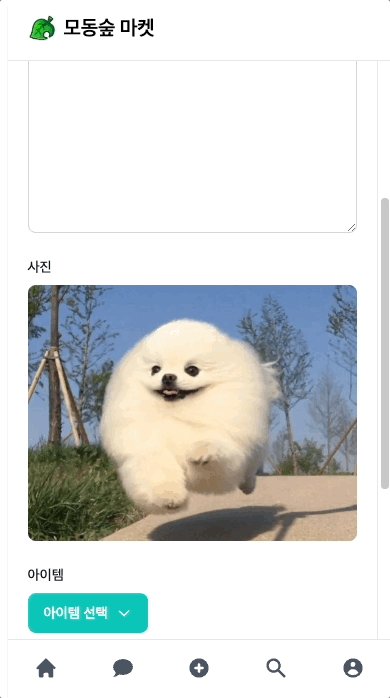
마지막으로 미루고 미루던 이미지 업로드 기능을 구현 중에,
img에 hover했을 때, 휴지통 버튼이 나타나고 휴지통 버튼을 누르면 이미지를 삭제할 수 있는 기능을 만들고 있었다.
{fileURLString && (
<>
<img
className='absolute brightness-100 hover:brightness-75'
alt='thumbnail'
src={fileURLString}
/>
<div className='absolute invisible'>
<휴지통 svg />
</div>
</>
)}
</div>
형제 선택자 (peer)
img와 div는 형제 관계이고, img 태그 hover했을 때 휴지통을 담고있는 div가 나타나야 하므로 CSS 형제 선택자를 사용하기로 했다. 형제의 상태에 기반하여 div의 속성을 변경시켜줘야 하기 때문이다.
테일윈드 CSS에서 형제 선택자를 사용하는 법은 peer라는 클래스를 사용하면 된다.
Tailwind CSS - Styling based on sibling state (peer-{modifier})
{fileURLString && (
<>
<img
className='absolute brightness-100 hover:brightness-75 peer' // peer 추가
alt='thumbnail'
src={fileURLString}
/>
<div className='absolute invisible peer-hover:visible'> // peer가 hover되면 visible로 바꾼다.
<휴지통 svg />
</div>
</>
)}
</div>
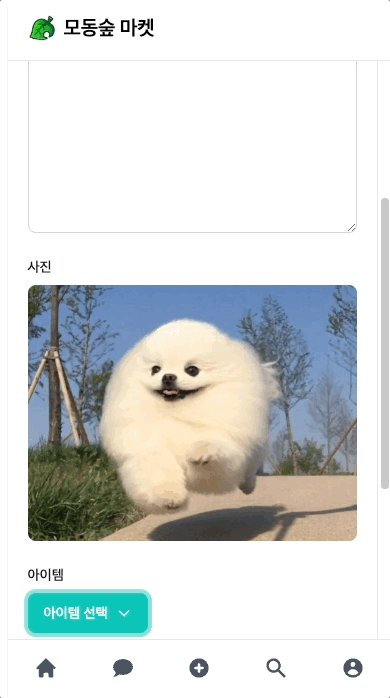
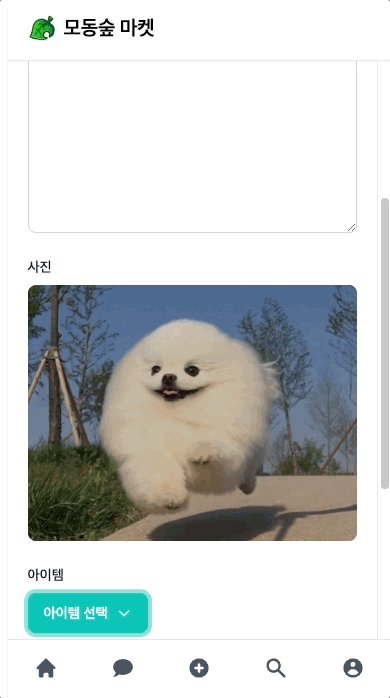
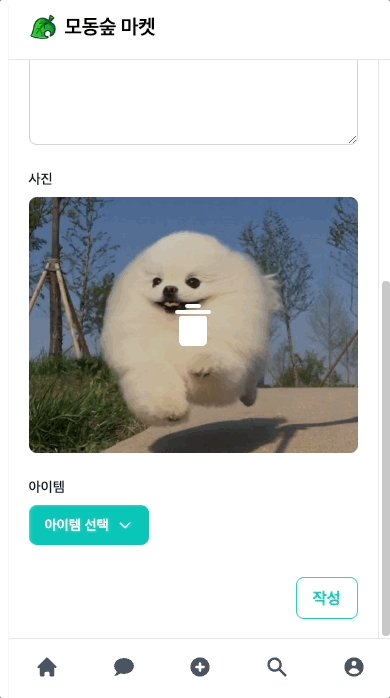
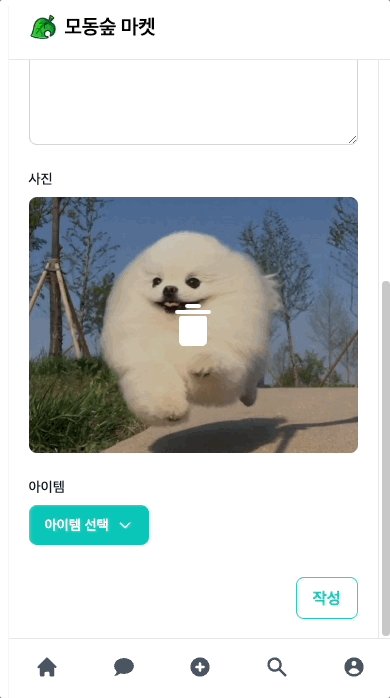
잘 작동하는 것처럼 보이지만.. 휴지통 div에 hover되어있는 동안은 img에 hover가 해제되기 때문에, img태그의 hover:brightness-75 클래스가 제대로 작동하지 않는 모습이다.
