
컴포넌트 탐색기(Component Explorer)
Component Driven Development가 트렌드가 되면서, 이를 지원하는 도구 중 하나인 Component Explorer가 등장했다.
Component Explorer에는 많은 UI 개발 도구가 있는데, 그 중 하나인 Storybook에 대해 알아보자.
Storybook
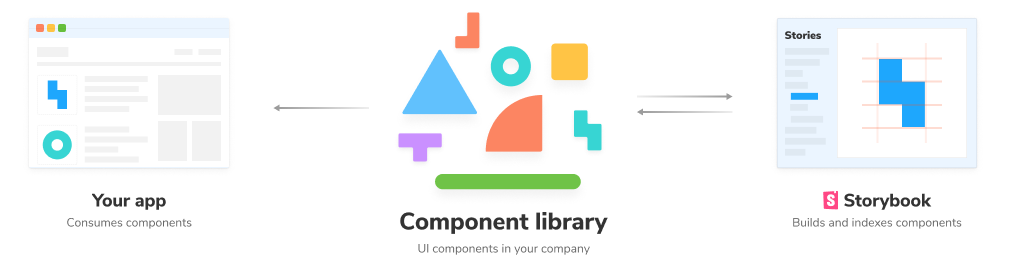
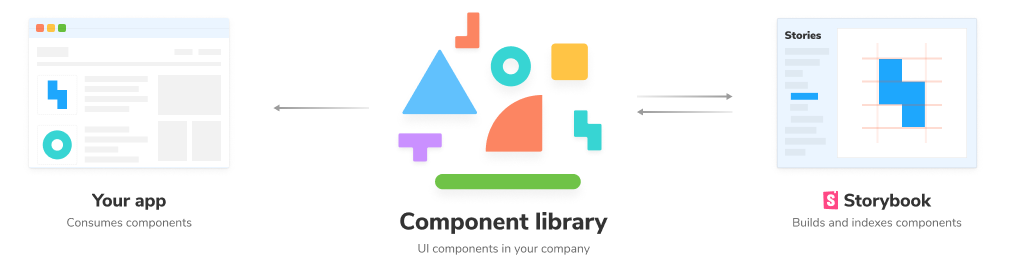
: UI 컴포넌트를 독립적으로 개발하고, 테스트 및 문서화할 수 있도록 도와주는 도구
- 각각의 컴포넌트를 따로 볼 수 있게 구성해주기 때문에, 한 번에 하나의 컴포넌트에서 작업할 수 있다.
- 복잡한 개발 스택을 시작하거나, 특정 데이터를 데이터베이스로 강제 이동하거나, 애플리케이션을 탐색할 필요 없이 전체 UI를 한 눈에 보고 개발할 수 있다.
Storybook을 사용하면 좋은 점
- 컴포넌트를 문서화(documentation)하여 UI 컴포넌트의 재사용성을 높인다.
- 자동으로 컴포넌트를 시각화해줘서 시뮬레이션할 수 있는 다양한 테스트 상태를 확인하고, 버그를 사전에 방지할 수 있게 도와준다.
- Storybook은 독립적인 개발 환경에서 실행되므로, 애플리케이션의 다양한 상황에 구애받지 않고 UI 컴포넌트를 집중적으로 개발할 수 있게 해준다.
➡️ 테스트 및 개발 속도를 향상시켜준다.
Storybook의 주요 기능
- UI 컴포넌트들을 카탈로그화하기
- 컴포넌트의 변화를 Stories로 저장하기
- 핫 모듈 재 로딩과 같은 개발 툴 경험 제공하기
- React를 포함한 다양한 뷰 레이어 지원하기
Storybook 설치하기
- 우선 React 프로젝트를 만든다.
npx create-react-app 프로젝트명
- 생성된 프로젝트 폴더 안에 들어가, Storybook을 설치한다.
npx storybook init이 명령어는
package.json을 보고 사용 중인 프론트엔드 라이브러리에 맞는 Storybook 환경을 알아서 만들어주기 때문에, React가 아니더라도 다양한 프론트엔드 라이브러리(Vue.js, Angular 등)에서 사용할 수 있다.
