JavaScript
1.변수 선언 키워드 let, const, var의 차이

let과 const는 ES6가 나오면서 새롭게 추가된 기능으로 그 이전에는 변수를 선언할 때 var 키워드를 사용했다.그렇다면 변수를 선언할 때, let, const, var를 사용하는 것에 어떤 차이가 있을까?var을 사용할 때 발생하는 문제들이 있었기에, 새로운 방
2.데이터 타입과 typeof 연산자

원시 자료형 (primitive type)number stringbooleanundefinedsymbolnull참조 자료형 (reference type)배열객체함수
3.함수 (Function)

어떤 목적을 가진 작업들을 수행하는 코드들이 모인 블록함수는 항상 출력값(return)을 반환하는데,만약 함수 내부에서 return을 하지 않으면, 출력값으로 undefined를 반환한다.변수를 선언하고, 변수에 익명 함수를 할당한다.함수 표현식을 화살표 함수로 간단하
4.기초 제어문 - 조건문

: 어떠한 조건을 판별하는 기준을 만드는 것조건문에는 반드시 비교 연산자(comparison operator)가 필요하다.\> < >= =< === !==비교연산자 사용시 참고할 만한 사이트JS Comparison Table&& AND 연산자 : 하나라도 t
5.기초 제어문 - 반복문

for 구문 초기화 구문(initialization) : 주로 카운터 변수를 초기화할 때 사용한다. var 또는 let 키워드를 사용해 새로운 변수를 선언할 수도 있다. 이때, var 키워드로 선언한 변수는 반복문에 제한되지 않는다. 이때, let 키워드로 선
6.문자열 (String)

문자열 : string문자 하나 : character (줄여서 char)문자열 + 문자열문자열 + 다른 type: string type과 다른 type 사이에 + 연산자를 사용하면, 모두 string 타입으로 변환된다..length : 문자열의 길이를 반환str.ind
7.Math 객체 메소드

Math는 JavaScript의 내장 객체로 수학적 계산을 위한 여러 함수(메소드)들을 가지고 있다. 올림, 내림, 반올림 Math.ceil() Math.ceil(num) : 무조건 올림하여 정수를 반환하는 함수 Math.floor() Math.floor(num)
8.배열 (Array)

: 순서가 있는 값배열의 값들은 요소(element)라고 부른다.순서는 index라고 부르며 0부터 시작한다.: 배열 안에 배열arr.length : 배열의 길이를 반환한다.: index와 value를 테이블로 한 눈에 볼 수 있다.뒤에 element 추가 : push
9.객체 (Object)

: 키(key)와 값(value) 쌍으로 이루어진 자료 구조객체명.key객체명"key" : key를 문자열 형식으로 전달해야 한다.객체의 값에 접근할 때와 동일하게 Dot notation과 Bracket notation을 사용한다.isStudent, puppies 키와
10.원시 자료형과 참조 자료형

: 객체가 아니면서 메소드를 가지지 않는 데이터 타입number string boolean undefined symbol null그렇다. 하지만 이것은 JavaScript가 원시 문자열(primitive string)을 문자열 객체(string object)로 변환시켜
11.스코프 (Scope)

: 변수 접근 규칙에 따른 변수의 유효 범위범위는 블록{} 또는 함수에 의해 나누어 지고, 그 범위를 스코프라고 부른다.1\. 안쪽 스코프에서 바깥쪽 스코프로는 접근할 수 있지만 반대는 불가능하다.바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용 가능하지만, 안쪽
12.클로저 (Closure)

: 함수와 함수가 선언된 어휘적(lexical) 환경의 조합JavaScript는 함수가 호출되는 환경과 별개로기존에 선언되어 있던 환경, 즉 어휘적 환경을 기준으로 변수를 조회한다.: 변수 및 함수 선언의 형태클로저 함수는 함수를 리턴하는 함수이다.함수를 리턴하는 함수
13.변수 선언, 초기화, 할당 & 호이스팅 (Hoisting)

