CSS
1.margin, padding

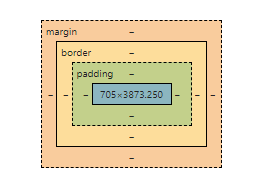
margin이란 바깥 여백을 의미한다. padding은 안쪽 여백을 의미한다.Ctrl + Shift + I를 통해 개발자 도구 창에서 확인할 수 있다. 가장 안의 부분은 content역이다.px이나 em 같은 단위로 지정할 수 있다.퍼센트(%)로 지정이 가능하다auto
2022년 3월 30일
2.css how to animate svg

css로 웨이브를 만든 예제를 보고 svg를 이용한 애니메이션에 관심을 가지게 되었다. 어제는 svg 색을 바꾸는 정도로만 코드를 바꿨으나 오늘은 어떻게 svg를 사용해서 애니메이션을 만드는지 알아보려고 한다.아래 영상을 참고하여 svg로 애니메이션 만드는 방식을 익혔
2023년 2월 17일
3.position absolute

사실 flex, grid만 알면 충분할 것이라고 생각했는데 css 클론을 하다보니 포지셔닝이 매우 중요하다는 것을 깨달았다. 사실 포지셔닝 공부하기 싫어서 나 스스로 세뇌한 듯그래서 오늘은 진짜 CSS 포지셔닝을 완벽히 이해하겠다는 생각으로 새 글 작성을 눌렀다. 포지
2023년 2월 17일