배열(array)
: 순서에 대한 정보(index)를 가지고 있는 자료 구조
- 배열의 값들은 요소(element)라고 부른다.
만약 배열에 존재하지 않는 index값을 호출하면 어떻게 될까?
const fruits = ['banana', 'apple', 'pineapple']; fruits[10]; // undefined가 반환된다.
2차원 배열
: 배열 안에 배열
const myNumber = [[1, 2], [3, 4], [5, 6]];
myNumber[0][1]; // 2배열 생성하는 법 4 가지
- 빈 배열 생성하기
const arr = [];
const arr = new Array();- 미리 초기화된 배열 생성하기
const arr = [1, 2, 3, 4, 5];- 많은 값을 같은 값으로 초기화할 경우,
fill()메소드를 사용하면 된다.
const arr = Array(10).fill(0);
// [0, 0, 0, 0, 0, 0, 0, 0, 0, 0]- 특정 로직을 사용하여 초기화할 경우
from()메소드를 사용하면 된다.
const arr = Array.from({ length : 10 }, (_, i) => i);
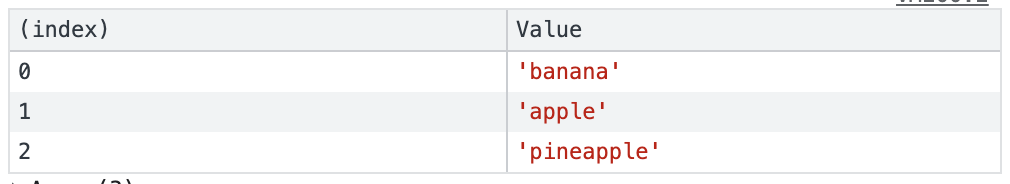
// [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]console.table()
: index와 value를 테이블로 한 눈에 볼 수 있다.
const fruits = ['banana', 'apple', 'pineapple'];
console.table(fruits);
배열의 프로퍼티
.length
arr.length : 배열의 길이를 반환한다.
const myNumber = [1, 2, 3];
myNumber.length; // 3배열의 메소드
Array.isArray()
Array.isArray(arr) : 데이터 타입이 배열인지 확인하는 메소드
truefalse를 반환한다.
Array.from()
1. Array.from(arrayLike)
Array.from(arrayLike) : 유사 배열 객체(array-like object)나 반복 가능한 객체(iterable object)를 얕게 복사해 새로운 배열을 만들어 반환한다.
let fruits = {0: 'banana', 1: 'apple', 2: 'pineapple', length: 3} // array-like object
// ['banana', 'apple', 'pineapple']
Array.from('hello'); // iterable object - string
// ['h', 'e', 'l', 'l', 'o']
Array.from([1, 2, 3], x => x * 2); // [2, 4, 6]유사 배열 객체
: 배열처럼 index로 프로퍼티 값에 접근할 수 있고,
length프로퍼티를 갖는 객체
Array.from(arrayLike)를 이용해 arguments 객체를 배열로 만들 수 있다.
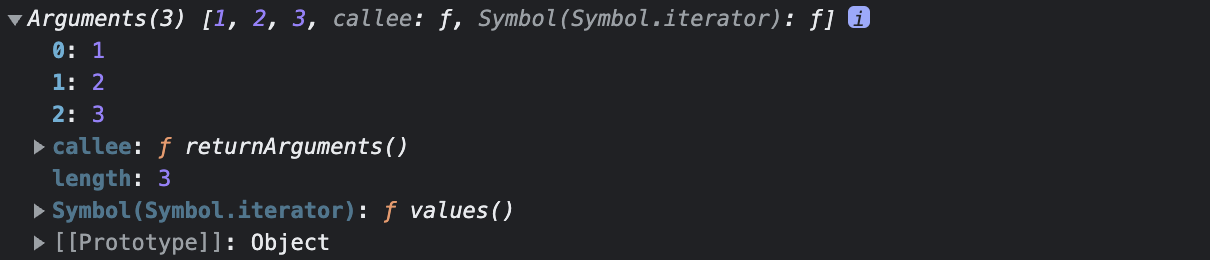
arguments 객체
: 함수 호출 시, 함수에 전달되는 전달인자들이 배열 형태로 저장된 객체
function returnArguments() { console.log(arguments[0]); // 1 console.log(arguments[1]); // 2 console.log(arguments[2]); // 3 console.log(arguments[3]); // undefined return arguments; // arguments 객체를 리턴 } returnArguments(1, 2, 3); // Arguments(3) [1, 2, 3]
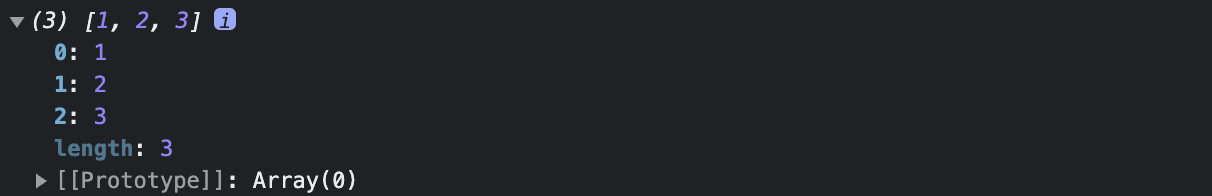
Array.from(returnArguments(1, 2, 3)); // Array(3) [1, 2, 3]
arguments 객체의 활용
: 전달인자가 몇 개가 전달될지 확실하지 않은 상황에서 사용하면 된다. 전달인자가 몇 개든 배열의 형태로 저장하기 때문이다.
