flexbox의 기본 개념
flexbox = Flexible Box Module
- flexbox 내의 아이템 간의 공간 배분과, 정렬 기능을 제공하는 레이아웃 모델
- 레이아웃을 다룰 때 한 번에 하나의 차원(행 or 열)만을 다룬다. = 1차원 모델
container & items
- flex container : 부모 요소
- flex items : 자식 요소
- container와 items에 적용하는 속성이 구분되어 있다.
- container :
displayflex-directionflex-wrapflex-flowjustify-contentalign items - items :
flexorderalign-self
- container :
부모 요소에 적용하는 flexbox 속성
display: flex;
: display: flex; 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정한다.
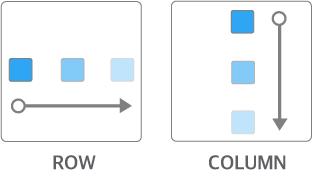
flex-direction
: 자식 요소들을 정렬할 주축의 방향을 설정한다.
- property :
flex-direction - value :
row(기본값)row-reversecolumncolumn-reverse

flex-wrap
: 자식 요소들을 강제로 한줄에 배치되게 할 것인지, 줄바꿈하여 여러 행으로 배치할 것인지 정한다.
- property :
flex-wrap - value :
nowrap(기본값)wrapwrap-reverse

flex-flow
: flex-direction 속성과 flex-wrap 속성을 합친 축약형 속성
➡️ 첫 번째 값은 flex-direction이고 두 번째 값은 flex-wrap이다.
- property :
flex-flow - value :
flex-direction 속성의 값,flex-wrap 속성의 값
flex-flow: column wrap;
/* 둘은 같은 코드 */
flex-direction: column;
flex-wrap: wrap;justify-content
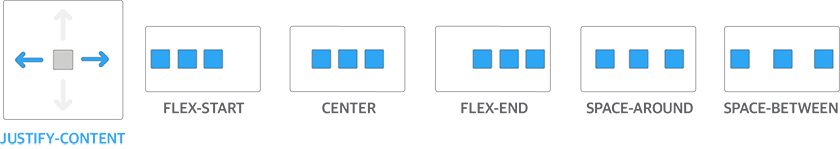
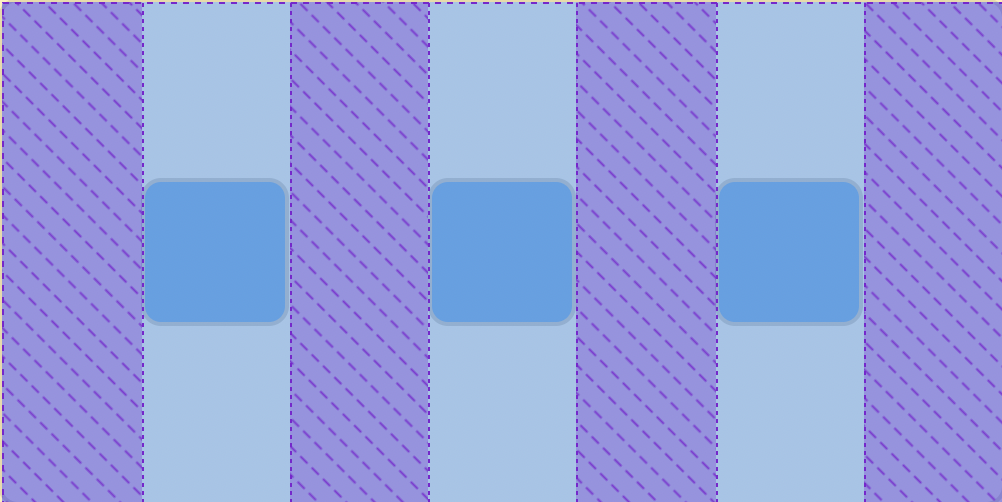
: 자식 요소들을 주축을 기준으로 수평 방향으로 어떻게 정렬할 것인지 정한다.
- property :
justify-content - value :
flex-startcenterflex-endspace-aroundspace-betweenspace-evenly