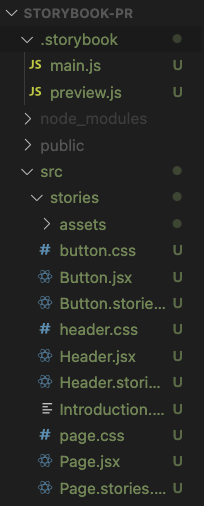
- Storybook 설치가 완료되면, 폴더 안에
/.storybook폴더와/src/stories폴더가 생성된 것을 확인할 수 있다.
/.storybook폴더 - Storybook 관련 설정 파일(config 파일)/src/stories폴더 - Storybook 예시 파일

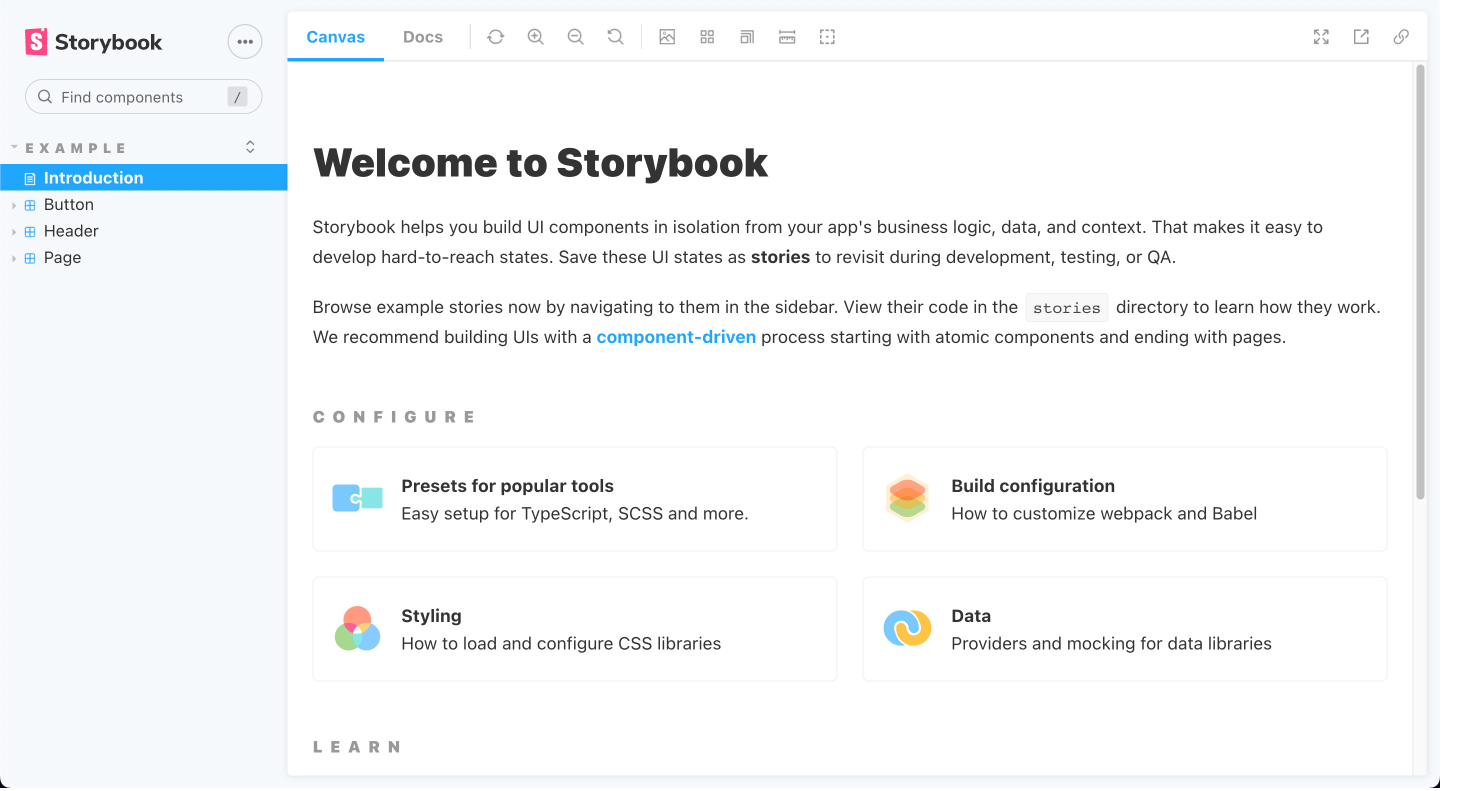
Storybook 실행하기
- Storybook이 설치되면,
package.json의 scripts에 다음 스크립트들이 추가된 것을 확인할 수 있다.
