MPA vs SPA
MPA (Multi Page Applications)
: 여러 개의 페이지로 구성된 애플리케이션
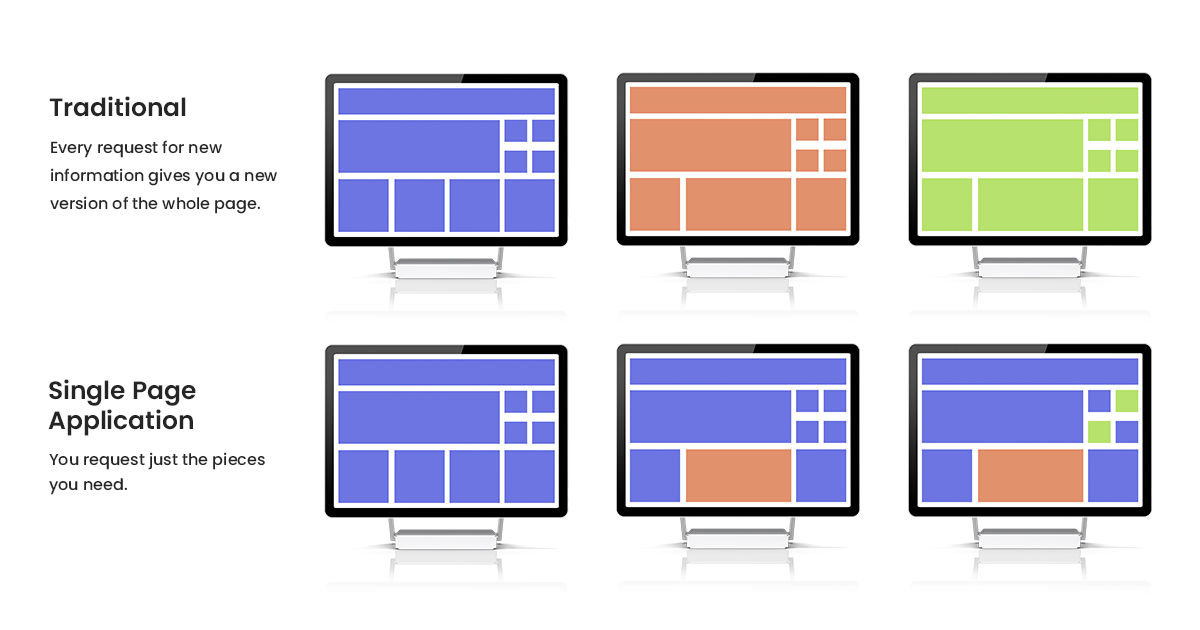
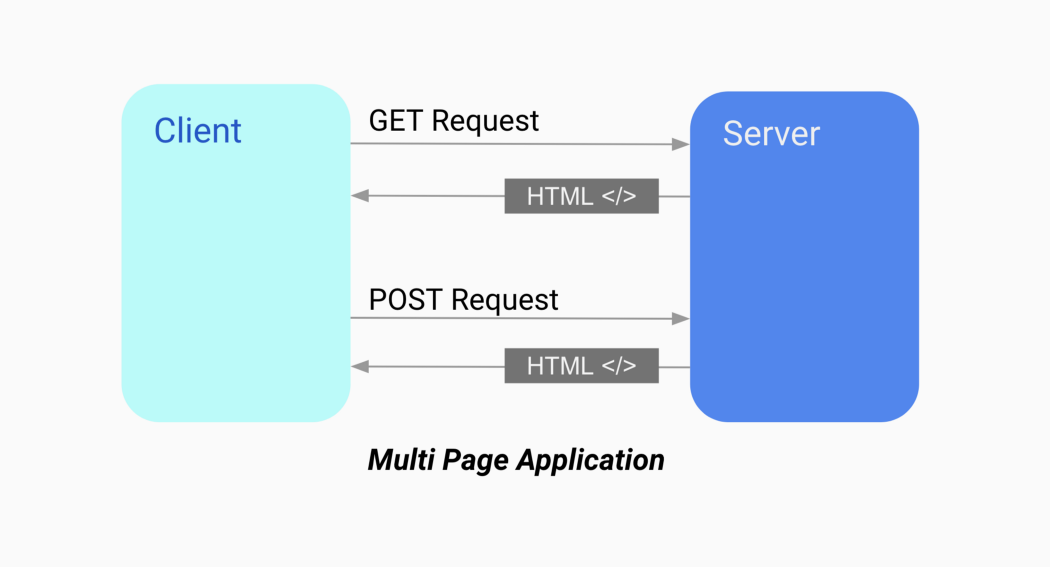
- 사용자가 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드되고 페이지 전체를 렌더링하는 방식을 사용하므로 새로고침이 일어난다.