function addNum() {
let sum = 0;
for(let i = 0; i < arguments.length; i++) {
sum += arguments[i]; // sum이라는 변수에 arguments 객체 안의 수를 모두 더하는 함수
}
return sum;
}
addNum(1, 2); // 3
addNum(1, 2, 3); // 6
addNum(1, 2, 3, 4, 5); // 15참고 : https://jacobgrowthstory.tistory.com/63
2. Array.from(arr, func)
Array.from(arr, func) : 배열을 초기화(생성)할 때 사용할 수 있다.
- 첫 번째 인자 : 초기화할 배열
- 두 번째 인자 : 로직을 담은 함수
- 이때, 함수의 첫 번째 인자는 배열의 값, 두 번째 인자는 배열의 index를 나타낸다.
// 길이가 5인 빈 배열을 만들고, 그 안을 index + 1로 채운다.
const arr = Array.from(Array(5), function(value, index) {
return index + 1;
}); // [1, 2, 3, 4, 5]new Array()
: 새로운 Array 객체를 생성할 때 사용하는 Array 생성자
new Array(1, 2, 3); // [1, 2, 3]
new Array(3); // [empty x 3] 길이가 3인 빈 배열이 생성된다. indexOf()
arr.indexOf(searchValue) : 요소를 찾아서 처음으로 일치하는 index를 반환하는 메소드
const fruits = ['b', 'a', 'n', 'a', 'n', 'a'];
fruits.indexOf('a'); // 1- 일치하는 요소가 없으면 -1을 반환한다.
const fruits = ['b', 'a', 'n', 'a', 'n', 'a'];
fruits.indexOf('z'); // -1
.indexOf()를 이용해서 배열에 특정 요소가 존재하는지 확인하는 법fruits.indexOf('a') !== -1; // true (있다) fruits.indexOf('z') !== -1; // false (없다)
includes()
arr.includes(searchValue) : 배열에 찾는 요소가 포함되어 있으면 true, 포함되어있지 않으면 false를 반환하는 메소드
const fruits = ['b', 'a', 'n', 'a', 'n', 'a'];
fruits.includes('a'); // true
fruits.includes('z'); // falseelement 추가/삭제 메소드
- 뒤에 element 추가 :
push - 뒤에 element 삭제 :
pop - 앞에 element 추가 :
unshift - 앞에 element 삭제 :
shift
push()
arr.push(value) : 배열 끝에 요소를 추가하고 배열의 길이를 반환하는 메소드
const myNumber = [1, 2, 3];
myNumber.push(4); // 배열 끝에 4라는 요소를 추가한다.
console.log(myNumber); // [1, 2, 3, 4]pop()
arr.pop() : 배열의 마지막 요소를 삭제하고 삭제한 값을 반환하는 메소드
const myNumber = [1, 2, 3];
myNumber.pop(); // 3 - 삭제한 마지막 요소를 반환한다.
console.log(myNumber); // [1, 2]unshift()
arr.unshift(value) : 배열 앞에 요소를 추가하고 배열의 길이를 반환하는 메소드
const myNumber = [1, 2, 3];
myNumber.unshift(0); // 배열 앞에 0이라는 요소를 추가한다.
console.log(myNumber); // [0, 1, 2, 3]shift()
arr.shift() : 배열의 첫 번째 요소를 삭제하고 삭제한 값을 반환하는 메소드
const myNumber = [1, 2, 3];
myNumber.shift(); // 1 - 삭제한 첫 번째 요소를 반환한다.
console.log(myNumber); // [2, 3]slice()
arr.slice(start, end) : 배열의 일부를 추출하여 새로운 배열을 반환하는 메소드
●----○
const arr = ['a', 'b', 'c', 'd', 'e'];
arr.slice(0,2); // ['a', 'b']
arr.slice(0,5); // ['a', 'b', 'c', 'd', 'e']- negative index(-)를 사용할 수 있다.
const arr = ['a', 'b', 'c', 'd', 'e'];
arr.slice(0,-1); // ['a', 'b', 'c', 'd']
arr.slice(0,-2); // ['a', 'b', 'c']slice()slice(0)은 배열을 얕게 복사한다.
let arr = ['a', 'b', 'c', 'd', 'e'];
let copiedArr = arr.slice(); // ['a', 'b', 'c', 'd', 'e']
- 만약 시작하는 index가 배열의 길이 보다 크거나 같은 경우, 빈 배열을 반환한다.