[변수 선언 키워드 let, const, var의 차이]( https://velog.io/@wlwl99/%EB%B3%80%EC%88%98-%EC%84%A0%EC%96%B8-%ED%82%A4%EC%9B%8C%EB%93%9C-let-const-var%EC%9D%98-%EC
14.나머지 매개변수 (Rest Parameter)

: 매개변수 이름 앞에 ...을 붙여서 정의한 매개변수rest parameter는 함수에 전달된 전달인자들을 배열로 전달받는다.rest parameter는 이름 그대로 먼저 선언된 매개변수에 할당된 전달인자를 제외한 나머지 전달인자들이 모두 배열에 담겨 할당된다. 따라
15.전개 구문 (Spread syntax)

전개 구문(Spread syntax) : spread 문법(...)은 객체나 배열을 개별 요소로 펼쳐준다. 1. 객체나 배열을 펼쳐서 다른 객체나 배열에 담을 수 있다. {...obj} : 객체를 객체에 담을 때 ➡️ 이렇게 전개 구문을 이용해 객체를 복사하면, 두
16.구조 분해 할당 (Destructuring Assignment)

ES5에서 배열의 각 요소를 배열로부터 destructuring하여 변수에 할당하기 위해서는 하나하나 변수를 선언하고 arri로 할당해줘야 했다.ES6의 배열 destructuring은 배열의 index를 기준으로 배열의 각 요소를 배열로부터 추출하여 변수 리스트에 할
17.innerHTML, innerText, textContent의 차이

innerHTML, innerText, textContent의 공통점 : node나 element의 텍스트를 읽어오고 설정할 수 있다. innerHTML Element.innerHTML : 요소 내에 포함된 HTML 또는 XML 마크업을 가져오거나 직접 설정할 수 있
18.이벤트 리스너 (Event Listener)

객체나 요소에 property로 등록한다.객체나 요소에 메소드를 이용해 등록한다. 이벤트 앞에 on을 붙여 이름을 지정한다.특정 DOM 객체에 하나의 이벤트 핸들러만 등록할 수 있다.함수명을 지어서 사용할 수도 있다.addEventListener() 메소드를 사용한다.
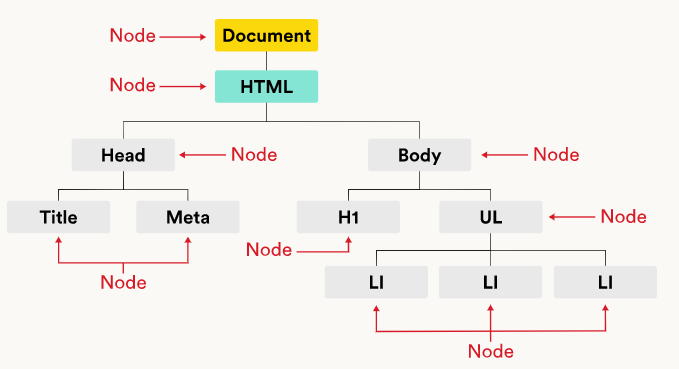
19.DOM (Document Object Model)

: 모든 HTML 요소와 요소의 어트리뷰트, 텍스트를 JavaScript Object처럼 각각의 객체로 만들고, 이 객체들을 트리 구조로 구성한 것JavaScript를 통해 이 DOM을 동적으로 변경할 수 있으며, 변경된 DOM은 렌더링에 반영된다.브라우저는 HTML
20.CRUD

CreateAppend (DOM에는 HTML에 적용하는 메소드가 추가로 있다.)ReadUpdateDelete: DOM을 JavaScript로 조작하여 HTML Element를 만드는 것document 객체의 createElement(tagName) 메소드를 이용하여 H
21.Node 프로퍼티 & 메소드

Node properties, methods MDNnode.parentElement : 해당 노드의 부모 요소를 나타내는 속성부모 요소가 없거나, 부모 요소가 DOM 요소가 아니라면 null을 반환한다.node.cloneNode(deep) : 이 메서드를 호출한 노드의
22.Document 프로퍼티 & 메소드