- 변경이 필요없는 부분까지 포함하여 전체 페이지를 갱신하므로 비효율적이다.
- 렌더링 방식으로 SSR 방식을 사용한다.
SSR (Server Side Rendering)
: 서버로부터 완전하게 만들어진 HTML 파일을 받아와 페이지 전체를 렌더링하는 방식
SPA (Single Page Applications)
: 한 개의 페이지로 구성된 애플리케이션
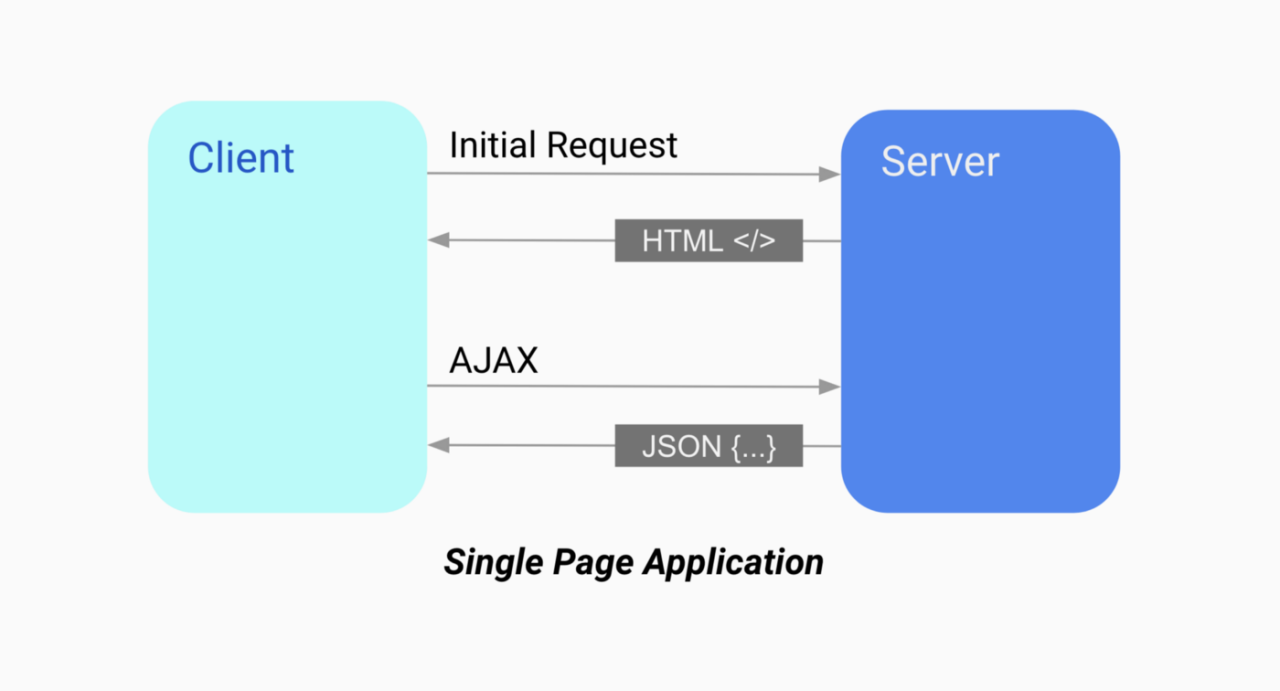
- 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 단 한번만 다운로드한다.
- 이후 사용자가 새로운 페이지를 요청하면, 페이지 갱신에 필요한 데이터만을 JSON으로 전달받아 변경되는 부분만 렌더링하므로 새로고침이 일어나지 않고, 바로 수정된 데이터가 표시된다.
- 렌더링 방식으로 CSR 방식을 사용한다.