- 끝나는 index가 0이어도 빈 배열을 반환한다.
- 시작하는 index와 끝나는 index가 같아도 빈 배열을 반환한다.
const arr = ['a', 'b', 'c', 'd', 'e']; arr.slice(5, 1); // [] arr.slice(3, 0); // [] arr.slice(2, 2); // []
splice()
arr.splice(start, deleteCount, item) : 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경하는 메소드
start: 배열의 변경을 시작할 indexdeleteCount: 배열에서 삭제할 요소의 개수item: 배열에 추가할 요소
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb'); // ['Jan', 'Feb', 'March', 'April', 'June']
months.splice(4, 1, 'May'); // ['Jan', 'Feb', 'March', 'April', 'May']concat()
arr1.concat(arr2, arr3 ...) : 매개변수로 전달된 모든 배열을 호출 배열에 붙여서, 새로운 배열을 반환하는 메소드
const arr1 = ['a', 'b', 'c'];
const arr2 = ['d', 'e', 'f'];
arr1.concat(arr2, 'g', ['h', 'i']); // ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i']join()
arr.join(separator) : 배열 안의 요소를 연결해 문자열로 반환하는 배열 메소드
const langs = ['HTML', 'CSS', 'JavaScript'];
langs.join(); // 'HTML,CSS,JavaScript' 괄호가 비어있으면 쉼표(,)로 연결
langs.join('-'); // 'HTML-CSS-JavaScript' 괄호 안의 문자로 연결sort()
arr.sort() : 배열의 요소를 정렬한 후 그 배열을 반환하는 메소드
let arr = [5, 2, 4, 1, 3];
arr.sort(); // [1, 2, 3, 4, 5]reverse()
arr.reverse() : 배열의 순서를 반전시키는 메소드. 첫 번째 요소는 마지막 요소가 되고 마지막 요소는 첫 번째 요소가 된다.
let arr = ['one', 'two', 'three']
arr.reverse(); // ['three', 'two', 'one']reduce()
arr.reduce(Fn): 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환하는 메소드
Fn(acc, cur)에서acc는 누산기(accumulator),cur는 현재 값(current value)- 리듀서 함수의 반환 값은 누산기에 할당되어, 순회가 끝나면 최종 결과는 하나의 값이 된다.
const arr = [1, 2, 3, 4, 5]
const sum = arr.reduce(function(acc, cur) {
console.log(acc); // 1, 3, 6, 10
console.log(cur); // 2, 3, 4, 5
return acc + cur;
}); // 15fill()
arr.fill(value[, start[, end]]): 배열의 시작 index부터 끝 index의 이전까지 정적인 값 하나로 채우는 메소드
let arr = [1, 2, 3, 4, 5];
// 배열 전체를 0으로 채운다.
arr.fill(0); // [0, 0, 0, 0, 0]
// index 2부터 끝까지 0으로 채운다.
arr.fill(0, 2); // [1, 2, 0, 0, 0]
// index 2부터 4 이전까지 0으로 채운다.
arr.fill(0, 2, 4); // [1, 2, 0, 0, 5]mutable/immutable
- mutable method : 원본 배열을 변경한다.
- immutable method : 원본 배열을 변경하지 않고, 새로운 배열을 생성하여 반환한다.
| mutable | immutable |
|---|---|
| .shift() | .concat() |
| .unshift() | .join() |
| .pop() | .slice() |
| .push() | .reduce() |
| .splice() | |
| .sort() | |
| .reverse() |
메소드가 원본을 변경시키는지 변경시키지 않는지 정리한 웹사이트
Does it mutate?