Document properties, methods MDNdocument.getElementById(id) : 지정된 id값을 가진 요소를 반환하는 메소드document.getElementsByTagName(tagname) : 지정된 태그 이름을 가진 HTMLColle
23.Element 프로퍼티 & 메소드

Element properties, methods MDNelement.classList : 요소의 클래스 속성의 컬렉션인 활성 DOMTokenList를 반환하는 읽기 전용 속성add() remove() item() toggle() contains() replace()
24.Element와 Node의 차이

node란 DOM에 있는 모든 유형의 객체를 의미한다.예를 들어, node는 document나 document.body가 될 수도, <p> <div> <article>과 같은 HTML 태그가 될 수도 있다.즉, node는 모든 DOM 객체(DOM Obj
25.고차 함수 (Higher-order function)

일급 객체 (first-class citizen) 함수 JavaScript의 대표적인 일급 객체 중 하나인 함수는 특별한 취급을 받는다. 1. 변수에 할당(assignment)할 수 있다. 함수를 변수에 할당할 수 있기 때문에, 배열의 요소나 객체의 속성값으로 저장할
26.클래스와 인스턴스 (Class, Instance)

: 객체.메서드()와 같이 객체 내에서 메서드를 호출하는 방법화살표 함수는 전통적인 함수표현의 간편한 대안으로, 몇 가지 제한점이 있으며 모든 상황에 사용할 수는 없다.화살표 함수는 this나 super에 대한 바인딩이 없고, methods 로 사용될 수 없다.위의 c
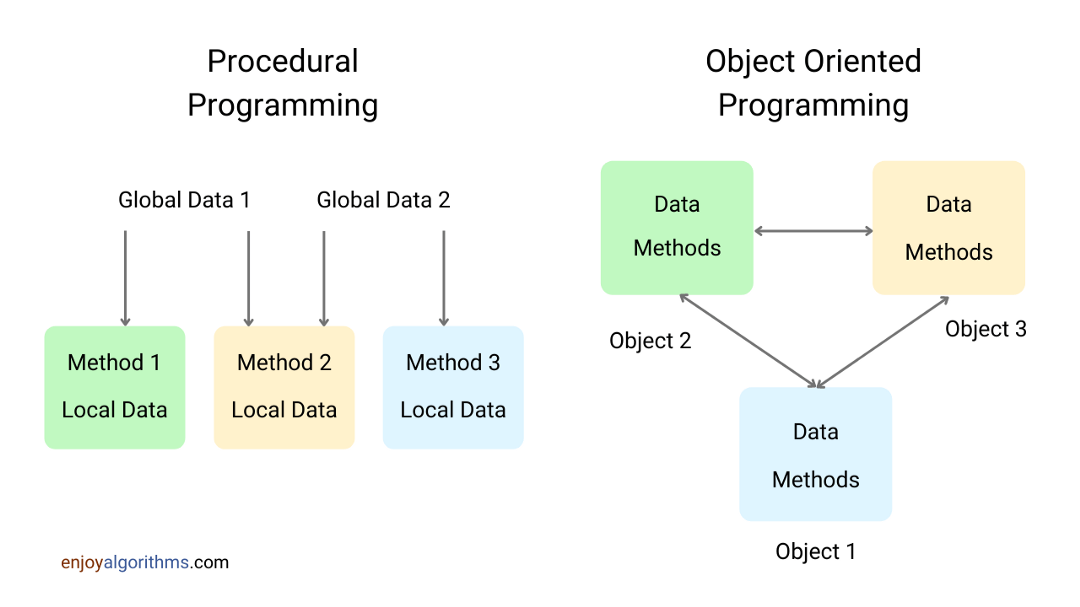
27.객체 지향 프로그래밍 (Object-oriented programming)

