
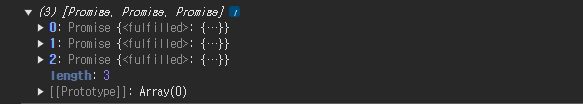
영화 검색 프로젝트를 만들다가 마주한 Promise. API에서 받아와서 넘겨줬는데 콘솔로 찍어보니 Promise가 fulfilled 상태로 왔다.
이전 결과

근데 생각보다 간단해서 간단하게 작성해보려 한다.
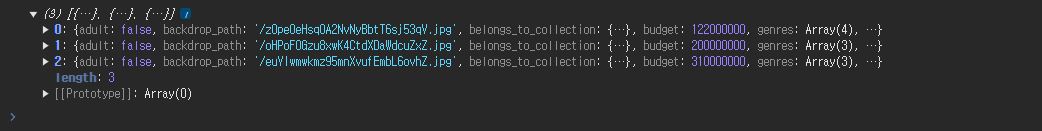
Promise가 왔으니 Promise.all로 해결을 해줬다. 이전코드가 기억이 안나서 해결된 코드라도 넣어보려 한다.
해결 코드
goBookMark.addEventListener("click", async () => {
section.innerHTML = "";
const LocalData = localStorage.getItem("id");
const localIdList = [...JSON.parse(LocalData)];
const dataList = await Promise.all(
localIdList.map(async (movieId) => {
const res = await getDetails(movieId);
return res;
})
);
template(dataList);
});promise.all을 사용하기 전에 아마도 dataList에 localIdList를 그냥 map 돌려서 발생한 문제였던 것 같다. 종종 콘솔에 찍어볼 때 이러한 값들이 찍히는데 어느정도 해결 할 수 있을 것 같다.