Styled Components
: CSS를 컴포넌트화 시킴으로써 CSS 코드의 불편함을 해결해주는 라이브러리
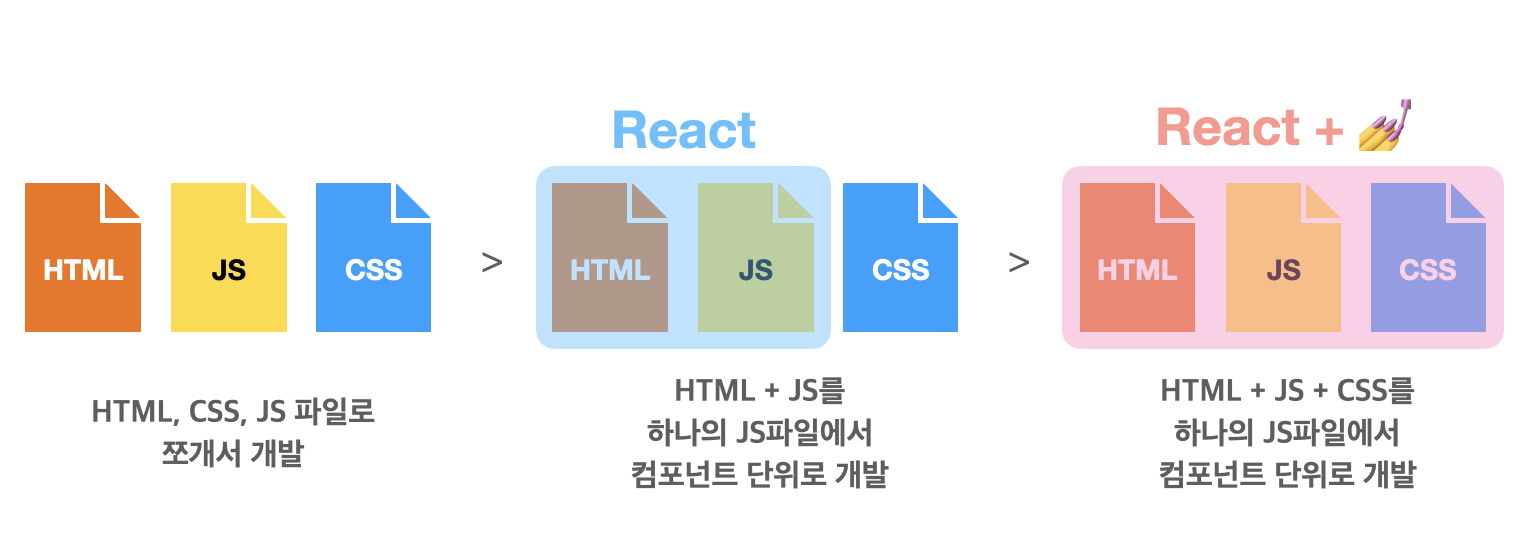
CSS-in-JS 라이브러리를 이용하면 CSS도 JavaScript 안에 넣어줄 수 있으므로, HTML + JS + CSS까지 묶어서 하나의 JS파일 안에서 컴포넌트 단위로 개발할 수 있다.
Styled Components 설치
- npm install 명령어로 라이브러리를 다운받는다.
npm install styled-components- 여러 버전의 Styled Components가 설치되어 문제가 발생하는 것을 방지하기 위해 package.json 파일에 다음 코드를 추가한다. (권장 사항)
{
"resolution": {
"styled-components": "^5"
}
}- Styled Components를 사용할 파일에서 import해준다.
import styled from "styled-components';Styled Components 문법
1. 컴포넌트 만들기
const 컴포넌트명 = styled.태그종류`
// 여기에 CSS 코드 작성
`;- Styled Components는 ES6의 템플릿 리터럴 문법을 사용한다.
- 컴포넌트를 선언한 후
styled.태그종류를 할당하고, 백틱(`) 안에 CSS 문법을 작성해주면 된다. - 이렇게 만든 컴포넌트를 리턴문에 작성해주면, 스타일이 적용된 컴포넌트가 렌더링된다.
const BlueButton = styled.button`
background-color: blue;
color: white;
padding: 15px;
border: none;
border-radius: 15px;
`;
// 생략
return (
<BlueButton>Click Me</BlueButton>
);
2. 컴포넌트 재활용해서 새로운 컴포넌트 만들기
이미 만들어진 컴포넌트를 재활용해서 새로운 컴포넌트를 만들 수도 있다.
const 컴포넌트명 = styled(재활용할 컴포넌트)`
// 추가할 CSS 속성
`;const GreenButton = styled(BlueButton)`
background-color: green;
`;
3. Props 전달하기
Styled Components로 만든 컴포넌트도 React 컴포넌트처럼 props를 내려줄 수 있으며, 내려준 props 값에 따라서 컴포넌트가 렌더링된다.
const 컴포넌트명 = styled.태그종류`
CSS속성: ${(props) => 함수 코드}
`;- Styled Components는 템플릿 리터럴 문법(
${ })을 사용해서 JavaScript 코드를 작성할 수 있다. - props를 받아오기 위해서는, props를 전달인자로 받는 함수를 만들어 사용한다.