: 순차적 명령의 조합, 변수와 함수가 순차적으로 작동하도록 하는 방법객체 지향 프로그래밍이라는 패러다임이 등장하기 이전에 쓰였으며, 초기 프로그래밍 언어는 일반적으로 절차적 언어이다. (C, Fortran...): 프로그램을 다수의 독립적인 객체로 만든 후 조립하여
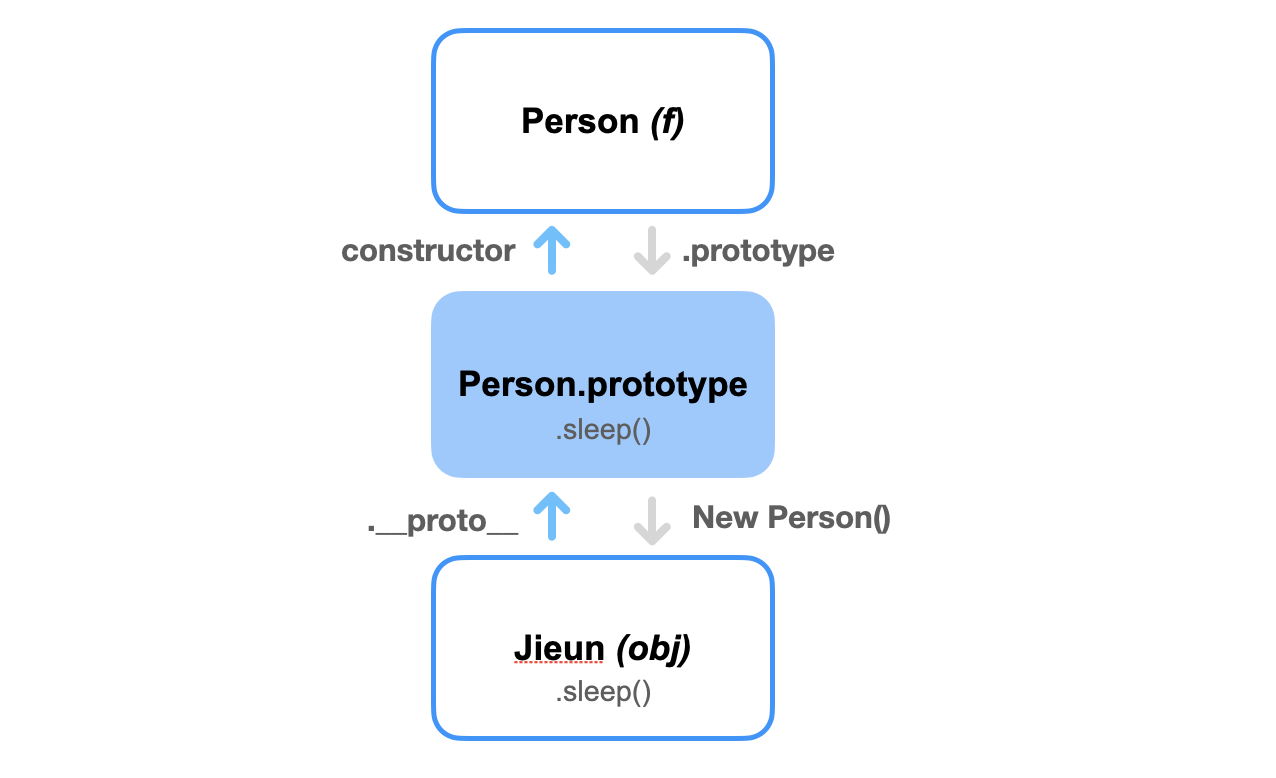
28.프로토타입 (Prototype)

JavaScript는 프로토타입 기반 언어(prototype-based language)로, 객체를 상속하기 위하여 프로토타입이라는 방식을 사용한다.: 원형 객체(original form)모든 객체들이 메소드와 속성을 상속받기 위한 템플릿으로 프로토타입 객체(proto
29.extends, super

constructor : class의 instance 객체를 생성하고 초기화하는 특별한 메소드클래스 내에서 생성자 함수(constructor)는 하나만 존재할 수 있다.class에 생성자를 정의하지 않으면, 기본 생성자(default constructor)를 사용한다.
30.Synchronous vs Asynchronous

