JSX (JavaScript XML)
HTML + JavaScript ➡️ 새로운 문법!
: JavaScript를 확장시킨 문법으로, 주로 React 컴포넌트를 작성할 때 사용하는 문법
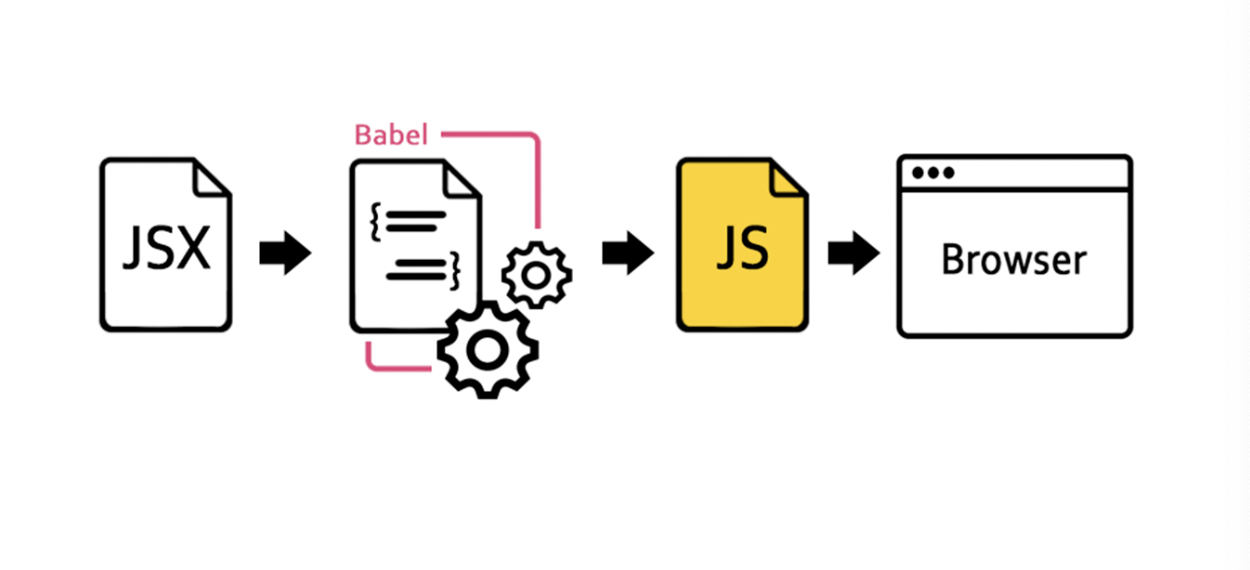
- Babel을 이용해 JSX를 브라우저가 읽을 수 있는 JavaScript로 컴파일해줘야 한다.

컴파일(Compile)
: 어떤 프로그래밍 언어의 코드 전체를 다른 프로그래밍 언어로 바꿔주는 과정
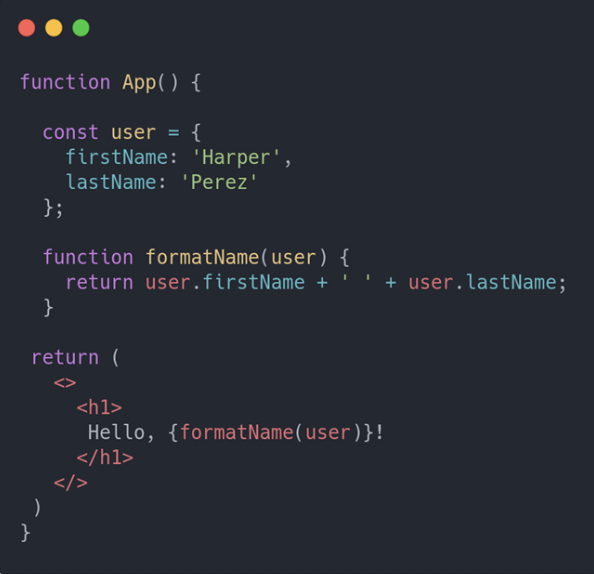
- JavaScript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한 눈에 확인할 수 있다.
- 이렇게 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋을 컴포넌트라고 한다.

JSX 규칙
1. 하나의 요소 안에 모든 요소가 포함되어야 한다.
여러 요소를 작성하고자 하는 경우, 최상위에서 감싸줘야 한다.
<div>
<div>
<h1>Hello</h1>
</div>
<div>
<h2>World!</h2>
</div>
</div>2. 요소에 class 속성을 지정할 때, className으로 작성해야 한다.