1) Props로 조건부 렌더링하기
삼항연산자를 사용해 조건부 렌더링을 할 수 있다.
const Button = styled.button`
width: ${(props) => props.big ? "120px" : "80px"};
`;
// 생략
return (
<>
<Button>Button 1</Button>
<Button big>Button 2</Button>
</>
);// 중괄호{}를 이용해 특정 props만 불러올 수도 있다.
width: ${({big}) => big ? "120px" : "80px"};// 조건문 전체를 템플릿 리터럴로 작성할 수도 있다.
${(props) => props.big ? "width: 120px" : "width: 80px"}
2) Props 값으로 렌더링하기
props 값을 통째로 활용해서 컴포넌트 렌더링에 활용할 수 있다.
const Button = styled.button`
background-color: ${(props) => props.color ? props.color : "lightgrey"};
`;
// 생략
return (
<>
<Button color="blue">Button 1</Button>
<Button color="green">Button 2</Button>
<Button>Button 3</Button>
</>
);
삼항연산자 대신 OR 연산자(||)도 사용할 수 있다.
JavaScript 코드라면 무엇이든 사용할 수 있으므로, 함수 코드를 작성해서 사용하면 된다.
const Button = styled.button`
background-color: ${(props) => props.color || "lightgrey"};
// OR 연산자는 둘 중에 하나는 참이어야 하므로, props.color가 존재하지 않는다면 lightgrey가 된다.
`;4. 전역 스타일 설정하기
전역 스타일을 설정하고 싶다면 createGlobalStyle 함수를 사용한다.
import { createGlobalStyle } from "styled-components";- 컴포넌트를 선언한 후
createGlobalStyle함수를 할당하고, CSS 파일에서 작성하듯이 전역에 지정해주고 싶은 스타일을 작성한다. - 이렇게 만들어진 컴포넌트를 최상위 컴포넌트에서 사용해주면, 전역에 해당 컴포넌트의 스타일이 적용된다.
const GlobalStyle = createGlobalStyle`
button {
margin: 10px;
box-shadow: inset 0px -3px rgba(0, 0, 0, 0.5)
}
`;
// 생략
return (
<>
<GlobalStyle /> // 최상위 컴포넌트에 작성
<Button color="blue">Button 1</Button>
<Button color="green">Button 2</Button>
<Button>Button 3</Button>
</>
);
The component styled.div with the id of ___ has been created dynamically 경고
The component styled.div with the id of "___" has been created dynamically. You may see this warning because you've called styled inside another component. To resolve this only create new StyledComponents outside of any render method and function component.내가 두 번이나 범한 오류로.. styled component를 정의할 때, 함수형 컴포넌트 안에서 정의하는 게 아니라, 밖에 정의해줘야 한다.
해석
___라는 id를 가진 styled div 컴포넌트가 동적으로 생성되었습니다.
당신이 다른 컴포넌트 안에 styled를 호출했을 때 이 경고가 발생할 것입니다.
이 오류를 해결하고 싶다면 렌더 메소드나 함수 컴포넌트 "바깥에" styled 컴포넌트를 생성하십시오.
예시
const Wrapper = styled.section`
height: 100vh;
background-color: #d6e4e5;
display: flex;
justify-content: center;
align-items: center;
`;
const Conatiner = styled.div`
width: 100%;
max-width: 500px;
min-width: 300px;
border-radius: 5px;
background-color: white;
position: relative;
box-shadow: 0px 20px 40px rgba(82, 97, 107, 0.2);
`;
export default function App() {
/* 이 안에서 const ~ styled 컴포넌트 선언할 경우 해당 경고가 발생한다. */
return (
<Wrapper>
<Conatiner>
{data.map((d) => (
<Menu key={d.city} city={d.city} description={d.description} />
))}
</Conatiner>
</Wrapper>
);
}출처 : https://github.com/styled-components/styled-components/issues/3117