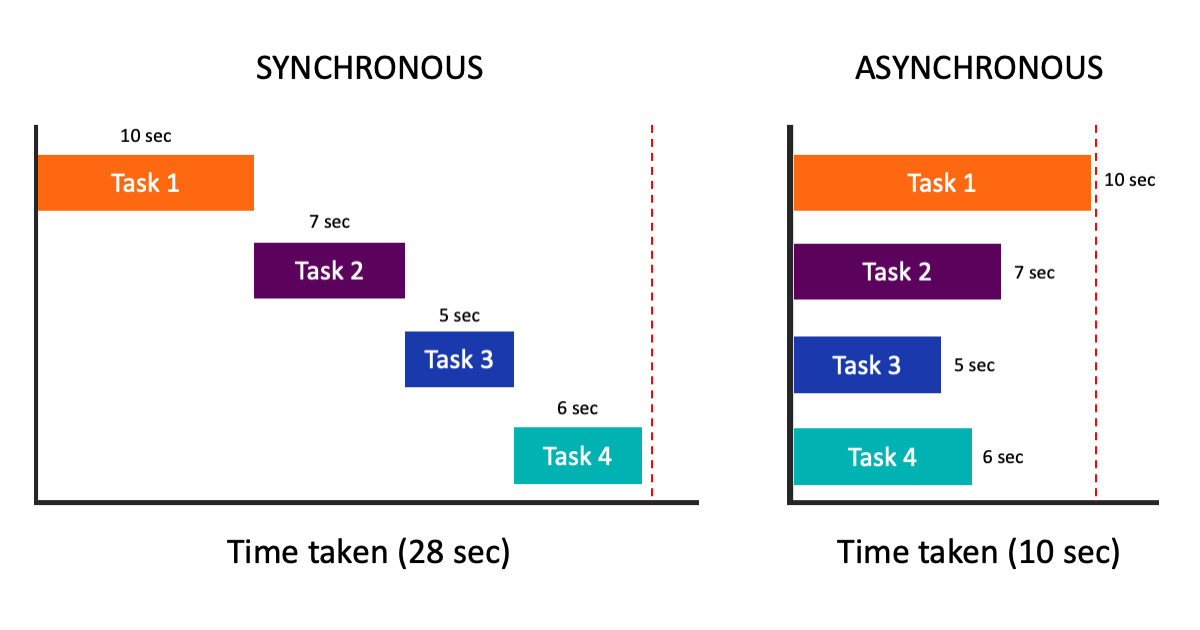
동기 vs 비동기 동기(Synchronous) : 직렬적으로 태스크(task)를 수행한다. 태스크는 순차적으로 실행되며, 어떤 작업이 수행 중이면 다음 작업은 대기하게 된다. 예시 1 - 서버에서 데이터를 가져와서 화면에 표시하는 작업 서버에 데이터를 요청(requ
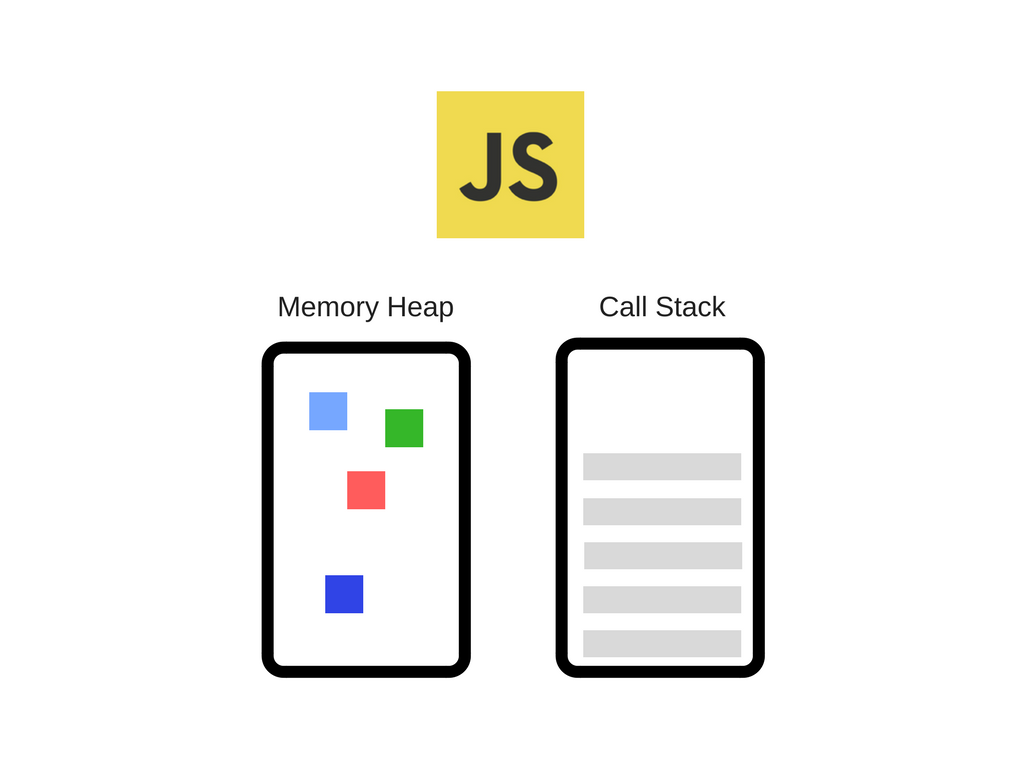
31.브라우저의 비동기 함수 작동 원리

