Debounce란?
debounce는 dom 스크롤 또는 숫자 입력에 따른 api값 호출 같이 이벤트가 과도하게 많은 호출을 하는 경우 지정한 시간 동안 호출에 제약을 걸어 api 호출 과부하를 방지하는 기술
Debounce를 이용하여 검색창 API호출 지연시키기
검색창에서 값이 바뀔 때 마다 API호출을 하게 되면 너무 많은 요청을 보내기에 서버에 과부하가 걸릴 수 있다. 이에, 웹클라이언트에서 debounce를 이용하여 요청 횟수를 적절히 조절 할 수 있다.
function debounce(func, timeout){
let timer;
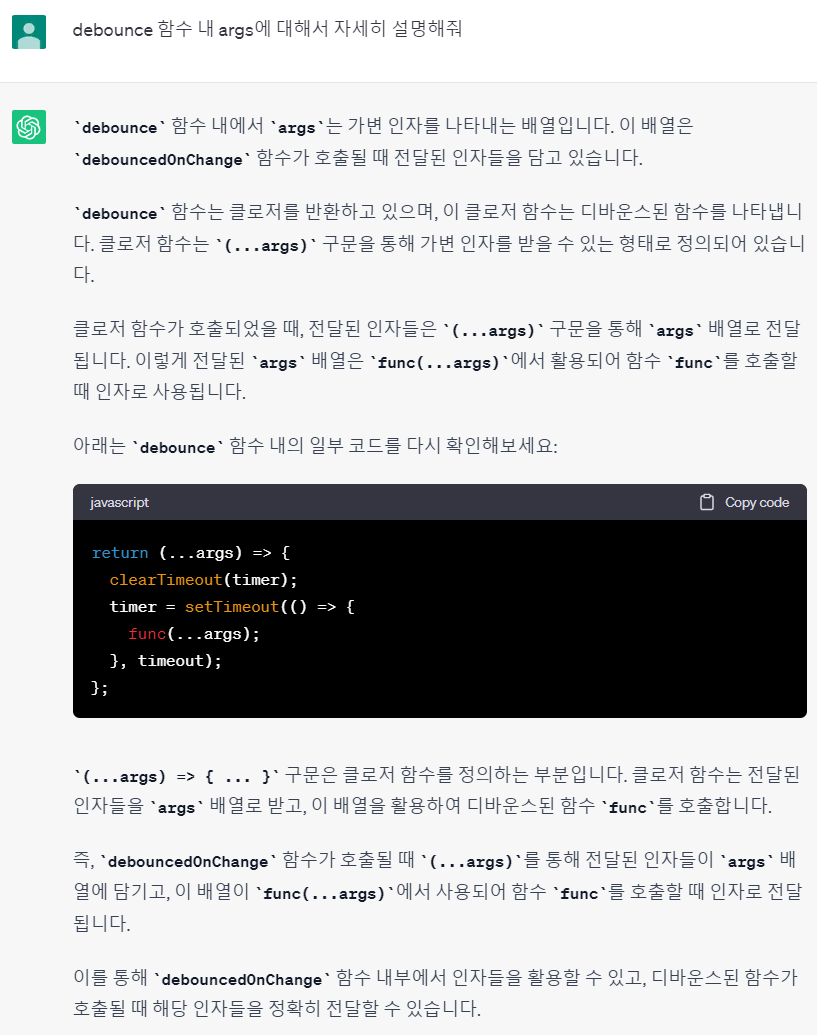
return (...args) => {
clearTimeout(timer);
timer = setTimeout(() => {
