마우스 커서 디자인
실습 중 코치님이 사용하던 마우스 커서 디자인이 문득 궁금해졌다. 실습 강의 내 커서만을 디자인하는 부분을 가르쳐 주는 줄 알았지만 없었다!
그리하야, Mr.GPT 선생과의 대화를 통해 알게 된 내용을 정리하고자 한다.
이와 같은 마우스 커서 디자인은 개별 페이지에만 적용되는 것이 아니라 서비스 내 모든 페이지에서 전역적으로 사용된다.
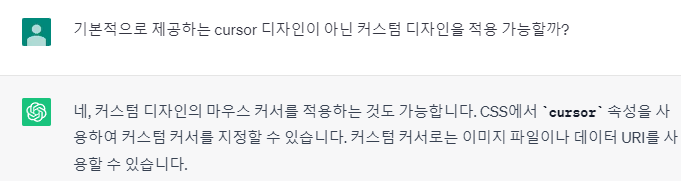
보통 서비스의 최상단 컴포넌트는 App을 사용하므로 아래와 같은 코드를 작성할 수 있겠다.import React from 'react'; import './App.css'; function App() { return ( <div className="app" style={{ cursor: 'pointer' }}> {/* 내용 */} </div> ); } export default App;하지만, 기본적으로 적용되는 cursor 디자인이 아닌 커스텀 디자인을 적용시키는 것이 목표이다.
가능하다는 답변, 하지만 내가 원하는 것은 url이나 이미지를 통한 디자인이 아니다.
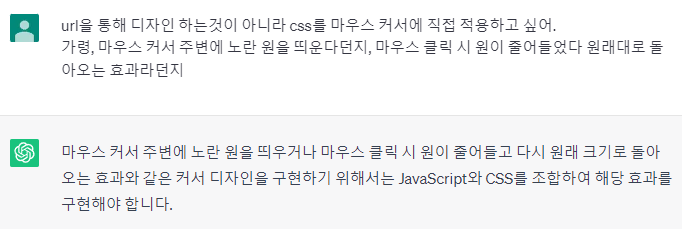
이 또한 가능하다는 답변!! ^^
마우스 클릭 여부는 useState를 통한 상태로 정의, 마우스의 이동은 onMouseMove 속성과 이를 핸들링하는 함수의 정의를 통해 커스텀 커서 디자인을 적용시킨다. x, y의 좌표 값을 실시간으로 받아오는 부분은 미처 생각치 못했지만 Mr.GPT 선생과의 대화 덕분에 이 부분은 새로이 알게되었다.import React, { useState } from 'react'; import styled, { css } from 'styled-components'; const CustomCursor = styled.div` position: fixed; pointer-events: none; z-index: 9999; width: 40px; height: 40px; background-color: yellow; border-radius: 50%; transition: transform 0.2s ease; ${props => props.clicked && css` transform: scale(0.5); `} `; const Content = styled.div` /* 내용을 스타일링 */ `; const App = () => { const [isClicked, setIsClicked] = useState(false); const [cursorPosition, setCursorPosition] = useState({ x: 0, y: 0 }); const handleMouseDown = () => { setIsClicked(true); }; const handleMouseUp = () => { setIsClicked(false); }; const handleMouseMove = event => { setCursorPosition({ x: event.clientX, y: event.clientY }); }; return ( <> <Content onMouseDown={handleMouseDown} onMouseUp={handleMouseUp} onMouseMove={handleMouseMove}> {/* 커서가 적용될 영역 내용 */} </Content> <CustomCursor clicked={isClicked} style={{ top: cursorPosition.y, left: cursorPosition.x }} /> </> ); }; export default App;
느낀점
첫 생각엔 구현 및 디자인이 어렵지 않으리라 예상했다. 허나, 내가 원하는 부분을 내장함수 혹은 라이브러리에서 제공하지 않는 한 모든 동작들과 그에 대한 이벤트 처리를 다 정의 해주어야 하므로 복잡도가 수직 상승 해버린다.
역시, 우리가 사용하는 것중 당연한 것은 없다.
라이브러리를 잘 활용하는 것 또한 능력이다. 만약 이번 경우와 같이 존재하지 않는다면 간단한 기능인 경우 오늘과 같이 내가 직접 만들어 보는 것도 좋은 학습이 되는 듯 하다 ! ^^