: JavaScript 코드를 해석하고 실행하는 인터프리터Safari의 Webkit, Chrome의 V8 등...JavaScript 엔진은 Memory Heap과 Call Stack으로 이루어져 있다.: 메모리 할당이 일어나는 곳으로 변수, 객체 등이 저장되는 곳: 코
32.Callback

: 다른 함수(caller)에 전달인자로 전달되는 함수어떤 작업이 완료되었을 때 호출하는 경우가 많아, "답신 전화"라는 뜻의 콜백 함수라는 이름이 붙여졌다.: 비동기 함수의 순서를 제어하고 싶을 때 콜백(Callback)을 이용할 수 있다.비동기 함수의 예)➡️ se
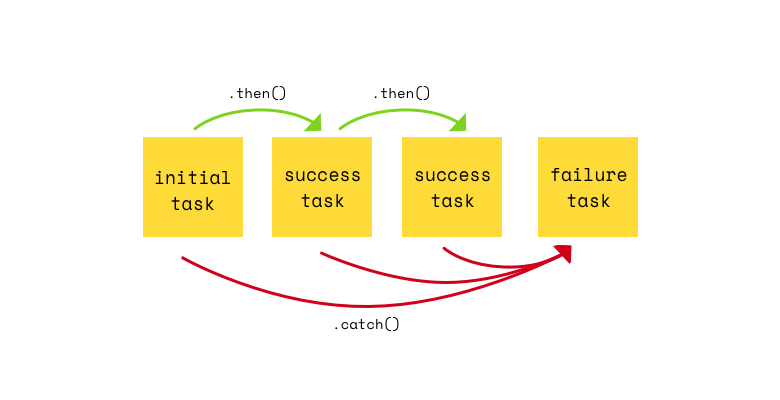
33.Promise

JavaScript는 비동기 처리를 위해 콜백 함수를 사용하곤 했는데, 이 전통적인 콜백 패턴은 몇 가지 한계점이 있었다.1\. callback hell로 인해 가독성이 나쁘다.2\. 비동기 처리 중 발생한 에러를 처리하기 어렵다.3\. 여러 개의 비동기 처리를 한번에
34.fetch API

fetch API를 이용해 원격 URL로부터 실시간 정보를 받아올 수 있다.이러한 작업은 비동기로 이루어진다.위의 코드를 함께 한 줄 한 줄 해석해보면...1\. fetch() 메소드를 이용해 URL로부터 response를 받는다.2\. response를 받아, jso
35.재귀 함수 (Recursive Function)