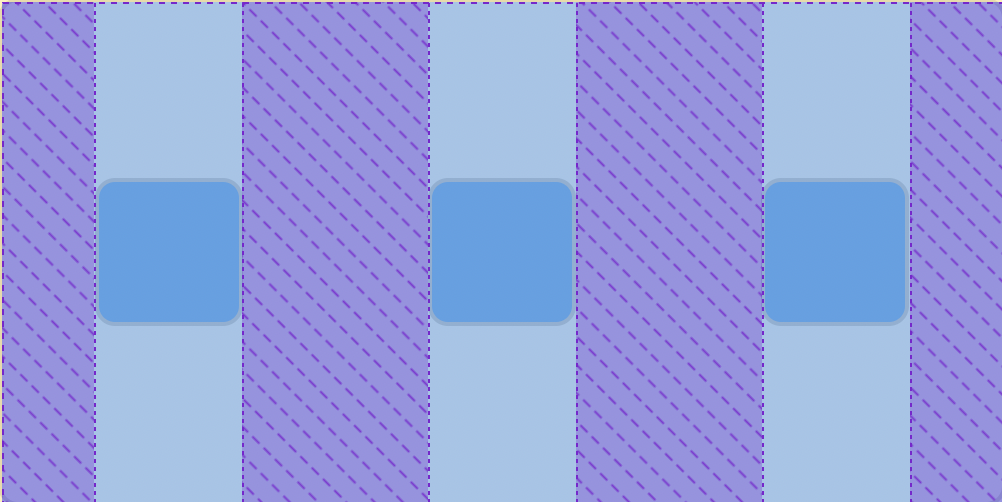
space-around: 요소를 기준으로 양쪽에 일정한 여백을 주어 정렬한다.

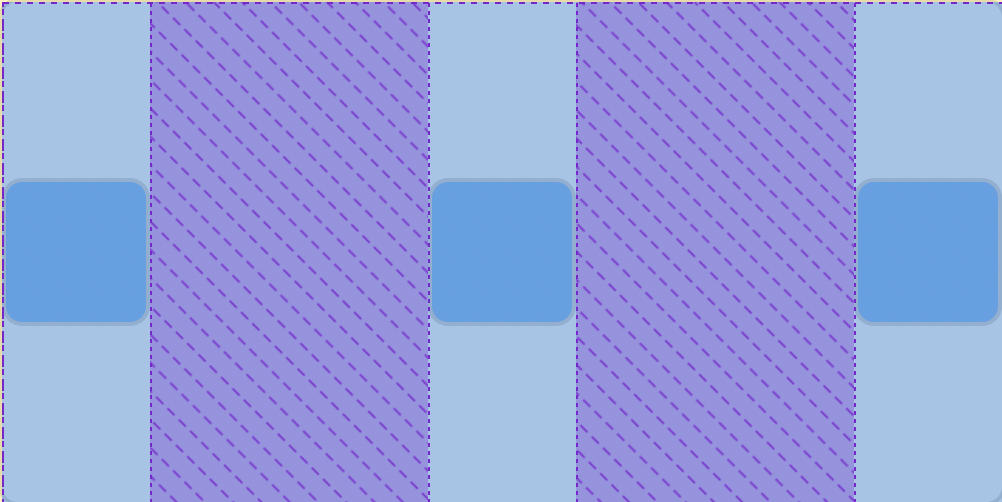
space-between: 첫 요소와 마지막 부분을 양쪽 끝에 정렬하고, 나머지 요소들은 일정한 간격으로 정렬한다.

space-evenly: 모든 여백을 똑같게 정렬한다.

flex-direction: row인 경우 ↔️ : 주축 방향(↔️)으로 정렬
flex-direction: column인 경우 ↕️ : 주축 방향(↕️)으로 정렬
align-items
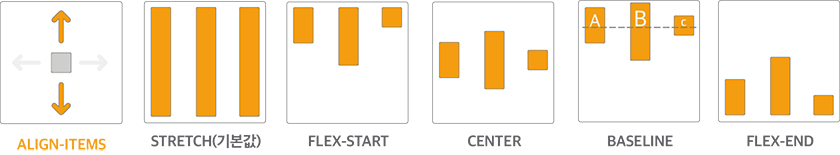
: 자식 요소들을 주축을 기준으로 수직 방향으로 어떻게 정렬할 것인지 정한다.
- property : align-items
- value :
stretch(기본값)flex-startcenterbaselineflex-end

stretch: 자식 요소의 높이를 늘려 부모 요소의 전체 높이를 채운다.baseline: 글꼴의 baseline을 기준으로 자식 요소를 정렬한다.
flex-direction: row인 경우 ↔️ : 주축의 수직 방향(↕️)으로 정렬
flex-direction: column인 경우 ↕️ : 주축의 수직 방향(↔️)으로 정렬
자식 요소에 적용하는 flexbox 속성
flex
자식 요소에 적용하는 flex속성은 자식요소의 크기와 관련된 속성이며,
세 가지 속성(flex-grow flex-shrink flex-basis)을 축약한 표현이다.

