
문제 발생
항상 6개의 포켓볼이 유지되면서 카드가 추가될 경우 포켓볼이 사라지고 포켓몬 카드가 나타나는 방식을 구현하고 싶었다.
처음에는 단순히 6개의 포켓볼을 나열하면 될 거라고 생각했다. 하지만 막상 카드를 추가할 때 포켓볼이 사라지고 카드가 들어가는 로직을 어떻게 짜야 하는지 막혔다.
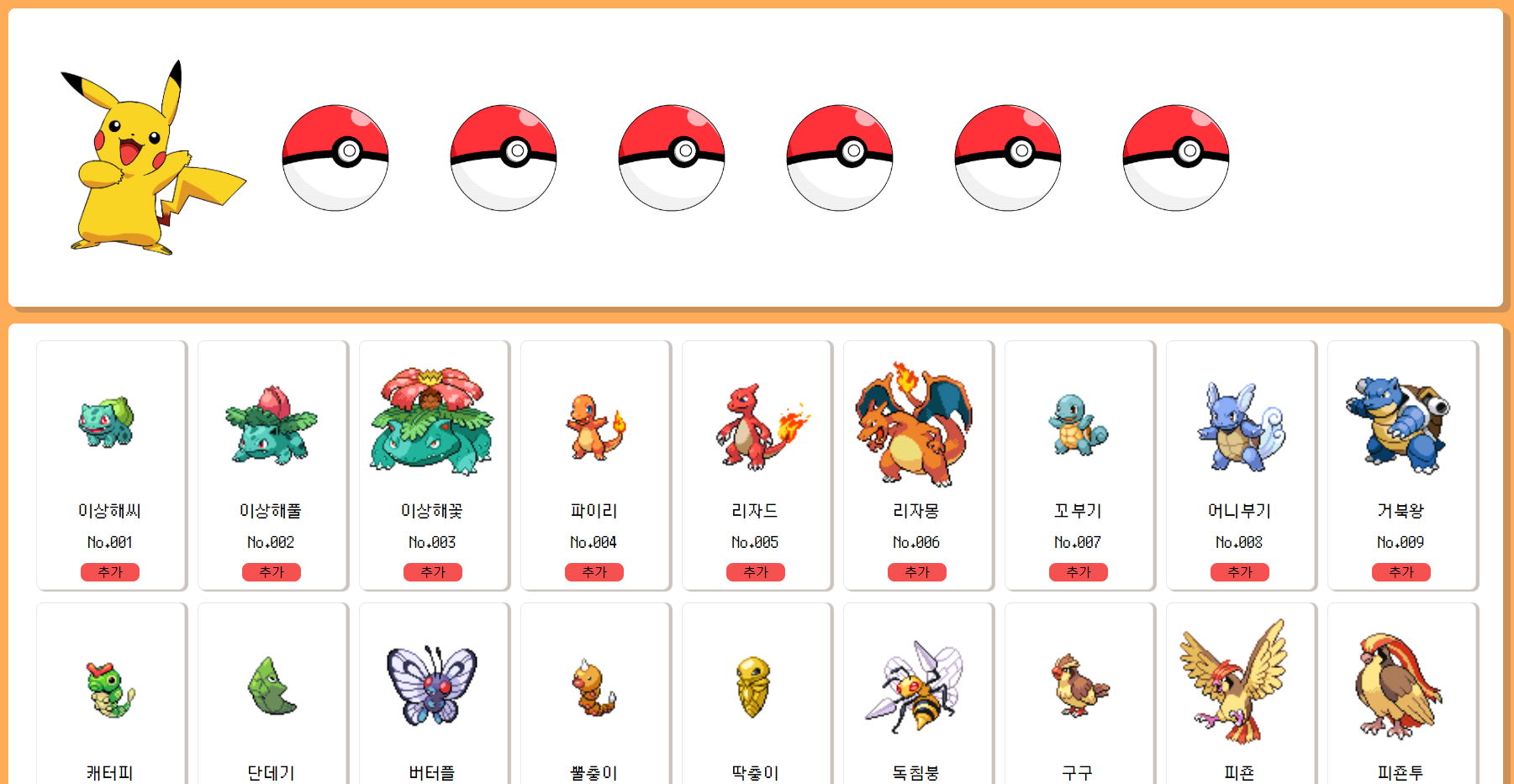
처음 화면

이미지의 빨간 네모 안에 있는 포켓볼 6개를 구현하고 싶었다. 무작정 6개를 나열하는 것은 쉽다 생각했다.
