
문제발생
로컬에서 프로젝트를 돌릴때는 문제가 없었는데 vercel로 배포하니 이미지파일이 안나오는 것이다.
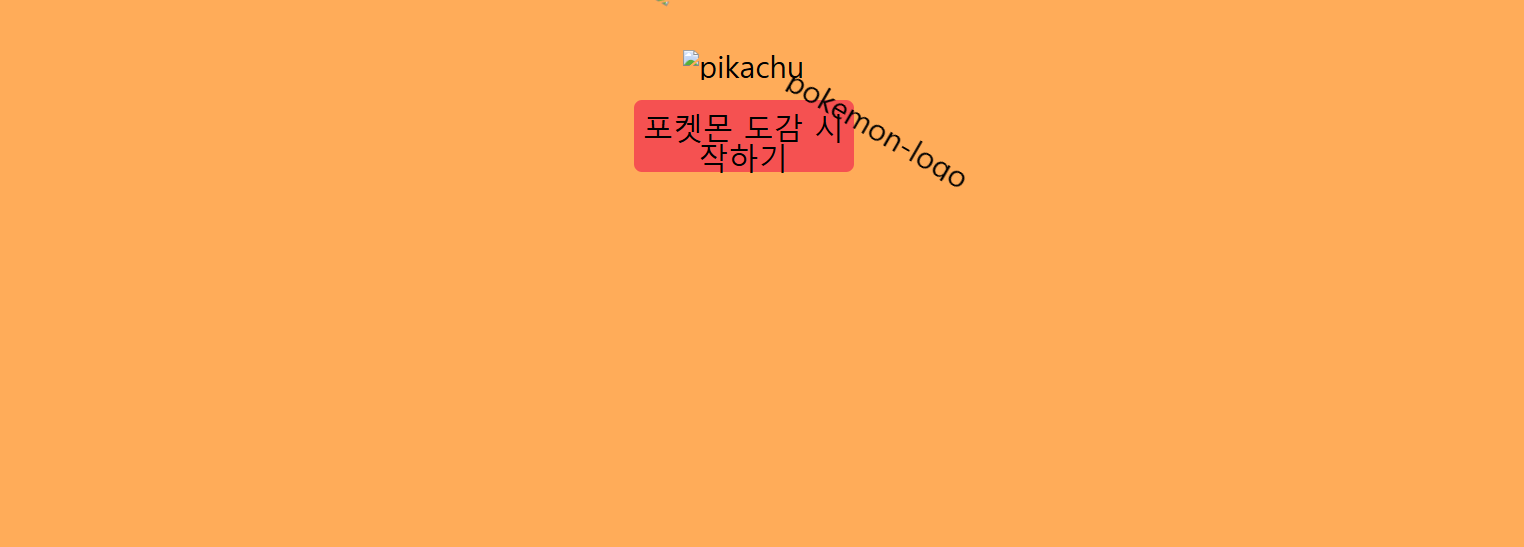
배포 후 이미지 누락

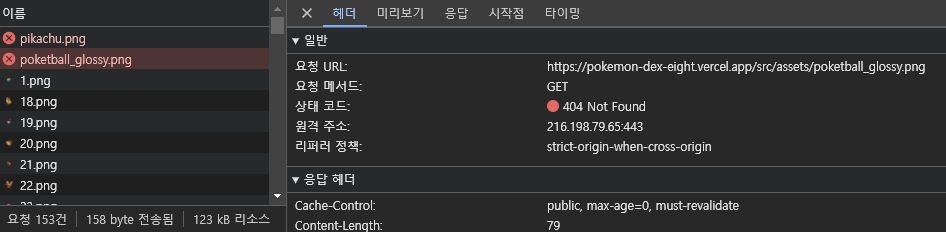
그래서 네트워크를 보니 404 Not Found?