부모 선택자 (group)
이를 해결하기 위해 내가 찾은 방법은 두 요소(img, div)의 부모 요소가 hover되었을 때, 자식 요소에 효과를 주는 것이다.
방법은 위와 비슷하게 부모 요소에 group 클래스를 주고, 부모 요소의 상태에 따라 변화를 주고 싶은 요소에게 group-... 형태로 클래스를 주면 된다.
따라서 부모 요소에 group 클래스를 추가하고, div 태그의 hover:visible과 img 태그의 hover:brightness-75 효과가 부모 요소가 hover되었을 때 이루어지도록 수정했다.
Tailwind CSS - Styling based on parent state (group-{modifier})
<div className='relative group'> // group 추가
//... 생략
{fileURLString && (
<>
<img
className='absolute brightness-100 group-hover:brightness-75' // group으로 지정된 부모요소가 hover되면 밝기를 어둡게 바꾼다.
alt='thumbnail'
src={fileURLString}
/>
<div className='absolute invisible group-hover:visible'> // group으로 지정된 부모요소가 hover되면 visible로 바꾼다.
<휴지통 svg />
</div>
</>
)}
</div>
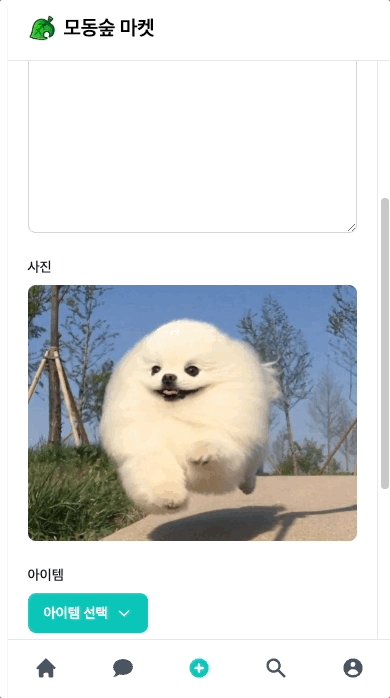
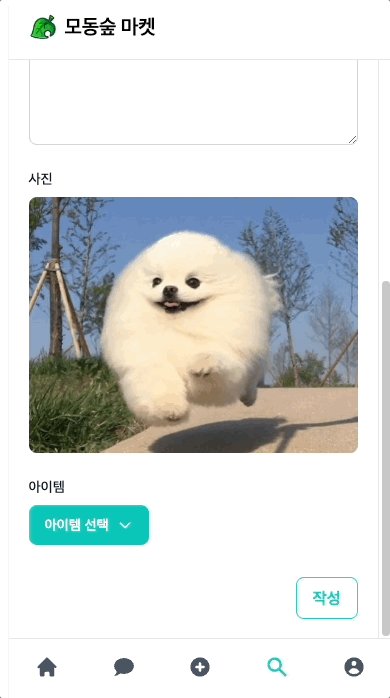
이렇게 하면 이제 해당 영역에 마우스를 올렸을 때 이미지가 어두워지고, 동시에 휴지통이 나타나는 효과를 만들 수 있다 ☺️






Group 은 같이할 수 있고 peer는 각자네요 배워갑니다 ㅎㅎ 지은님 글을 잘쓰셔서 잘읽히네요