Github Actions로 main 브랜치에 푸쉬하거나 풀 리퀘스트를 했을 때 자동으로 배포되도록 설정을 완료했다.
그런데 배포된 사이트에 들어가니 config파일에서 .env 안에 저장한 API 키들이 전부 노출되는 것을 확인할 수 있었다.
이를 해결하기 위해 Github Secrets을 사용하기로 했다.
레포지토리의 설정에 들어가면 Secrets and variables 탭이 있고,

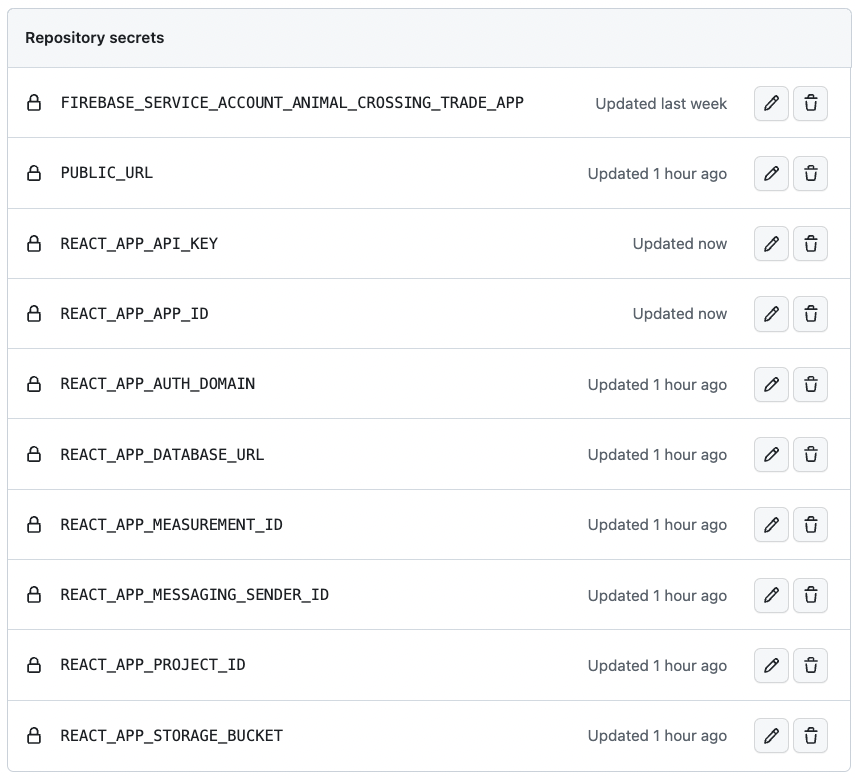
"New repository secret" 버튼을 눌러 아래처럼 Secret의 이름과 비밀로 할 값을 입력할 수 있다.

