
Class
클래스의 요소
- 필드(field)
- 생성자(constructor)
- 메소드(method)
→ 이 셋을 통칭하여 멤버(member)라 부른다.
class Person {
name : string;
constructor(name : string) {
this.name = name;
}
say() {
return "Hello, My name is" + this.name
}
}
let person = new Person("june");- new를 사용하여 Person 클래스 인스턴스를 생성
- Person class 멤버는 name, constructor, say()
- 클래스 안에서 "
this."를 앞에 붙이면 클래스의 멤버임을 의미
*인스턴스(instance) : new 연산자에 의해 생성된 객체
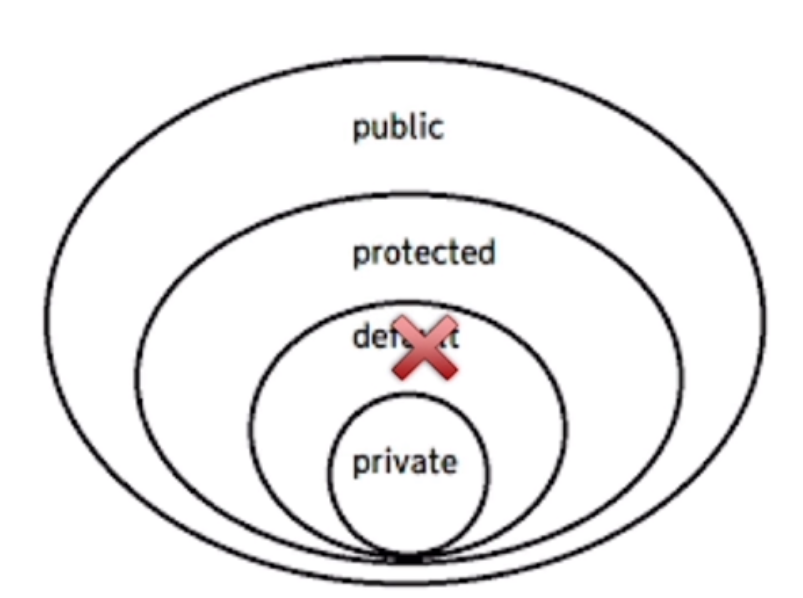
접근 제어자
- 속성 또는 메소드로의 접근을 제한하기 위해 사용
- Java와 달리 package 개념이 없어 default 접근 제어자는 부재
- 3종류의 접근 제어자가 존재
public > protected > private