CSR (Client Side Rendering)
: 사용자의 요청에 따라 필요한 부분만 응답받아 렌더링하는 방식
SPA 방식의 단점
1. SPA의 경우, JavaScript 파일의 크기가 크기 때문에, 첫 화면 로딩시간이 길다.
브라우저는 첫 화면을 로딩할 때 HTML 파일을 읽어들인 후, HTML 파일 안의 <script> 요소 안에 있는 JavaScript 파일을 받아오는 과정을 거친다.
SPA의 HTML 파일은 거의 비어있고, 대부분의 코드가 JavaScript 파일 안에 있기 때문에, 이 JavaScript 파일을 기다리는 시간으로 인해 첫 화면의 로딩 시간이 길어진다.
2. 검색 엔진 최적화(SEO)가 좋지 않다.
구글이나 네이버와 같은 검색 엔진은 HTML 파일에 있는 자료를 분석하는 방식으로 검색 기능을 구동한다. 하지만 SPA의 경우 HTML 파일에 자료가 거의 없기 때문에 검색 엔진이 동작하지 못한다.
검색 엔진 최적화(Search Engine Optimization)
: 검색엔진이 자료를 수집하기 좋도록 웹사이트를 구성하는 것
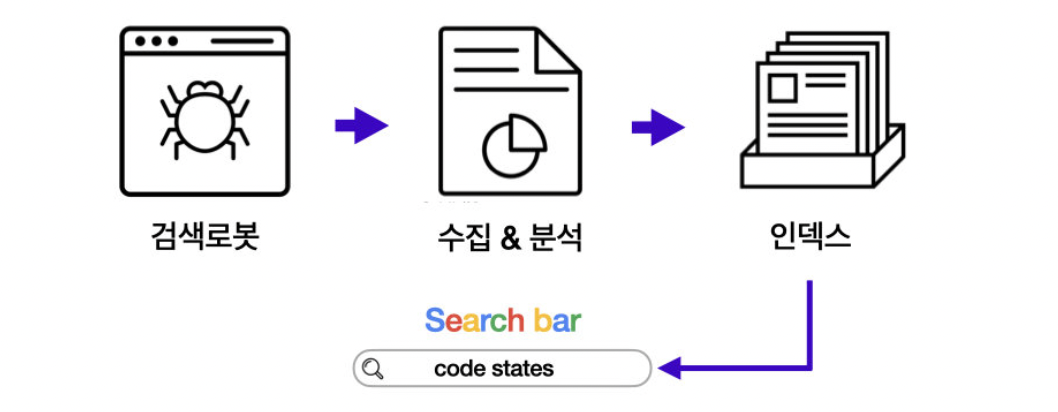
검색 엔진 작동 방식
- 검색 엔진은 사용자가 검색 엔진을 사용하기 전에 미리 웹 상에서 정보를 수집하여 색인(index)을 만들어 놓는다.
- 그러고나서, 사용자가 검색어를 입력하면 미리 만들어 놓은 색인 중에서 검색어와 가장 연관성이 높은 웹 페이지들을 순서대로 보여준다.
*크롤러(crawler) : 웹상의 문서나 이미지, 영상 등을 주기적으로 검색하고 취합하여, 자동으로 데이터베이스화시키는 프로그램. 이러한 크롤러가 주기적으로 웹 사이트들을 방문하여 해당 웹 사이트가 가지고 있는 정보에 대해 색인을 작성한다.
MPA 와 SPA 의 장단점 정리
| 장점 | 단점 | |
|---|---|---|
| MPA | - 검색 엔진 최적화(SEO)에 유리 - 빠른 초기 로딩 | - 사용자와의 interaction에 느리게 반응 - 서버 부하 증가 - 불편한 사용자 경험(깜빡임) |
| SPA | - 사용자와의 interaction에 빠르게 반응 - 서버 부하 감소 - 더 나은 사용자 경험(부드러운 이동) | - 검색 엔진 최적화(SEO)에 불리 - 느린 초기 로딩 |
❔ 학습 후 궁금한 점
- 검색 엔진의 작동 원리에 대해 자세히 알아보자.
이 글은 아래 링크를 참고하여 작성한 글입니다.
https://poiemaweb.com/js-spa
SSR(서버사이드 렌더링)과 CSR(클라이언트 사이드 렌더링)