들어진다\-셀렉박스 / 버튼 / 체크박스 /
7.GTM 이란

정의에 따르면, 구글 태그관리자는 웹사이트 또는 모바일 앱에서 태그라고 통칭되는 추적 코드 및 관련 코드 조각을 쉽고 빠르게 업데이트할 수 있는 태그 관리 시스템이다.웹사이트에 꼭 필요한 기능 중 하나는 사용자들의 특정 행동을 트래킹하는 것이다. 예를들어 로그인 페이지
8.useEffect 알아보기

React에서는 React 웹 어플리케이션이 실행(MOUNT)~종료(UNMOUNT)까지의 과정을 나누어서 컨트롤이 가능하다.constructor ➡ componentWillMount ➡ componentDidMount ➡ componentWillUnmount이 라이프
9.React를 확실히 공부해보자

초기버전 README초기버전을 보면 MVP만을 포함하고 있다 그래서 어떤 라이브러리나 프레임 워크 개발에 앞서 초기 버전 리드미를 읽어본다면 향후 개발에 있어서 어떻게 대처해야 할 것인가를 쉽게 떠올릴 수 있을 것이다.첫번째 줄을 읽어보면 먼저 리액트에서는 리액트를 L
10.변경하지 않고 확대해보자(webpack 과 babel)

플러그인 아키텍쳐 플러그인(plugin) 또는 추가 기능(애드인;add-in, 애드온;add-on)은 호스트 응용 프로그램과 서로 응답하는 컴퓨터 프로그램이며, 특정한 "주문식" 기능을 제공한다. 응용 프로그램이 플러그인을 제공하는 까닭은 많다. 이를테면, 서드파티