- public
- 프로그램 내에서 선언된 멤버들이 자유롭게 접근 가능
- Typescript에서 멤버는 기본적으로 public으로 선언
- 명시적으로 멤버를 public 선언 또한 가능
class Animal {
public name: string
constructor(theName: string){
this.name = theName;
}
}
new Animal("Cat").name- protected
- 멤버가 포함된 클래스와 그 하위 클래스 제외, 외부에서의 접근 제어
class Person{
protected name: string
constructor(name: string) {
this.name = name;
}
}
class Employee extends Person {
private department: string
constructor(name: string, department: string) {
super(name);
this.department = department;
}
public getElevatorPitch() {
return `Hello, my name is ${this.name} and I work in ${this.department}.`;
}
}
let howard = new Employee("Howard", "Sales");
console.log(howard.getElevatorPitch());
console.log(howard.name); // Error
// 외부 객체에서 직접적으로 protected 타입의 name을 선언하여 Error 발생- private
- 멤버가 포함된 클래스 외부에서의 접근 제어
class Animal {
private name: string
constructor(theName: string){
this.name = theName;
}
}
new Animal("Cat").name // Error상속과 다양성
- 상위 클래스의 기능을 재사용, 확장하는 코딩 기법
- OOP는 상속을 이용하여 존재하는 클래스를 확장, 새로운 클래스를 생성
- 파생된 클래스는 하위클래스(subclass), 기초(부모) 클래스는 상위클래스(superclass)
- extends 키워드로 하위 클래스에서 기초 클래스를 사용
- overrding으로 하위 클래스에서 상속받은 값 변경 가능
class Shape {
constructor(width, height, color) {
this.width = width;
this.height = height;
this.color = color;
}
draw() {
console.log(`drawing ${this.color}`);
}
getArea() {
return width * this.height;
}
}
class Rectangle extends Shape{}
class Triangle extends Shape{
draw(){ // overriding !!!
super.draw(); // 부모의 draw() 메소드도 상속 받겠다!
console.log('🔺');
}
getArea() { // overrding !!!
return (this.width * this.height) / 2;
}
}
const rectangle = new Rectangle(20, 20, 'blue');
rectangle.draw();
console.log(rectangle.getArea());
const triangle = new Triangle(20, 20, 'red');
Getters & Setters
- 비공개로 설정하려는 속성은 private으로 설정, 속성값을 읽고 수정하는 getter/setter 함수를 사용
- class의 속성에 직접 접근하는 것을 제어, getter & setter 함수를 사용해 값을 받아오거나 수정
→ 속성에 직접 접근해 수정하면 데이터의 무결성 침해(캡슐화 권장)
class User {
constructor(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
get age() {
return this._age; // callstack의 무한 반복을 방지하기 위해 getter & setter 변수 이름을 다르게 (관례적으로 '_'를 추가) 한다.
}
set age() {
this._age = value < 0 ? 0 : value;
}
}
const user1 = new User("Steve", "Job", -1);
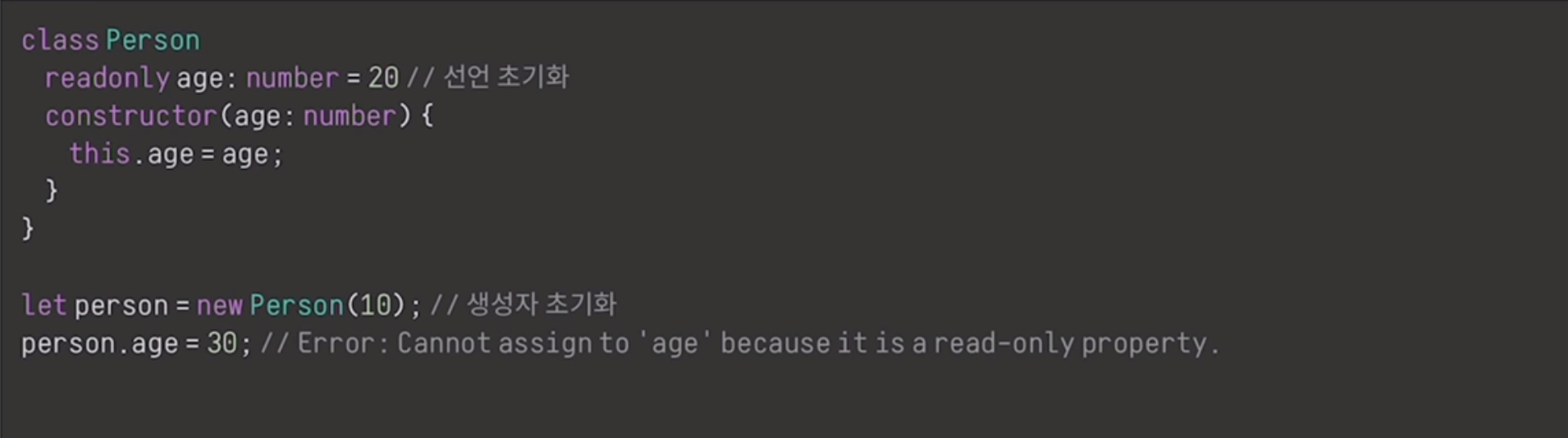
console.log(user1.age) // 0readonly
- 속성을 읽기 전용으로 설정해 변경 불가
- 선언될 때나 생성자에서 값을 설정하면 이후 수정 불가

static
- 각 인스턴스가 아닌 클래스 자체에서 보이는 전역 멤버 생성
⇒ 범용적으로 사용되는 값에 설정 - "
클래스명."을 앞에 붙여 static 멤버에 접근 가능 - Typescript에서 사용 가능
class Article {
static publisher = 'Dream Coding';
constructor(articleNumber) {
this.articleNumber = articleNumber;
}
static printPublisher() {
console.log(Article.publisher);
}
}
const article1 = new Article(1);
const article2 = new Article(2);
console.log(article1.publisher); // Error
console.log(Article.publisher); // Dream Coding
Article.printPublisher(); // Dream Coding추상 클래스(Abstract class)
- 추상 클래스는 다른 클래스들이 파생될 수 있는 기초 클래스
- 직접 인스턴스화 불가
- abstract 키워드는 추상 클래스나 추상 메소드를 정의 하는데 사용
- 추상 메소드는 클래스에는 구현되어 있지 않고, 파생된 클래스에서 구현되어야 함

abstract class Animal {
protected name: string
constructor(name: string){
this.name = name;
}
abstract makeSound(): void
move(): void {
console.log('move!!");
}
}
class Dog extends Animal {
constructor(name: string) {
super(name: string) {
super(name); // 파생된 클래스의 생성자는 반드시 super() 호출
}
makeSound(): void {
console.log(this.name + " 멍멍!!");
}
}
const animal = new Animal('animal');
// Error → 추상 클래스를 직접 사용 불가
const dog = new Dog("진돗개");
dog.makeSound(); // 진돗개 멍멍!!출처 - [엘리스 강의 자료], [드림코딩]