DOM (문서 객체 모델)

: 모든 HTML 요소와 요소의 어트리뷰트, 텍스트를 JavaScript Object처럼 각각의 객체로 만들고, 이 객체들을 트리 구조로 구성한 것
JavaScript를 통해 이 DOM을 동적으로 변경할 수 있으며, 변경된 DOM은 렌더링에 반영된다.
DOM의 기능
1. HTML 문서에 대한 모델 구성
- 브라우저는 HTML 문서를 로드한 후 해당 문서에 대한 모델을 메모리에 생성한다.
- 이때 모델은 객체의 트리 구조로 구성되는데 이것을 DOM tree라고 한다.
2. HTML 문서 내 각 요소에 접근/수정
- DOM은 모델 내의 각 객체에 접근하고 수정할 수 있는 프로퍼티와 메소드를 제공한다.
- DOM이 수정되면 브라우저를 통해 사용자가 보게 될 내용 또한 변경된다.
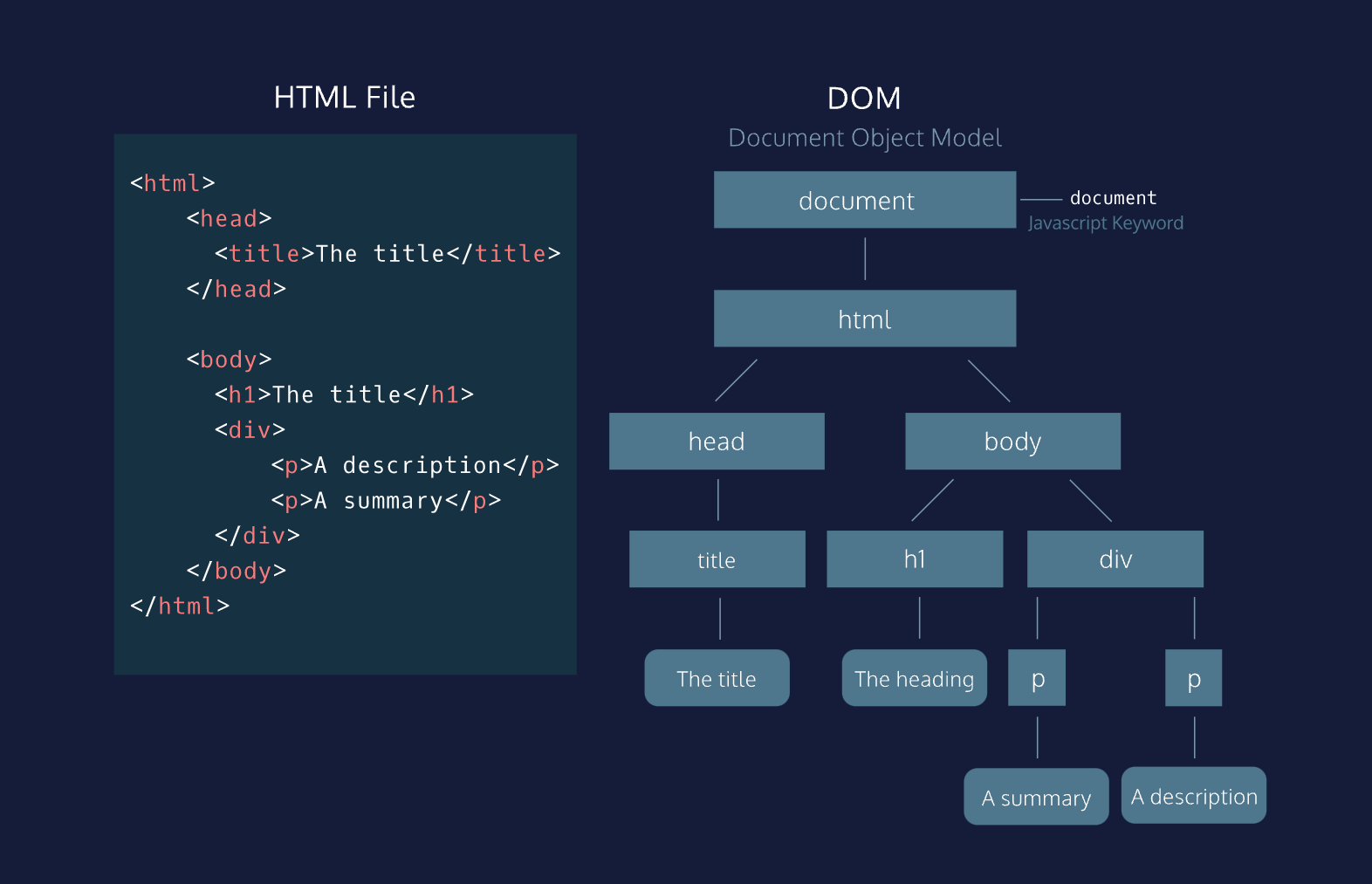
DOM tree
- DOM에서 모든 요소, 어트리뷰트, 텍스트는 하나의 객체이며 Document 객체의 자식이다.
- DOM tree의 시작점(entry point)은 document 객체이며, 최종점은 텍스트를 나타내는 객체이다.
- DOM tree는 네 종류의 node로 구성된다.
Nodes
문서 노드(document node)
- 트리의 최상위에 존재하며, 각각의 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다.
- 즉, DOM tree에 접근하기 위한 시작점(entry point)이다.
요소 노드(element node)
- 어트리뷰트 노드, 텍스트 노드에 접근하려면 먼저 요소 노드를 찾아 접근해야 한다.
- 모든 요소 노드는 요소별 특성을 표현하기 위해 HTMLElement 객체를 상속한 객체로 구성된다.
어트리뷰트 노드(attribute node)
- 어트리뷰트 노드는 해당 어트리뷰트를 가진 요소의 자식이 아니라, 해당 요소의 일부로 표현된다.
- 따라서 해당 요소 노드를 찾아 접근하면 어트리뷰트를 참조, 수정할 수 있다.
텍스트 노드(text node)
- 텍스트 노드는 요소 노드의 자식이다.
- 텍스트 노드는 자식 노드를 가질 수 없으며, 다시 말하면 DOM tree의 최종점이다.
HTML에 JavaScript를 적용하는 법
: <script> 태그를 이용한다.
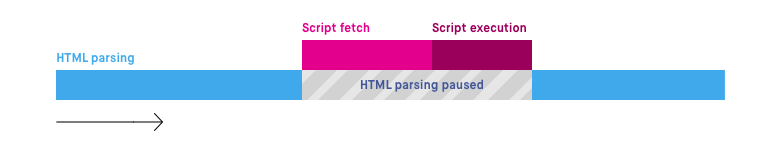
<script src="script.js"></script>웹 브라우저는 코드를 해석하는 과정에서 <script> 요소를 만나면, HTML 해석을 중지하고, <script> 요소를 먼저 실행한다.