func(args).apply(this, args)
}, timeout)
}
}
export default function SearchTextField({ value, onChange }) {
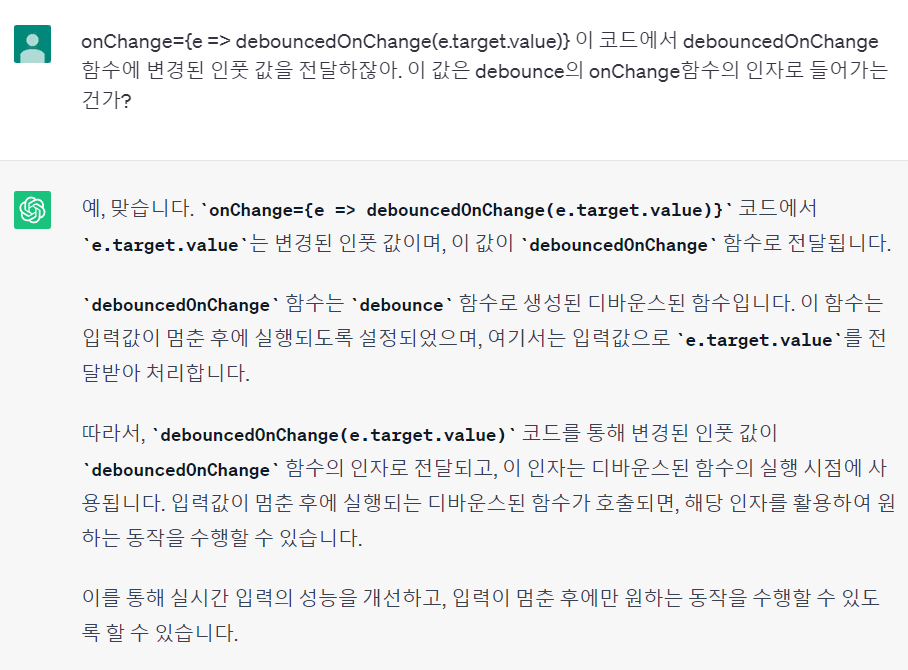
const debouncedOnChange = debounce(onChange, 500);
return (
<Container>
<MagnifyingGlass />
<Input
placeholder="배우고 싶은 언어, 기술을 검색해 보세요."
onChange={e => debouncedOnChange(e.target.value)}
/>
</Container>
);
}

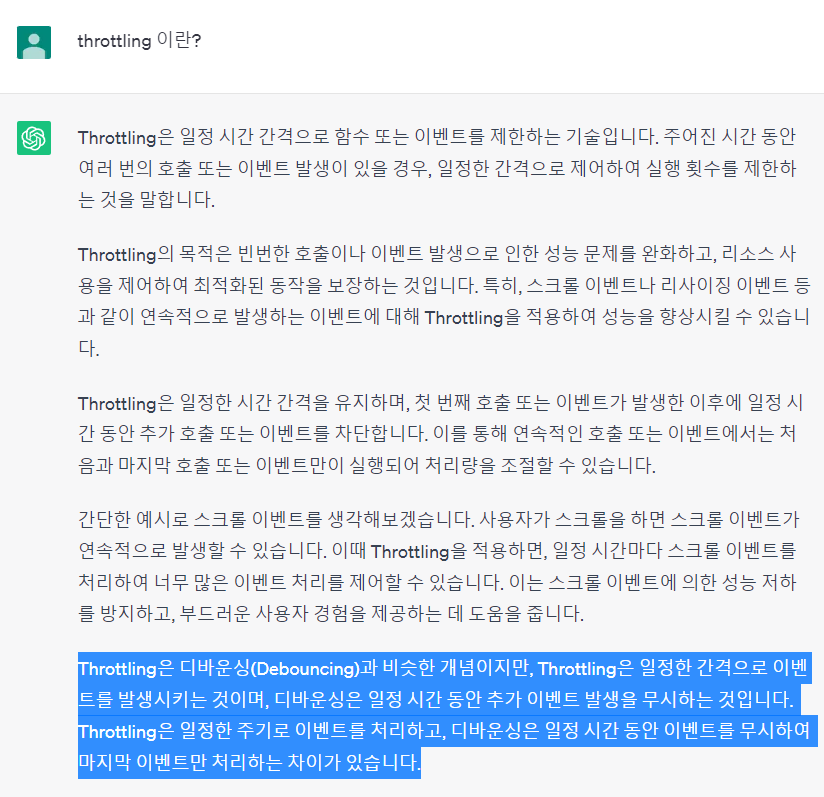
Thorottling

예시 코드 출처 - 엘리스 SW엔지니어 트랙 4기