{
"scripts": {
"storybook": "start-storybook -p 6006 -s public",
// localhost:6006에서 Storybook을 실행한다.
"build-storybook": "build-storybook -s public"
}
}- 다음 명령어를 입력해 Storybook을 실행한다.
npm run storybook
Storybook 사용하기
Story 만드는 법
1. 컴포넌트명.js 파일
src 폴더 안에 컴포넌트명.js 파일을 만들고, 안에 React 컴포넌트를 작성하여 export 해준다.
ex) 타이틀 story를 만들고 싶다면 Title.js 파일을 생성하고, 안에 Title 컴포넌트를 작성한다.
// Title.js 파일
import React from "react";
// Title 컴포넌트는 props로 textContent와 textColor를 받는다.
const Title = ({textContent, textColor}) => {
return <h1 style={{color: textColor}}>{textContent}</h1>
};
// Title 컴포넌트를 export해준다.
export default Title;2. 컴포넌트명.stories.js 파일
같은 위치인 src 폴더 안에 컴포넌트명.stories.js 파일을 만든다.
ex) Title.stories.js
./storybook폴더 안에 있는 Storybook 설정 파일에 의해서 컴포넌트 파일과 똑같은 파일 이름에.stories를 붙여 파일을 만들면 알아서 스토리로 인식한다.
1) js 파일에서 컴포넌트 불러오기
// Title.stories.js 파일
// Title.js 파일에서 Title 컴포넌트를 불러온다.
import Title from "./Title";
export default {
title: "Folder1/Title", // '/'를 넣어 카테고리화할 수 있다.
component: Title, // 스토리로 만들 컴포넌트를 명시해준다.
argTypes: { // 컴포넌트에 필요한 전달인자(props)의 타입을 정해준다.
textContent: {control: "text"},
textColor: {control: "text"}
}
}2) 템플릿 만들기
// 이 템플릿에서 args를 전달 받아 Title에 props로 내려준다.
const Template = (args) => {
return <Title {...args} />
}3) 템플릿을 이용해 스토리 만들기
Storybook에서 확인하고 싶은 컴포넌트는 export const를 이용해 작성한다.
템플릿을 이용하면 Storybook에 스토리로 추가할 수 있다.
// Template.bind({})는 정해진 문법이라고 생각하고 사용하면 된다.