➡️ 그렇기 때문에 <script> 요소가 어디에 위치해있는지는 매우 중요하다.
1. <head> 요소에 추가하기
<!--HTML-->
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="script.js"></script> <!--head 안에-->
</head>
<body>
<div id="msg">Hello world!</div>
</body>// JavaScript
let msgDiv = document.querySelector('#msg');
console.log(msgDiv); // null콘솔에 null을 출력된 이유?
웹 브라우저는
<script>요소를 만나면, HTML 해석을 중지하고,<script>요소를 먼저 실행하는데,
위의 경우 웹 브라우저가 HTML을 다 해석하지 못한 상태에서<script>요소를 만나 script 파일을 실행했다.
따라서 DOM tree가 생성되기 전에 존재하지 않은 DOM 요소(<div>)에 접근하려 했기 때문에,null을 반환한 것이다.
2. <body> 가 끝나기 전에 추가하기
<!--HTML-->
<body>
<div id="msg">Hello world!</div>
<script src="script.js"></script><!--body 끝나기 전에-->
</body>// JavaScript
let msgDiv = document.querySelector('#msg');
console.log(msgDiv); // <div id="msg">Hello world!</div> 따라서 <script> 요소는 <body> 요소 최하단에 추가하는 게 좋다.
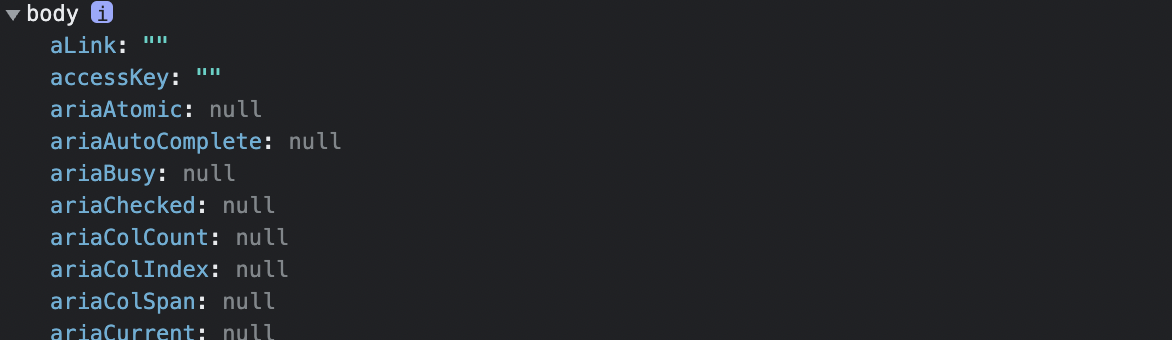
console.dir()
console.dir(object): 지정된 JavaScript 객체의 속성을 목록을 표시한다.
console.dir(document.body);예시) document.body 객체의 속성 목록을 확인할 수 있다.

❔ 학습 후 궁금한 점
- HTMLElement 객체란 무엇인지?
console.dir()과console.log()의 차이점
이 글은 아래 링크를 참고하여 작성한 글입니다.
https://poiemaweb.com/js-dom
