Element 프로퍼티
Element.classList
element.classList : 요소의 클래스 속성의 컬렉션인 활성 DOMTokenList를 반환하는 읽기 전용 속성
add() remove() item() toggle() contains() replace() 메소드를 갖는다.
Element.className
element.className : 요소의 클래스 속성의 값을 가져오거나 설정하는 속성
const userName = document.querySelector('#username');
userName.className = "input"; // userName 요소에 "input"이라는 클래스를 추가한다.Element.innerHTML
element.innerHTML : 요소 내에 포함된 HTML 또는 XML 마크업을 가져오거나 설정하는 속성
document.body.innerHTML = ""; // body요소의 내부 HTML를 모두 지운다.Element.outerHTML
element.outerHTML : 현재 요소와 자식 요소를 포함한 HTML을 가져오거나 설정하는 속성
<!--HTML-->
<div id="div1"><p>Content</p><p>Further Elaborated</p></div>const div1 = document.getElementById("div1");
console.log(div1.outerHTML);
// "<div id="div1"><p>Content</p><p>Further Elaborated</p></div>"Element.tagName
element.tagName : 요소의 태그 이름을 대문자로 가져오는 읽기 전용 속성
console.log(profileImg.tagName); // "IMG"Element.id
element.id : 요소의 id값을 가져오거나 설정할 수 있는 속성
userName.id = 'username';
// userName에 "username"이라는 id를 추가한다.Element.children
element.children : 해당 요소의 자식 요소를 나타내는 속성
해당 요소의 모든 자식 요소들을 포함하는 HTMLCollection을 반환한다.
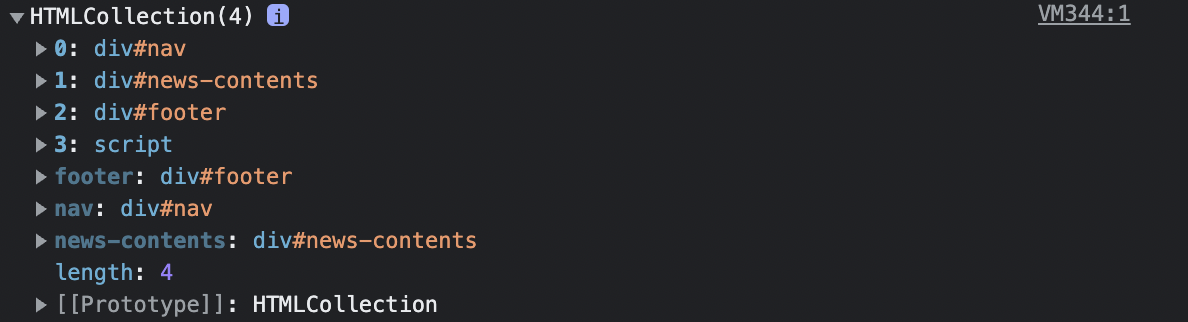
console.dir(document.body.children);
- 각각의 자식 요소에 접근하기 위해서는
HTMLCollection.item()메소드를 사용하거나 대괄호[]를 사용해야 한다. - 자식 요소가 없다면,
children은 길이가 0인 빈 리스트이다.
자식 요소에 접근하는 법
1. children[]
console.dir(document.body.children[0]); // div#nav2. children.item()
HTMLCollection.item(index) : 리스트에서 주어진 index의 노드를 반환한다.
index가 범위 밖일 경우 null을 반환한다.
console.dir(document.body.children.item(1)); // div#news-contentsElement 메소드
Element.matches()
element.matches(selectors) : 요소가 셀렉터로 지정한 요소와 일치하는지 테스트하는 메소드
요소가 셀렉터로 지정한 요소와 일치하면 true, 일치하지 않으면 false를 반환한다.
element.matches('tag');
element.matches('.class');
element.matches('#id');
if (event.target.matches('button')) {}
// 만약 이벤트의 타겟이 button이라면(true라면)...Element.append()
element.append(node) : 요소의 마지막 자식 뒤에 노드나 텍스트를 삽입하는 메소드
let div = document.createElement("div");
let p = document.createElement("p");
// 요소 append
div.append(p);
console.log(div); // <div><p></p></div>
// 텍스트 append
div.append("Hello world!");
console.log(div); // <div>"Hello world!"</div>
// 요소, 텍스트 append
div.append("Hello world!", p);
console.log(div); // <div>"Hello world!"<p></p></div>
Element.append()와Node.appendchild()의 차이점
Element.prepend()
element.prepend(node) : 요소의 첫 번째 자식 앞에 노드나 텍스트를 삽입하는 메소드
사용법은 element.append()와 동일하다.
Element.before()
element.before(node) : 요소의 앞에 노드나 텍스트를 삽입하는 메소드
let div = document.createElement("div");
let p = document.createElement("p");
div.append(p);
console.log(div); // <div><p></p></div>
let span = document.createElement("span");
p.before(span); // p 요소 앞에 span 노드를 삽입한다.
console.log(div); // <div><span></span><p></p></div>
Element.before()과Node.insertBefore()의 차이점
Element.after()
element.after(node) : 요소의 뒤에 노드나 텍스트를 삽입하는 메소드
사용법은 element.before()와 동일하다.