: 자기 자신을 호출하는 함수주어진 문제를 비슷한 구조의 더 작은 문제로 나눌 수 있는 경우중첩된 반복문이 많거나, 반복문의 중첩 횟수를 예측할 수 없는 경우➡️ 모든 재귀 함수는 반복문으로 표현할 수 있지만, 재귀로 표현하는 경우 더 간결하고 이해하기 쉽다.recur
36.JSON (JavaScript Object Notation)

: 서로 다른 프로그램 사이에서 데이터 교환을 위해 만들어진 객체 형태의 포맷아래와 같은 객체를 전송하려면 문자열처럼 범용적으로 읽을 수 있는 형태로 변환하여 전송해야 한다.이때, 객체를 문자열로 변환하기 위해서 toString() 이나 String() 메소드를 사용한
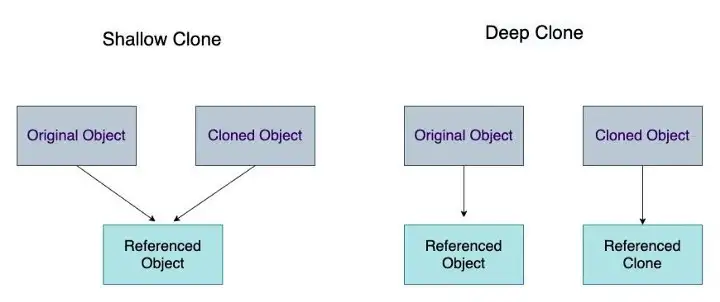
37.얕은 복사, 깊은 복사

중첩 구조를 가진 객체를 복사할 때, (ex. 배열 안에 배열, 배열 안에 객체, 객체 안에 배열, 객체 안에 객체) 내부 얕은 복사는 객체의 주소(참조 값)를 복사하고, 깊은 복사는 객체의 실제 값을 복사한다. 얕은 복사 (Shallow copy) Array.pr
38.비동기 통신

JavaScript는 싱글 스레드로 작동하기 때문에, 효율적인 프로그램을 만들기 위해서는 비동기 처리를 적절하게 사용하는 것이 중요하다.비동기 처리 : 현재 처리중인 프로세스의 완료를 기다리지 않고 동시에 다른 작업을 처리하는 방식컴퓨터는 동시에(비동기적으로) 여러 일
39.JavaScript의 this

: 실행 컨택스트 내에서 현재 실행 중인 함수나 메서드를 호출한 객체를 참조하는 특별한 키워드this를 사용하여 해당 객체의 속성에 접근하거나 수정할 수 있다.this의 값은 함수를 호출하는 방법에 따라 달라진다.JavaScript의 모든 함수는 this를 가지고 있다
40.JavaScript 널 병합 연산자(??), 옵셔널 체이닝(?.)

널 병합 연산자 (??) : 왼쪽 값이 null 또는 undefined일 때 오른쪽 값을 반환하고, 그렇지 않으면 왼쪽 값을 반환하는 논리 연산자 Nullish coalescing operator - MDN >#### OR 논리 연산자 (||)와 다른 점 OR 논리
41.동적 불러오기 (Dynamic import)

: 코드의 가장 상위에서 모듈을 불러오는 것: 코드 실행 중에 모듈을 동적으로 불러오는 것동적 가져오기를 사용하면 애플리케이션에 필요한 모듈을 필요한 시점에 로드할 수 있으므로, 대규모 애플리케이션에서 초기 로드 속도를 향상시키고 필요하지 않은 모듈의 로드를 지연시킬
42.가독성을 높이는 조건부 렌더링 방법

삼항 연산자를 중첩해서 사용하는 것보다 논리곱 연산자를 사용하면 더 가독성 좋은 코드를 작성할 수 있다.아래 코드는 삼항 연산자를 3중으로 중첩해서 사용하고 있다.이를 && 연산자로 조건부 렌더링 하면 아래처럼 작성할 수 있다.&& 연산자는 왼쪽에서 오른쪽으로 값을 평