기본값
자식 요소에 flex 속성을 따로 설정해주지 않으면 적용되는 기본값
flex: 0 1 auto;- 세 가지 값을 따로 지정해줄 수도 있다.
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;1) flex-grow
: 정렬축 방향으로 빈 공간이 있을 때, 각 자식 요소들이 얼만큼 늘어나서 남는 공간을 차지할 것인지 비율을 지정한다.
-
property :
flex-grow -
value :
number -
flex-grow의 절대적 크기가 아닌 총합에서의 비율로 빈 공간을 차지한다.기본값
flex-grow: 0;flex-grow의 속성값이 0이면 부모 요소의 크기가 커져도 자식 요소의 크기가 커지지 않고 원래 크기로 유지된다.
➡️ 부모 요소의 크기가 커질 때 자식 요소의 크기도 커지게 하려면 속성값으로 1 이상의 값을 설정해야 한다.
2) flex-shrink
: 요소의 크기가 줄어들어야 할 때, 설정한 비율만큼 크기가 작아지며 비율이 클 수록 더 많이 줄어든다.
- property :
flex-shrink - value :
number
flex-grow속성과flex-shrink속성을 함께 사용하는 것을 추천하지 않는 이유
flex-shrink속성은width나flex-basis속성에 따른 비율이므로 실제 크기를 예측하기가 어렵다.
따라서,flex-grow속성으로 비율을 변경하는 경우,flex-shrink속성은 기본값인 1로 두어도 무방하다.
3) flex-basis
: flex-grow나 flex-shrink에 의해 늘어나거나 줄어들기 전의 요소가 가지는 기본 크기를 지정한다.
➡️ flex-direction: row일 때는 너비, column일 때는 높이를 뜻한다.
- property :
flex-basis - value :
width(length,percentage,auto)
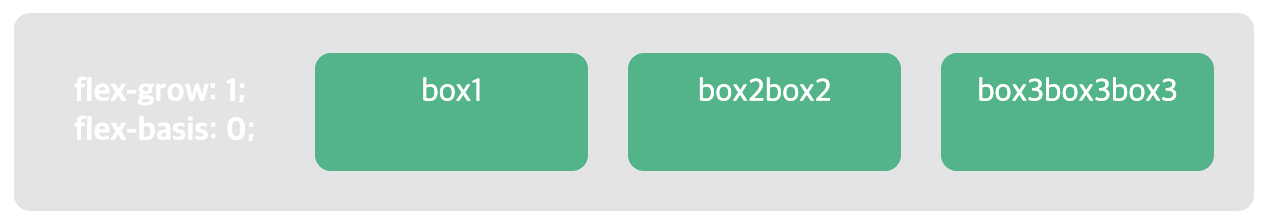
flex-basis: 0;
: 자식 요소는 절대적 flex item(absolute flex item)이 되어 부모 요소를 기준으로 크기가 결정된다.

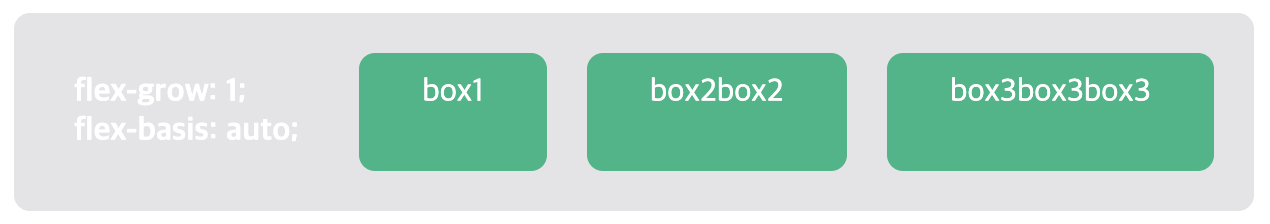
flex-basis: auto;
: 자식 요소는 상대적 flex item(relative flex item)이 되어 콘텐츠의 크기를 기준으로 크기가 결정된다.

flex-basis와flex-grow: 0;의 관계
flex-grow: 0;일 때만flex-basis의 속성값이 유지된다.flex-grow의 속성값이 1 이상이면, 자식 요소의 크기는 부모 요소를 채우도록flex-basis속성에서 지정한 값보다 커진다.
추가로 참고하면 좋을 것들
width와flex-basis를 동시에 적용하는 경우,flex-basis가 우선된다.- 콘텐츠가 많아 자식 박스가 넘치는 경우,
width는 정확한 크기를 보장하지 않는다.

- (
flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해,width대신max-width를 사용할 수 있다.max-width
: 요소의 최대 너비를 설정한다.
max-width는width속성의 사용값이 자신의 값보다 커지는걸 방지한다
❔ 학습 후 궁금한 점
max-width사용법과flex-basis와 다른 점은 무엇인지?
이 글은 아래 링크를 참고하여 작성한 글입니다.
https://d2.naver.com/helloworld/8540176