요청 URL을 보니 내가 저장했던 파일위치랑 같은데? 왜?
해결 과정
그래서 vercel에서 이미지 누락되는 경우를 찾아봤다.
해결 방법들은
- 환경 변수를 설정해야 한다
- 절대 경로를 사용해야 한다.
- 유로 결제가 필요하다.
하지만 뭔가 나와는 관련이 없는 내용이었다. 원하는 답을 찾지 못하고 GPT에게 물어봤다.
그랬더니 이미지나 폰트 같은 정적 파일은 보통 public/ 폴더에 넣는다는 답변을 받았다.
나는 파일들을 src/asset/ 안에 넣었다. 보니까 위의 글들은 다들 public에 넣고도 안나오는 상황이었던 것.. 그래서 public에 넣고 다시 보니
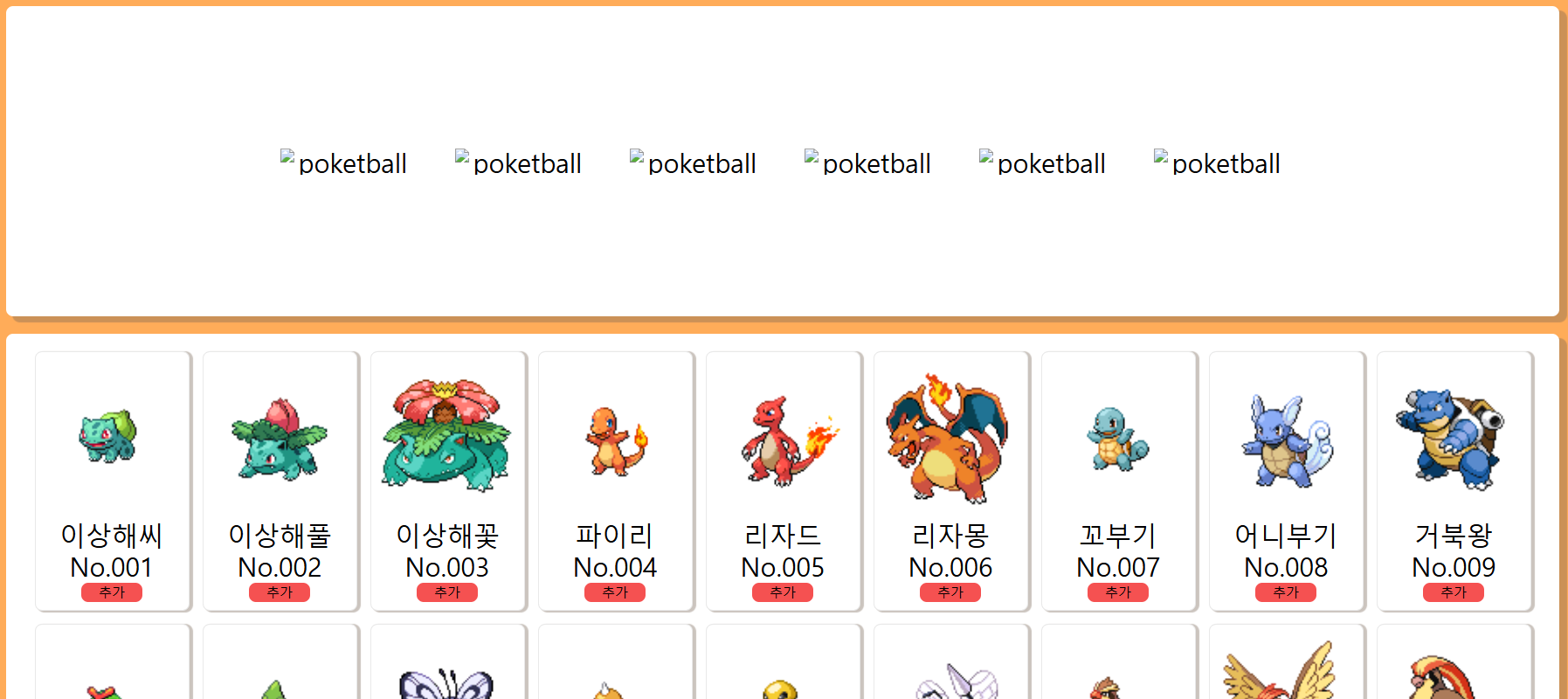
배포 후 정상적인 이미지

보이는 것과 같이 잘 나온다.
왜 그럴까?
Vercel은 React(Vite, CRA 등), Next.js 등의 프로젝트를 빌드한 결과물만 배포한다고 한다. 즉, src/ 폴더 내부에 있는 파일들은 빌드 과정에서 dist/나 .next/ 폴더로 변환되지만, 정적 파일은 유지되지 않는다.
그래서 나의 이미지들의 위치는 src/assets/에 위치하고 있었기 때문에 빌드할 때 결과물에 포함되지 않았던 것이다.
public 폴더는 변경없이 그대로 배포되므로 이러한 정적 파일들은 public에 보관하는 것이 일반적이라는것.
결론
src/ 내부의 정적 파일들은 빌드할 때 포함되지 않으니 public/폴더에 넣어주자.
vercel이 딸깍 하나로 배포가 된다고 편하다 생각할 게 아니라 빌드와 배포 과정에 대해 생각하고 이해해야겠다. 이렇게 또 지식이 늘었다.