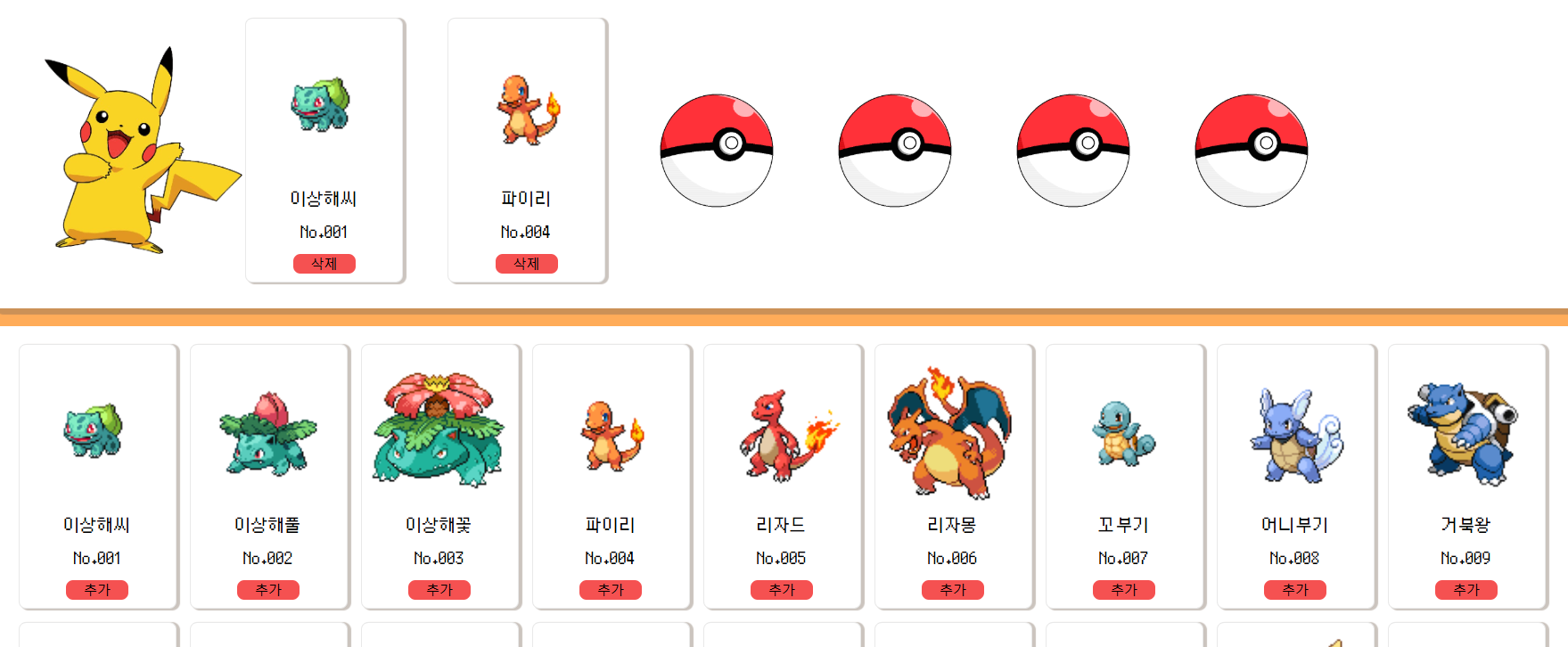
추가 후 화면

그런데 위의 이미지와 같이 카드를 추가하면 포켓볼 카드는 추가된 카드로 대체되는 로직을 어떻게 짜야하는지 감이 안잡혔다. 그래서 주변 도움과 튜터님의 조언을 받아 해결할 수 있었다.
해결방법 - 빈 배열 추가
6개의 포켓볼을 만들고 싶으니 빈 배열 6개를 준비했다.
// 포켓볼 담을 빈 배열 6개 준비
const emptyPoketBall = Array.from({ length: 6 });그리고 해당 인덱스에 포켓몬 카드 데이터가 있으면 카드를 보여주고, 없으면 포켓볼을 표시하도록 구현했다.
/* 빈배열의 인덱스의 데이터의 값이 있으면 카드 보여주고 없으면 포켓볼 보여주고 */
{emptyPoketBall.map((_, idx) => {
if (data[idx]) {
return (
<PokemonCard key={data[idx].id} card={data[idx]} text="삭제" />
);
} else {
return (
<PocketBall
src="/src/assets/poketball_glossy.png"
alt="poketball"
/>
);
}
})}map()에서 내가 원한건 인덱스 값이므로 인덱스만 사용하고 map으로 순회하면서 해당 idx에 data[idx] 값이 있으면 그 값의 포켓몬 카드를 출력하고 없으면 포켓볼 이미지를 출력한다.
결론
UI가 변하는 로직을 짤 때 변하는 상태를 고려해야겠다. 이번 계기로 인해 해결방법과 생각하는 방법을 알았다. 처음에는 뭐 간단하겠지라고 생각한 기능도 막상 하려고 하니 막막한 경우가 은근히 많은 것 같다. 너무 복잡하다고, 어렵다고 생각하지 말고 단순하게도 생각해보고 여러 방법을 생각해봐야 할 것 같다.