반복문을 이용해 배열의 요소(element)을 순회하는 법
for 문
배열을 순회하며 배열의 요소를 출력하는 코드
const myNumber = [1, 2, 3, 4];
for(let i = 0; i < myNumber.length; i++) { // i는 0, 1, 2, 3
console.log(myNumber[i]); // myNumber[0]부터 myNumber[4]까지 출력
}배열을 순회하며 배열의 요소를 더하는 코드
const myNumber = [1, 2, 3, 4];
let sum = 0;
for(let i = 0; i < myNumber.length; i++) { // i는 0, 1, 2, 3
sum = sum + myNumber[i];
// sum = 0 + myNumber[0] + myNumber[1] + myNumber[2] + myNumber[3]
// sum = 0 + 1 + 2 + 3 + 4
}이때, 변수 sum에 초기값 0을 할당해야 하는 이유
값을 할당하지 않으면, sum은
undefined가 되기 때문에,
첫 번째 코드가 실행될 때sum = undefined + 1이 되므로,NaN을 반환한다.sum = undefined + 1; // NaN
for...of 구문
for [variable] of iterable : iterable에 대해서 반복한다.
- iterable (반복 가능한 객체) :
Array,Map,Set,String,TypedArray,arguments객체 등을 포함한다.
Array에 대해 반복
const iterable = [1, 2, 3];
for (const element of iterable) {
console.log(element); // 1 // 2 // 3이 차례대로 출력된다.
}String에 대해 반복
let iterable = "boo";
for (let value of iterable) {
console.log(value); // "b" // "o" // "o"가 차례대로 출력된다.
}for...in 구문
for [variable] in [object]: 객체의 속성 키(property key)에 대해 반복한다.const object = { name: "jieun", age: 26, isStudent: true }; for (const property in object) { console.log(property); // "name" // "age" // "isStudent"가 차례대로 출력 console.log(object[property]); // "jieun" // 26 // true가 차례대로 출력 }
.forEach()
arr.forEach(callbackFn): 배열을 순회하며 배열 요소 각각에 대해 주어진 함수를 실행하는 메소드
- forEach() 메소드는 매개변수로 함수를 받는다. (콜백함수, 익명함수)
- 이때, 매개변수인 함수는 전달 인자로
valueindexarray를 받을 수 있다.
const fruits = ['banana', 'apple', 'pineapple'];
function print(value, index) {
console.log(index + ". " + value);
}
fruits.forEach(print); // 0. banana // 1. apple // 2. pineapple이 차례대로 출력된다.배열이 빈 배열인지 확인하는 법
arr.length === 0 : 배열이 빈 배열인지 확인하는 방법으로, 배열의 길이가 0인 배열은 빈 배열이다.
arr === []가 안되는 이유: 배열은 참조 자료형이기 때문이다.
[] === []; // false [1, 2, 3] === [1, 2, 3]; // false객체 또한 참조 자료형이므로 마찬가지다.
{} === {}; // false {a: 1, b: 2} === {a: 1, b: 2}; // false
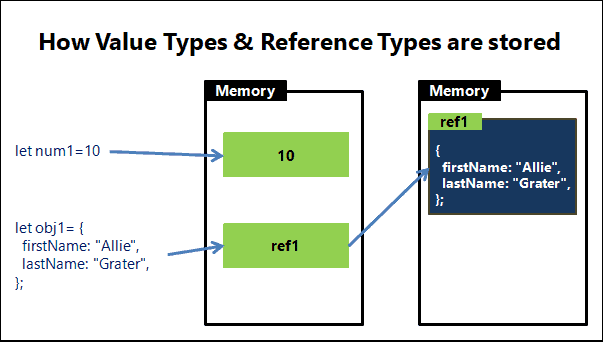
참조 자료형
- 원시 자료형(primitive type) :
numberstringbooleanundefinednullsymbol - 참조 자료형(reference type)
arrayobjectfunction

- 원시 자료형은 변수에 값 자체를 담고,
- 참조 자료형은 변수에 값이 아닌 주소를 저장한다.
JavaScript 배열의 특이점
JavaScript 배열은 숫자뿐만 아니라 문자열과 논리값도 index가 될 수 있다.
배열의 index에 숫자가 아닌 값을 입력하면, 자동으로 문자열로 변환되어 key값이 되는데, 이는 JavaScript의 배열이 근본적으로 객체 타입이기 때문이다.
하지만, 배열이 객체와 다른 점은 length 프로퍼티를 가지고 있다는 점이다.
이렇게 index와 무관한 값을 index로 지정했을 경우, 배열의 length에는 영향을 미치지 않는다.
let arr = [1, 2, 3];
arr['name'] = 'Jieun'; // [1, 2, 3, name: 'Jieun']
arr[true] = 26; // [1, 2, 3, name: 'Jieun', true: 26]
console.log(arr.length); // 3
arr[3] = 4; // [1, 2, 3, 4, name: 'Jieun', true: 26]
console.log(arr.length); // 4
❔ 학습 후 궁금한 점
- 참조 자료형에 대한 자세한 건 내일 배우고 나서 업데이트 하기 ..