만약 class로 작성하면, React는 이를 HTML class 속성이 아니라, JavaScript Class로 인식한다.
<div className="greeting">Hello World!</div>3. JSX에서 JavaScript 표현식을 사용할 때는, 꼭 중괄호{} 안에 작성해야 한다.
중괄호를 이용하지 않으면 React는 이를 일반 텍스트로 인식한다.
function App() {
const name = 'Jieun';
return (
<div>
Hello, {name} ⬅️
</div>
);
}4. 사용자 정의 컴포넌트는 반드시 대문자로 시작해야 한다.(PascalCase)
소문자로 시작하게 되면 일반적인 HTML 요소로 인식한다.
function Greeting() {
return <div>Hello World!</div>
}파스칼 표기법(PascalCase)
첫 단어는 대문자로 시작하며, 붙여쓰는 단어의 첫 문자도 대문자로 작성하는 표기법
ex) MyGreatComponentName
5. 조건부 렌더링은 if문이 아닌 삼항 연산자를 이용해야 한다.
<div>
{(1 + 1 === 2) ? (<p>정답</p>) : (<p>오답</p>)}
</div>JSX에서 if문을 사용할 수 없는 이유
JSX에서는 JavaScript 표현식을 중괄호(
{}) 안에 넣어 사용할 수 있다.
하지만 if문은 표현식이 아니기 때문에 JSX에서 사용할 수 없다.
반면, 삼항연산자는 표현식이기 때문에 JSX에서 사용할 수 있다.표현식(Expression)
: 값을 반환하는 식 또는 코드
1,true,"string"등은 모두 표현식이며, 값을 가지고 있기 때문에 변수에 할당될 수 있다.const age = 26; const adultOrMinor = age > 19 ? '성인' : '미성년자'; adultOrMinor; // '성인'반면 if문은 조건
()안에 표현식을 받아서 코드를 실행하는 문장일 뿐이며, 당연히 변수에 할당도 불가능하다.
map을 이용한 반복
여러 개의 HTML 요소를 표시할 때, map() 함수를 이용한다.
- map 함수를 사용할 때는 반드시 컴포넌트의 최상위 엘리먼트에 key 속성을 작성해야 한다.
(key 속성을 넣지 않으면, 리스트의 각 항목에 key를 넣어야 한다는 경고 메세지가 표시된다.)
key
- key는 반드시 변하지 않고, 예상 가능하며, 유일해야 한다.
- 변하는 key(
Math.random()으로 생성된 값 등)를 사용하면 많은 컴포넌트 인스턴스와 DOM 노드를 불필요하게 재생성하여 성능이 나빠지거나, 자식 컴포넌트의 state가 유실될 수 있다.
왜 성능이 나빠지는가?
컴포넌트의 키가 변경될 때마다, React는 현재 컴포넌트 인스턴스를 업데이트하는게 아니라 새로운 컴포넌트 인스턴스를 생성하기 때문이다.
예시 1)
const posts = [
{id: 1, title: '포스트 제목 1', content: '본문 1'},
{id: 2, title: '포스트 제목 2', content: '본문 2'},
{id: 3, title: '포스트 제목 3', content: '본문 3'}
];
function Blog() {
const postToElement = (post) => (
<div key={post.id}>
<h1>{post.title}</h1>
<p>{post.content}</p>
</div>
);
const blogs = posts.map(postToElement); // 코드 가독성을 위해 변수로 추출
return <div className="post-wrapper">{blogs}</div>;
}예시 2)
map() 메소드를 이용해 TweetsArr 배열에 객체로 존재하는 트윗을 표시하는 Tweets 컴포넌트
const Tweets = () => {
return (
<ul className="tweets">
{TweetsArr.map((tweet) => {
return (
<li className="tweet" key={tweet.id}>
<div className="tweet__profile">
<img src={tweet.picture} />
</div>
<div className="tweet__content">
<div className="tweet__userInfo">
<span className='tweet__username'>{tweet.username}</span>
<span className='tweet__createdAt'>{tweet.createdAt}</span>
</div>
<div className='tweet__message'>
{tweet.content}
</div>
</div>
</li>
);
})}
</ul>
);
};❔ 학습 후 궁금한 점
- key에 index를 사용하는 것도 지양해야 하는 이유 추가하기. 아마 요소들의 순서가 바뀔 경우에는 사용할 수 없으니까?