yml 파일에는 아래처럼 env를 추가해준다.
KEY: ${{ secret.SECRET_NAME }} 형식으로 시크릿 값을 참조할 수 있다.
name: Deploy React Application
on:
push:
branches: [main]
pull_request:
branches: [main]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [16.x]
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- name: Install and Build 🔧
run: |
npm install
npm run build
env:
PUBLIC_URL: ${{ secrets.PUBLIC_URL }}
REACT_APP_API_KEY: ${{ secrets.REACT_APP_API_KEY }}
REACT_APP_AUTH_DOMAIN: ${{ secrets.REACT_APP_AUTH_DOMAIN }}
REACT_APP_PROJECT_ID: ${{ secrets.REACT_APP_PROJECT_ID }}
REACT_APP_STORAGE_BUCKET: ${{ secrets.REACT_APP_STORAGE_BUCKET }}
REACT_APP_MESSAGING_SENDER_ID: ${{ secrets.REACT_APP_MESSAGING_SENDER_ID }}
REACT_APP_APP_ID: ${{ secrets.REACT_APP_APP_ID }}
REACT_APP_MEASUREMENT_ID: ${{ secrets.REACT_APP_MEASUREMENT_ID }}
REACT_APP_DATABASE_URL: ${{ secrets.REACT_APP_DATABASE_URL }}이렇게 코드를 작성하면 빌드 및 배포 작업에서 ${{ secrets.~ }}라고 작성한 부분은 Secrets에 있는 값으로 대체된다.
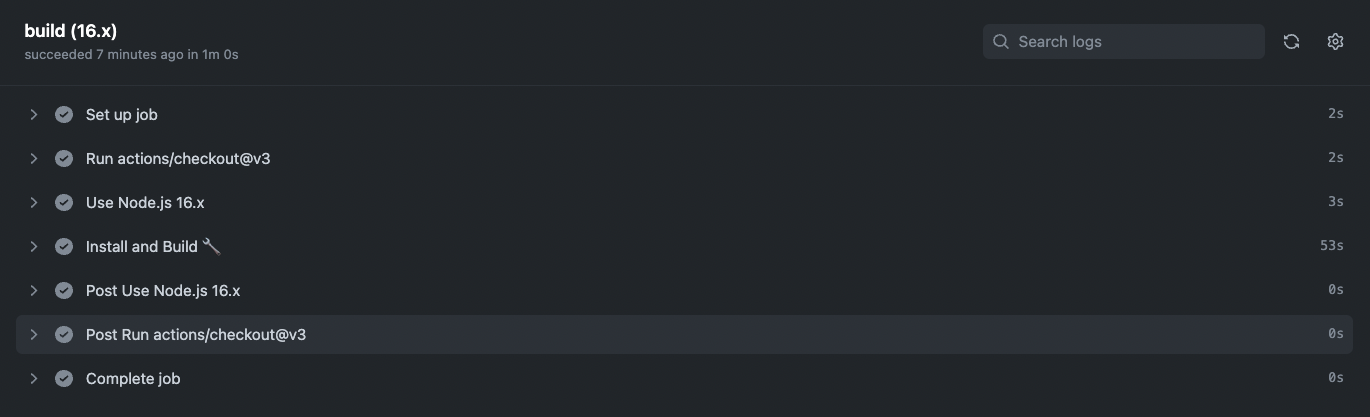
커밋하고 푸쉬하니 빌드가 잘 되는 것을 확인할 수 있다.

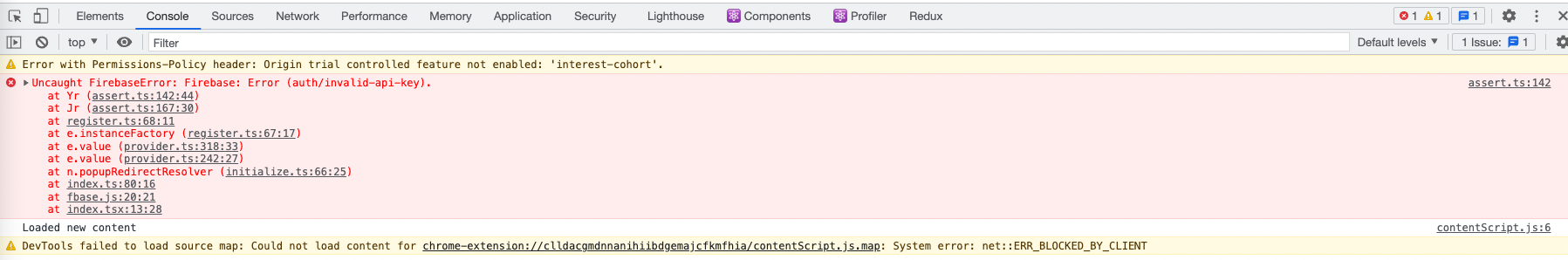
그런데 배포된 사이트에 들어가니 빈 화면과 auth api key에 접근할 수 없다는 에러가 뜬다.
혹시 API key에서 오류가 났나 해서 값도 다시 입력해봤지만 다른 문제인 것 같다..
운동 다녀와서 더 찾아봐야겠다.. 🥲 ..😭






다른 배포환경도 다똑같네요 ㅎㅎ 쉽지않습니다 ㅠㅠ