React
: 프론트엔드 개발을 위한 JavaScript 오픈소스 라이브러리
React 공식 문서
오픈소스
: 소스가 공개되어 있어서 누구나 자유롭게 사용, 복제, 배포, 수정이 가능한 소프트웨어
라이브러리
: 다른 프로그램에서 호출하여 사용할 수 있도록 제공하는 일종의 함수 집합
React의 특징
1. 선언형 (Declarative)
리액트는 한 페이지를 보여주기 위해 HTML, CSS, JS로 나눠서 적기 보다는
하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍을 지향한다.
선언형 프로그래밍 vs 명령어 프로그래밍
- 선언형 프로그래밍(Declarative programming) : 무엇을(WHAT) 할 것인가?
- 명령형 프로그래밍(Imperative programming) : 어떻게(HOW) 할 것인가?
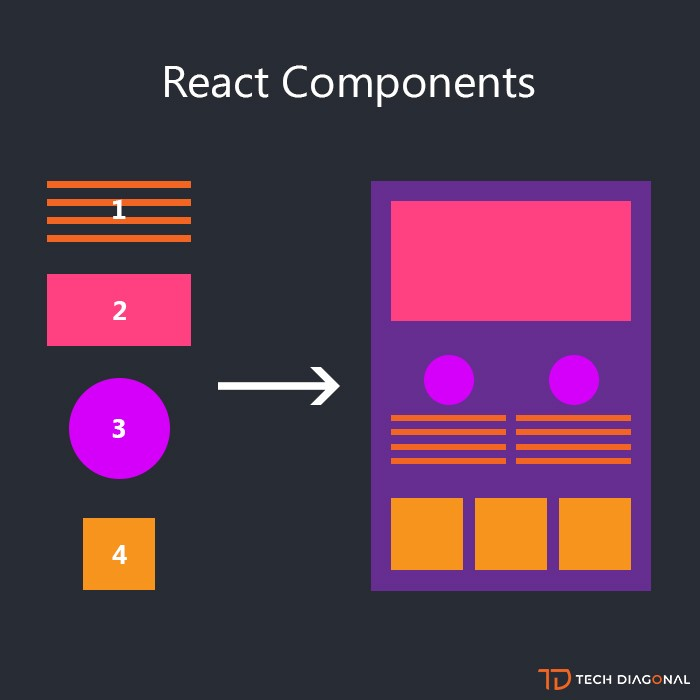
2. 컴포넌트 기반 (Component-Based)
리액트는 컴포넌트를 기반으로 개발한다.
기능별로 컴포넌트로 분리하여 개발할 시 장점
- 컴포넌트는 서로 독립적이기 때문에 기능 자체에 집중하여 개발할 수 있으며, 유지보수, 테스트하기에도 편리하다.
- 컴포넌트는 재사용이 가능하기 때문에, 효율성이 높다.
컴포넌트
: 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 것으로 독립적인 기능을 수행하는 모듈을 뜻한다.
- 컴포넌트 기반으로 잘 작성된 코드는 코드만 보고도 애플리케이션의 모습을 상상할 수 있다.