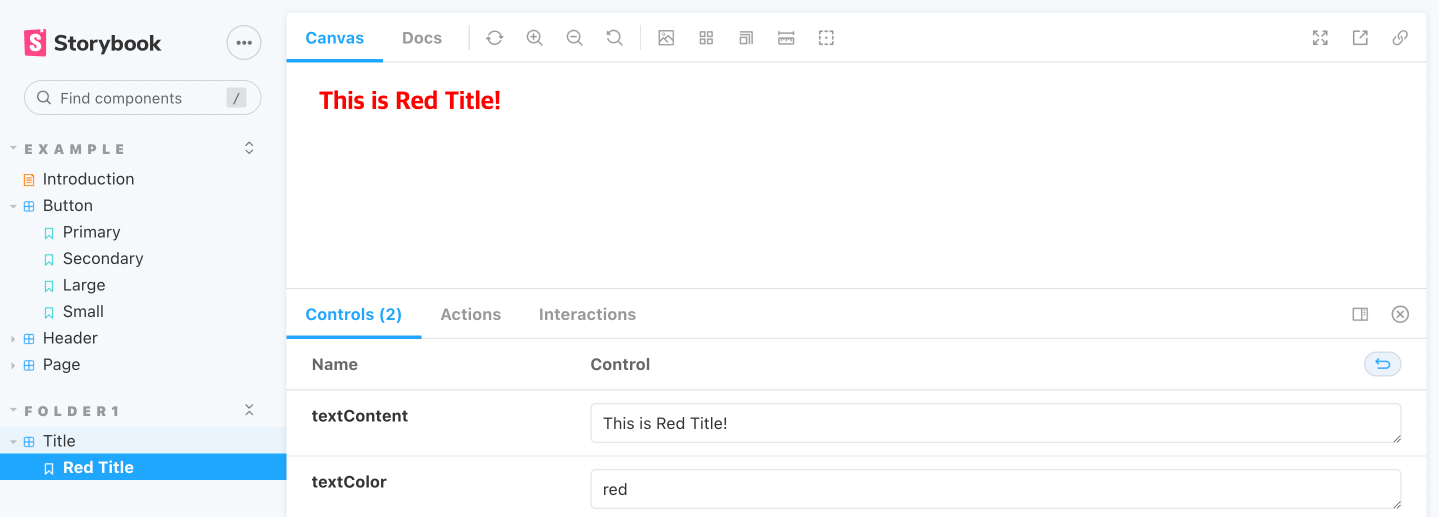
export const RedTitle = Template.bind({});4) 만들어준 스토리에 전달인자(props) 작성하기
RedTitle.args = {
textContent: "This is Red Title!",
textColor: "red"
}5) 결과
Folder1 이라는 카테고리에 Title이 담겨져 있고,
Title 안에는 템플릿을 사용해 만든 Red Title이라는 스토리가 담겨져있는 것을 확인할 수 있다.

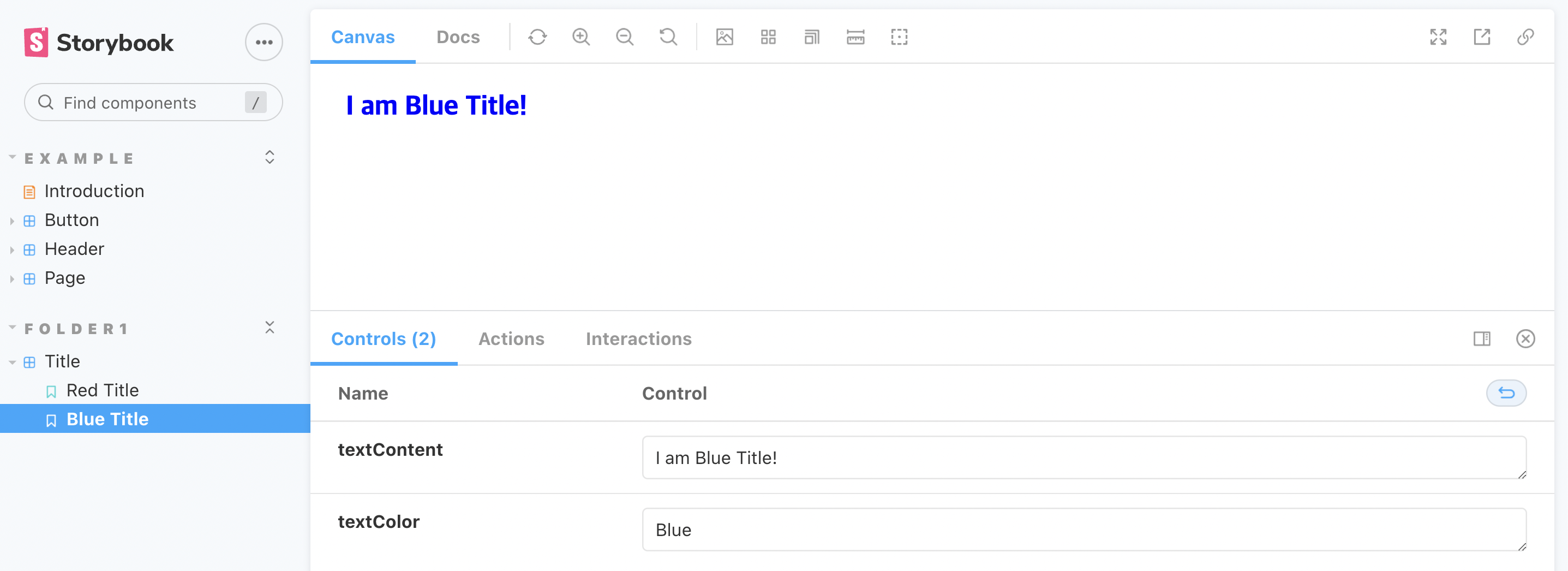
Blue Title이라는 스토리도 하나 더 추가해보자.
