이번 문제는 해결하는데 시간을 좀 먹었다. 문제가 뭐냐면 getElementByClassName으로 클래스들을 받아와서 확인을 해봤는데 HTMLCollection[] 이렇게 뜬다. 내용을 확인하면 각 인덱스에 값이 들어가 있고 length도 20이라고 나와있다. 근데 배열 매서드들은 사용이 안된다. 왜? 안되지?
이전코드
const sectionCardList = document.getElementsByClassName("section__card");
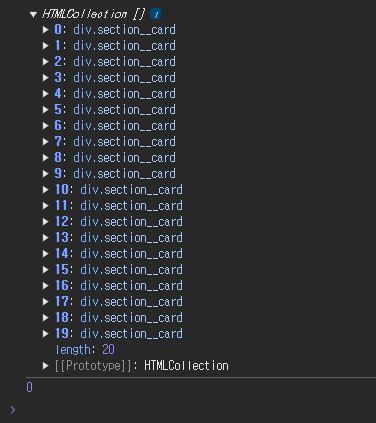
console.log(sectionCardList);
console.log(sectionCardList.length);아! HTMLCollection은 배열같이 생겼지만 배열은 아니구나? 유사배열이구나? 그러면 배열로 만들어주자 하고 Array.from을 사용하여 배열로 만들어줬는데 또 안된다. 왜?
배열의 길이를 찍어보자 하고 배열의 길이를 찍어봤다. 근데 사진과 같이 0이 뜬다.
?? 뭐지 위에 있는 저 값은 뭔데? 길이 20인 뭔데? 하고 열심히 찾아봤다. 근데 이게 DOM이 로드되기 전에 실행되서 이렇다는걸 알아냈다. 그럼 어떻게 해결해야 하나? 돔 이후에 실행되면 된다. 그래서 domcontentloaded를 사용하여 해주면 된다.
domcontentloaded 코드
window.addEventListener("DOMContentLoaded", ()=>{
const sectionCardList = document.getElementsByClassName("section__card");
console.log(sectionCardList);
console.log(sectionCardList.length);
})근데? 이래도 안된다. 돔 이후에 실행이 되면 된다는거지? setTimeout으로 늦게 처리해주마 하고 실행해봤다.
setTimeout 코드
setTimeout(()=>{
const sectionCardList = document.getElementsByClassName("section__card");
console.log(sectionCardList);
console.log(sectionCardList.length);
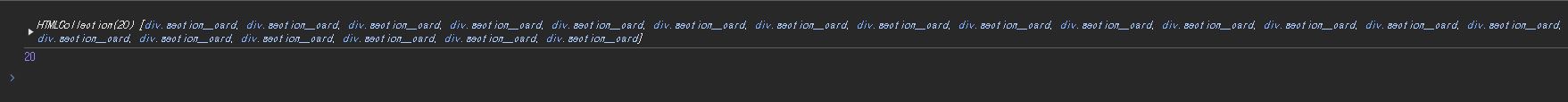
}, 1000)결과
오 뜨네? 그럼 이후에 실행되야 된다는건 맞다. 근데 setTimeout으로 실행하는 법은 너무 최악의 코드인 듯 하다. 그래서 다시 알아본 결과 window.onload를 사용하면 된다고 한다. 페이지가 로드 된 후 js파일을 로드하면 된다.
window.onload 코드
window.onload = function(){
const sectionCardList = document.getElementsByClassName("section__card");
console.log(sectionCardList);
console.log(sectionCardList.length);
}결과
이제서야 제대로 된 배열이 들어왔다. 가끔씩 구현하다보면 이러면 값을 보게되는데 해결방법을 알아서 너무 뿌듯하다. 근데 결국 이 코드 안썼다는건 비밀