3. 범용성 (Learn Once, Write Anywhere)
리액트는 JavaScript 라이브러리이기 때문에 기존에 제작된 JavaScript 프로젝트 어디에든 유연하게 적용할 수 있다.
- 리액트 네이티브로 모바일 개발도 가능하다.
정리
리액트는 프론트엔드 개발을 위한 JavaScript 라이브러리이다.
- 선언형 프로그래밍을 지향하고, 코드를 보고 실제 기능을 상상할 수 있다.
- 컴포넌트로 각 코드를 기능별로 분리하여 관리하기가 쉽다.
- 어떤 JavaScript 개발 환경이든 유연하게 사용될 수 있고, React Native로 모바일 개발도 할 수 있는 범용성 높은, 유용한 프론트엔드 개발 기술이다.
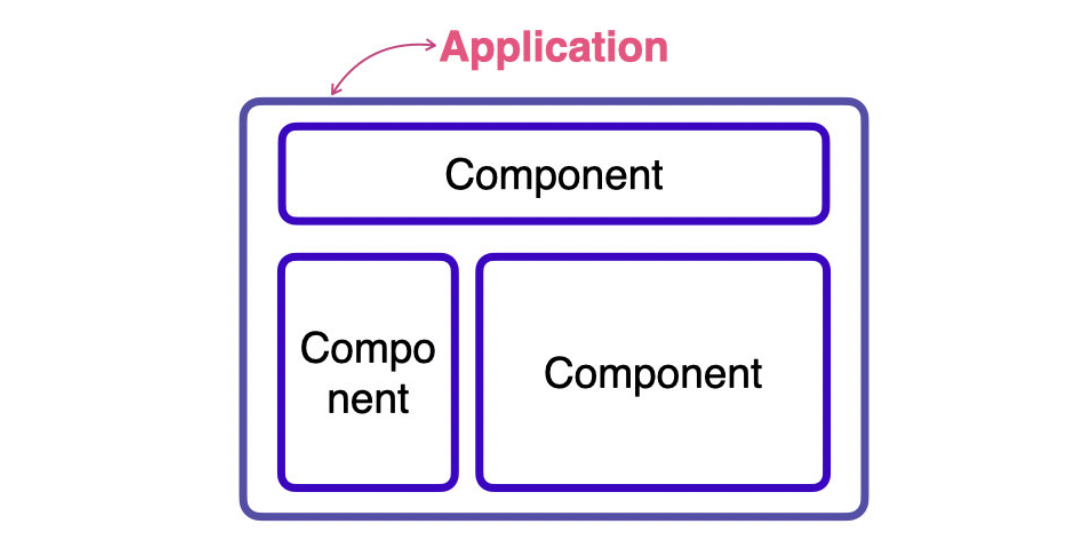
컴포넌트 (Component)
- 하나의 기능 구현을 위한 여러 종류의 코드 묶음
- UI를 구성하는 필수 요소
➡️ 각각의 컴포넌트는 각자 고유한 기능을 가지고 있으며, UI의 한 부분을 담당한다.
- 컴포넌트는 독립적으로 작동하므로, 재사용이 가능하다.
React를 이용하면, 각자 독립적인 기능을 가지며 UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 여러 개 만들고 조합하여 애플리케이션을 만들 수 있다.

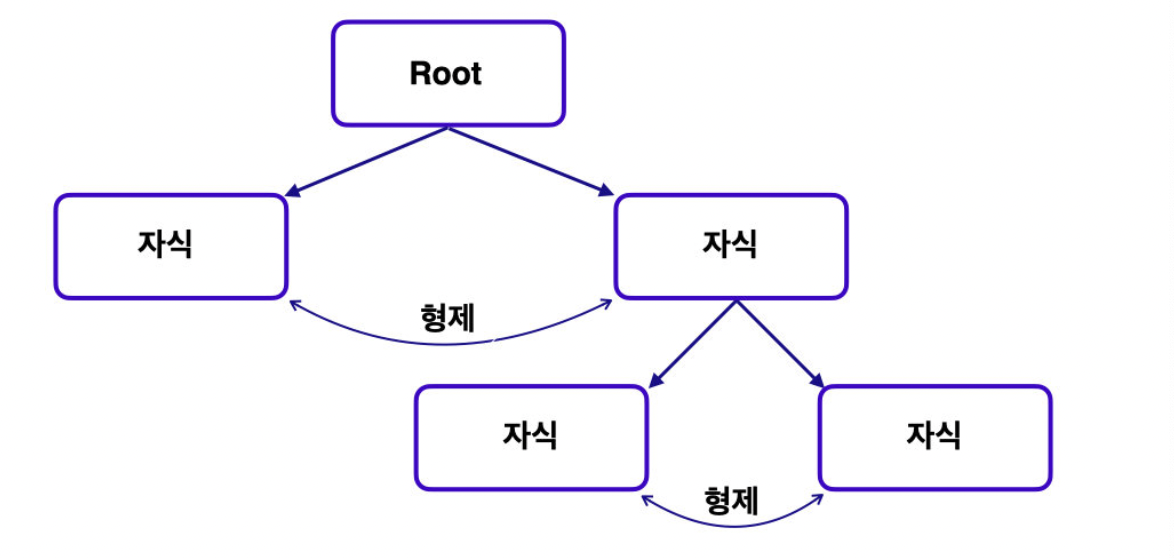
트리 구조
모든 React 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트(최상위 컴포넌트)는 애플리케이션 내부적으로 근원(root)이 되는 역할을 하며, 자식 컴포넌트를 가진다.
➡️ 이러한 컴포넌트의 계층적 구조를 트리 구조로 형상화할 수 있다.

❔ 학습 후 궁금한 점
- 선언형 프로그래밍과 명령형 프로그래밍의 차이에 대해 블로깅하기
- 선언형 프로그래밍의 한 부분으로 함수형 프로그래밍(functional programming)이 있다는데, 함수형 프로그래밍은 무엇인지?