export const BlueTitle = Template.bind({});
BlueTitle.args = {
textContent : "I am Blue Title!",
textColor: "Blue"
}
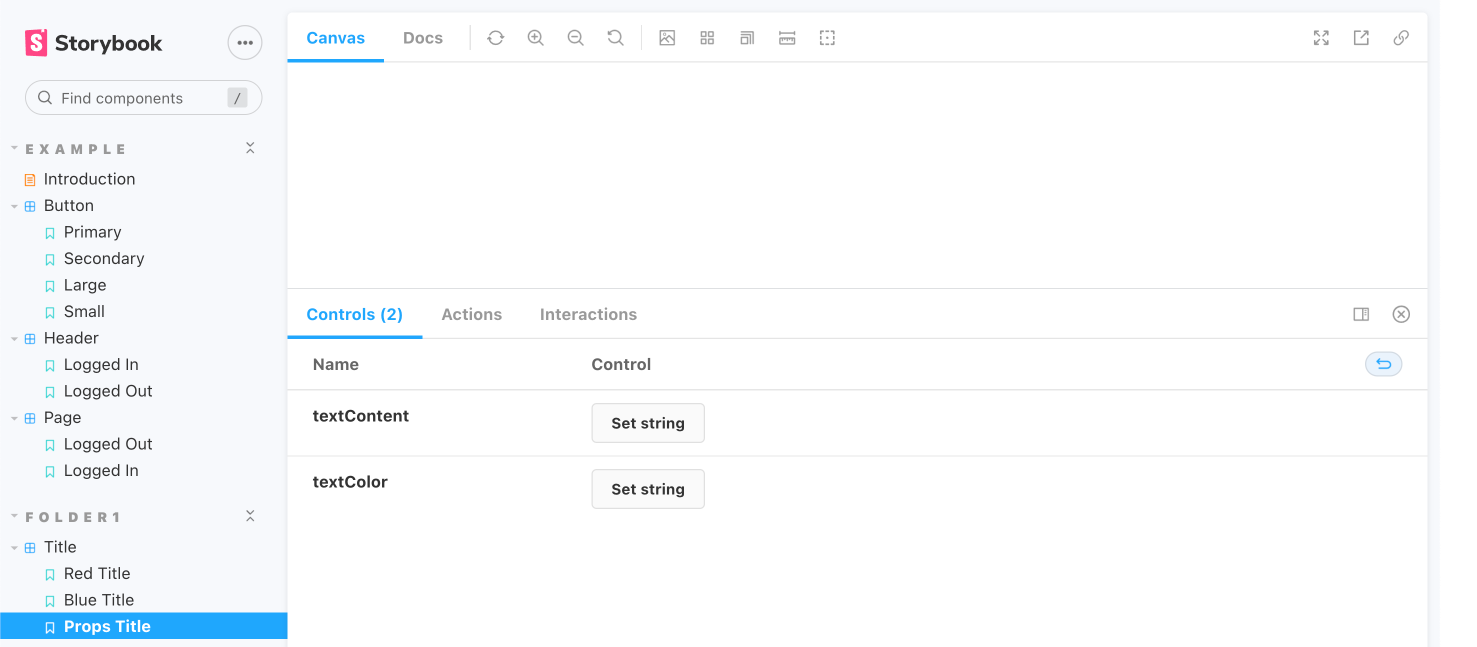
