
SPA & Routing
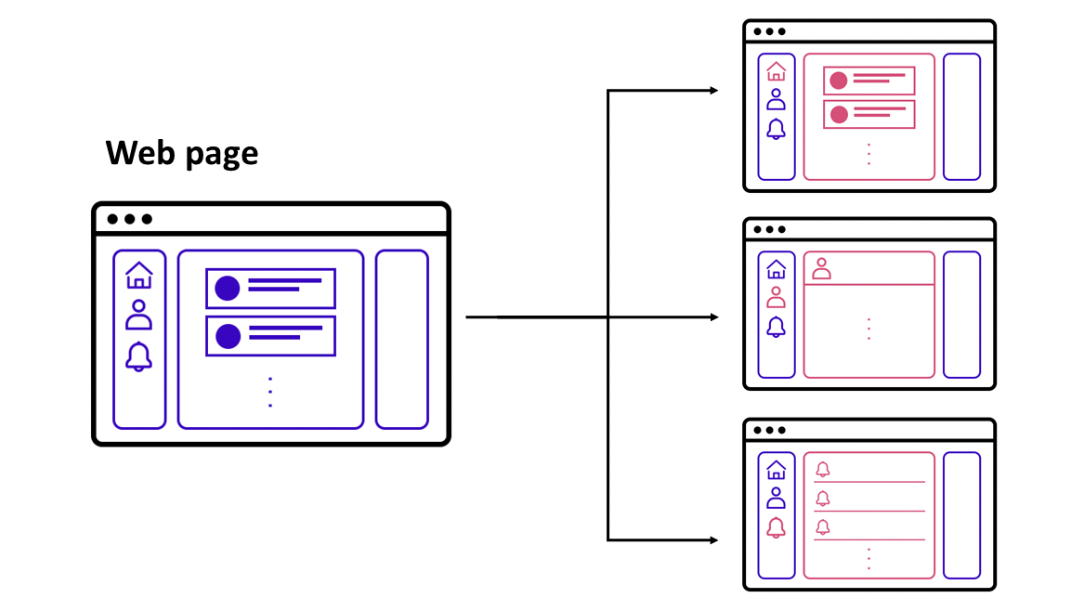
SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지 않는다.
예를 들어 Twitter와 같은 SPA를 만들 때, 메인 페이지, 알림 페이지, 내 트윗 페이지 등의 화면이 필요하다.

이렇게 다른 주소에 따라 다른 화면을 보여주는 과정을 "경로를 변경한다"라는 의미로 라우팅(Routing)이라고 한다.
하지만 React 자체에는 이 기능이 내장되어 있지 않아서 우리가 직접 주소마다 다른 뷰를 보여줘야 한다.
➡️ 그래서 React SPA에서는 라우팅을 위해 React Router 라이브러리를 사용한다.
React Router
: React SPA에서 경로(Route)에 따라 다른 뷰를 보여주기 위해 사용하는 라이브러리
React Router 공식 문서
React Router 라이브러리 설치
npx create-react-app 폴더명 # React 프로젝트 환경 구축
npm install react-router-dom # React Router 설치React Router 컴포넌트 불러오기
React Router의 컴포넌트들을 사용하기 위해서는 JavaScript 파일 상단에서 import 명령어를 이용해 React Router 라이브러리에서 컴포넌트들을 불러와야 한다.
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";
import: 필요한 모듈을 불러오는 구문
React Router의 주요 컴포넌트
<BrowserRouter>
: 웹 애플리케이션에서 HTML5의 History API를 사용해 페이지를 새로고침하지 않고도 주소를 변경할 수 있게 해주는 컴포넌트
<BrowserRouter>는 React Router DOM이 사용되는 부분의 최상위 컴포넌트로 위치해야 한다.
function App() {
return (
<BrowserRouter>
<div>
...
</div>
</BrowserRouter>
);
}- ReactDOM의 렌더 단계인 index.js 에
<BrowserRouter>를 넣을 수도 있다.
// React Verseion 18
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
); <Routes> & <Route>
<Routes>
: 여러 <Route> 컴포넌트를 감싸서 그중 경로가 일치하는 단 하나의 라우터만을 렌더링을 시켜주는 컴포넌트
<Routes>를 사용하지 않으면 매칭되는 모든 요소를 렌더링한다.
<Route/>
: path 속성을 통해, 해당 path 에서 보여줄 컴포넌트를 지정하는 컴포넌트
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/:id" element={<Detail />}></Route>
</Routes>- 아래에서 배울
<Link>컴포넌트가 정해주는 URL 경로와 일치하는 경우에만 작동된다. path="*":path속성을*로 지정하면, 지정하지 않은 주소로 접근할 시 이 속성이 설정되어 있는 컴포넌트를 보여준다.
<Link>
: 경로를 연결해주는 컴포넌트
- 페이지 전환을 통해 페이지를 새로 불러오지 않고 애플리케이션을 그대로 유지하여 HTML5 History API를 이용해 페이지의 주소만 변경해 준다.
to속성을 통해,to속성에 이동시킬 경로를 지정한다.
<li><Link to="/">Home</Link></li>- ReactDOM으로 렌더링하면,
<Link>컴포넌트는<a>요소로 바뀐다.
React Router에서
<a>요소가 아닌<Link>를 사용하는 이유
<a>요소는 페이지를 전환하는 과정에서 페이지를 불러오기 때문에 페이지를 처음부터 다시 렌더링 한다.(새로고침)- 하지만
<Link>컴포넌트는 브라우저의 주소만 바꿀 뿐, 페이지를 새로 불러오지 않는다.
useNavigate()
: <Link>는 특정 경로로 이동시켜주는 컴포넌트였다면, <useNavigate>는 특정 행동을 했을 때 해당 경로로 이동시켜주는 훅
useNavigate()훅을 실행하면, 특정 경로로 이동시켜주는 함수를 반환한다.useNavigate()훅을navigate라는 변수에 저장하고,navigate에 인자로path(경로)를 전달해주면, 해당 경로로 이동할 수 있다.
<button onClick={() => navigate('/main')}>메인으로</button>
<button onClick={() => navigate(-1)}>뒤로 가기</button>
<button onClick={() => navigate(1)}>앞으로 가기</button>실제 사용 예시)
function Login() { // 로그인 창 컴포넌트
const navigate = useNavigate();
const goToMain = () => {
if(response.message === "valid user") { // 로그인 성공
navigate("/main"); // 메인 페이지로 이동
} else { // 로그인 실패
alert("가입된 회원이 아닙니다. 회원가입을 먼저 해주세요.")
navigate("/signup"); // 회원가입 페이지로 이동
}
}
return (
<div>
<button onClick={goToMain}>로그인</button>
</div>
);
}
❔ 학습 후 궁금한 점
- 훅(Hook)이란 무엇인지?
<navLink>에 대해서 공부하고 블로깅하기.. 지금은 이해를 못하겠다..😢
이 글은 아래 링크를 참고하여 작성한 글입니다.
https://velog.io/@seokkitdo/React-Link-useNavigate
