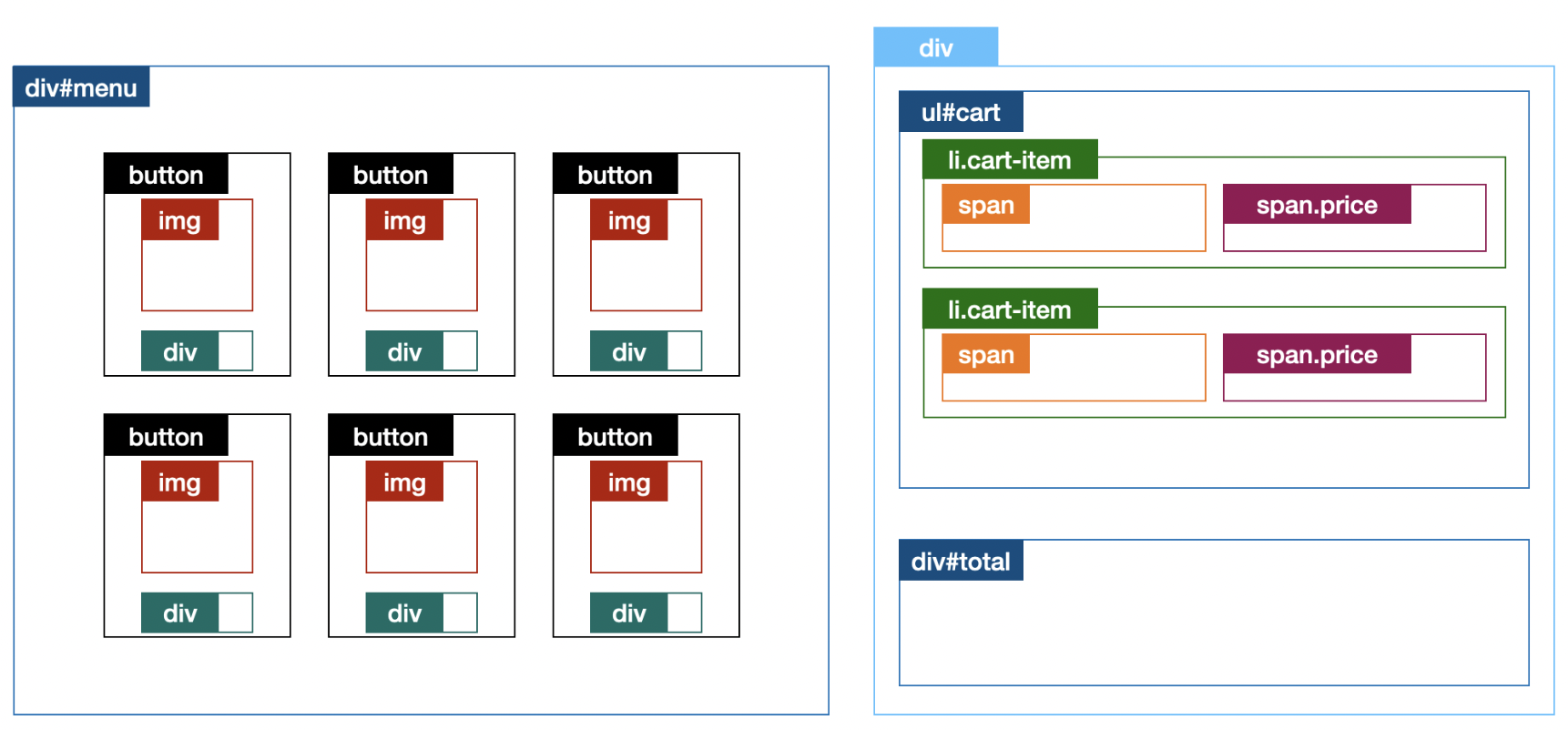
와이어프레임(Wireframe)
: 웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계로, 단순한 선과 도형으로 웹/앱의 인터페이스를 시각적으로 묘사한 것이다.

- 위의 와이어프레임은 화면의 영역을 구분하고, 각 영역에서 사용할 주요 태그들을 표시한다.
목업(Mock-up)
: 실물 크기의 모형
- 실물 제품이 없는 무형의 웹 또는 앱에서 의미하는 목업은 실제 제품이 작동하는 모습과 동일하게 HTML문서 내에 요소들을 하드코딩하는 것이다.
하드코딩(Hard coding)
: 프로그램의 소스 코드 내부에 데이터를 직접 입력해서 저장하는 것
<!--HTML-->
<div class="user">wlwl99</div>
<div class="content">아침 9시 졸리다..</div>➡️ 하지만, 역동적인 웹 애플리케이션을 만들기 위해서는, 데이터들을 변수로 관리하여 값을 동적으로 담아야 한다.
// JavaScript
let tweet = {user: 'wlwl99', content: '아침 9시 졸리다..'}레이아웃 리셋
user agent style
: 브라우저가 제공하는 요소에 따른 스타일의 기본값
- 예를 들어,
<body>,<h1>등의 요소에 에 기본적으로 여백(margin)이 들어간다. - 또한 브라우저마다 여백과 글꼴과 같은 기본 스타일이 다르다.
/* CSS */
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}- 이러한 기본값을 초기화하기 위해 Reset.css, Normalize.css 등의 라이브러리가 존재하지만, 간단하게 위의 몇 줄 코드를 통해 기본 스타일링을 제거할 수도 있다.