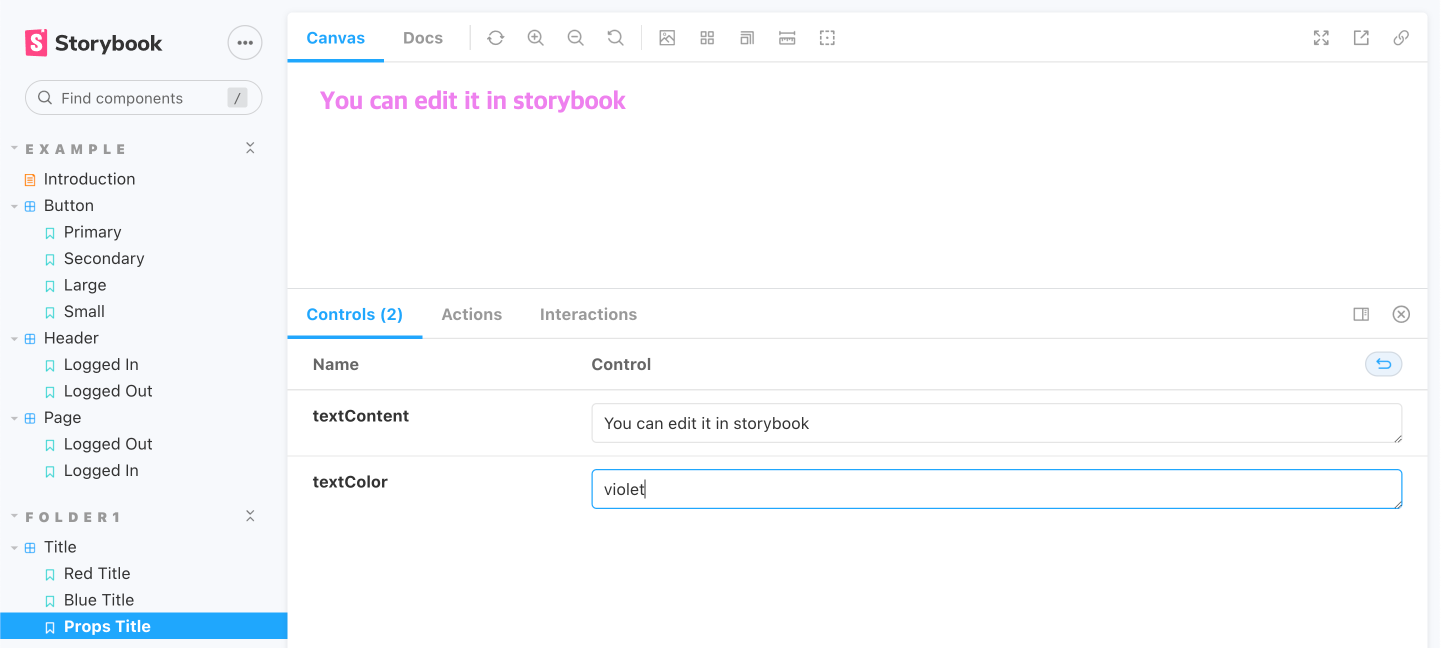
3. 전달 인자를 직접 받는 Story 만드는 법
템플릿을 사용하지 않고 전달 인자를 직접 받도록 하면, 전달 인자를 직접 받는 스토리를 만들 수 있다.
// title.stories.js 파일
export const PropsTitle = (args) => {
return <Title {...args} />
}

4. 전달 인자를 직접 받으면서 Styled Components를 사용한 Story 만드는 법

- Styled Components를 설치한다.
npm install styled-components- 새로운
컴포넌트명.js파일을 만든다.
// Button.js 파일
import React from "react";
import styled from 'styled-components';
// Styled Components를 이용해 StyledButton 컴포넌트를 작성한다.
const StyledButton = styled.button`
background: ${(props) => props.color || "white"};
width: ${(props) => (props.size === "big" ? "200px" : "100px")};
height: ${(props) => (props.size === "big" ? "80px" : "40px")};
`;
// Button 컴포넌트는 위에서 작성한 props와 text를 전달인자로 받는다.
const Button = ({color, size, text}) => (
<StyledButton color={color} size={size}>{text}</StyledButton>
);
// Button 컴포넌트를 export해준다.
export default Button;컴포넌트명.stories.js파일을 만든다.
// Button.stories.js 파일
// Button.js 파일에서 Button 컴포넌트를 불러온다.
import Button from "./Button";
export default {
title: "Folder2/Button",
component: Button,
argTypes: { // 컴포넌트에 필요한 전달인자(props)의 타입을 정해준다.
color: { control: 'color'},
size: { control: { type:'radio', options : ['big', 'small'] }},
text: { control: 'text'}
}
};
// 템플릿을 사용하지 않고 전달인자를 직접 받는다.
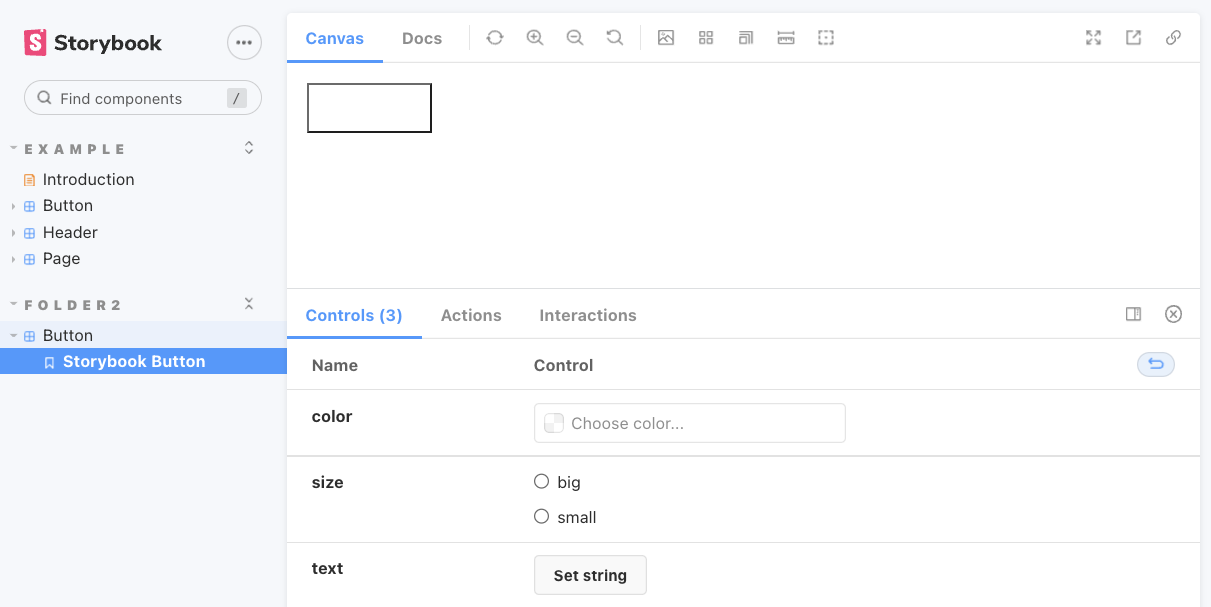
export const StorybookButton = (args) => (
<Button {...args}></Button>
)
전달인자로 받은 color, size,text를 직접 입력할 수 있다.