
UI (User Interface)
: 사용자 인터페이스, 사람들이 컴퓨터와 상호작용하는 시스템
ex) 화면상의 그래픽 요소, 키보드, 마우스 등 물리적 요소
GUI (Graphical User Interface)
: 그래픽 사용자 인터페이스, 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
ex) 운영체제(Window, Mac OS)의 화면, 애플리케이션 화면
UI 디자인 패턴
: 자주 사용되는 UI 컴포넌트를 재사용하기 좋은 형태로 만든 패턴
자주 쓰이는 UI 디자인 패턴을 익혀두면 UI를 디자인하기가 보다 쉬워진다.
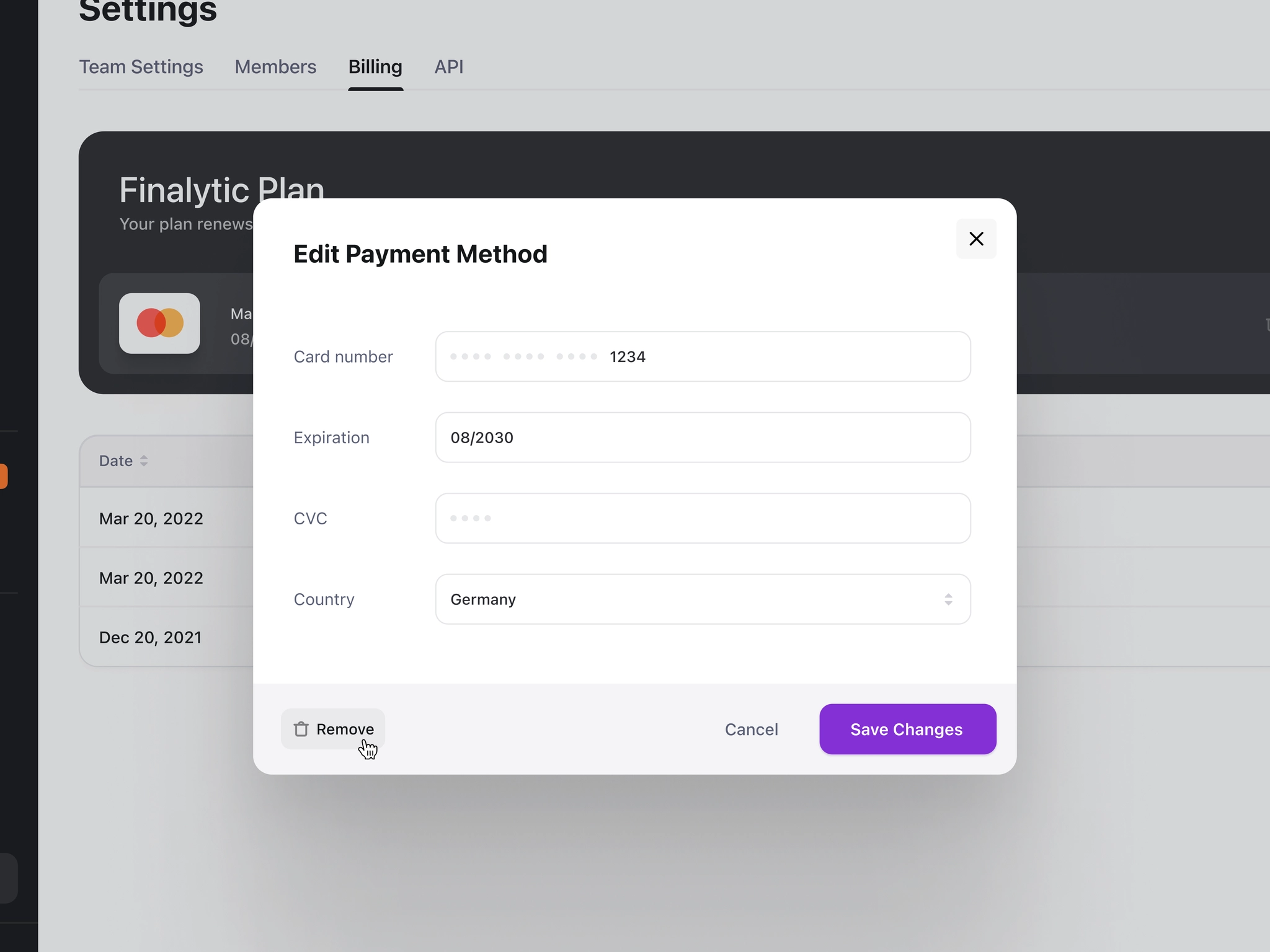
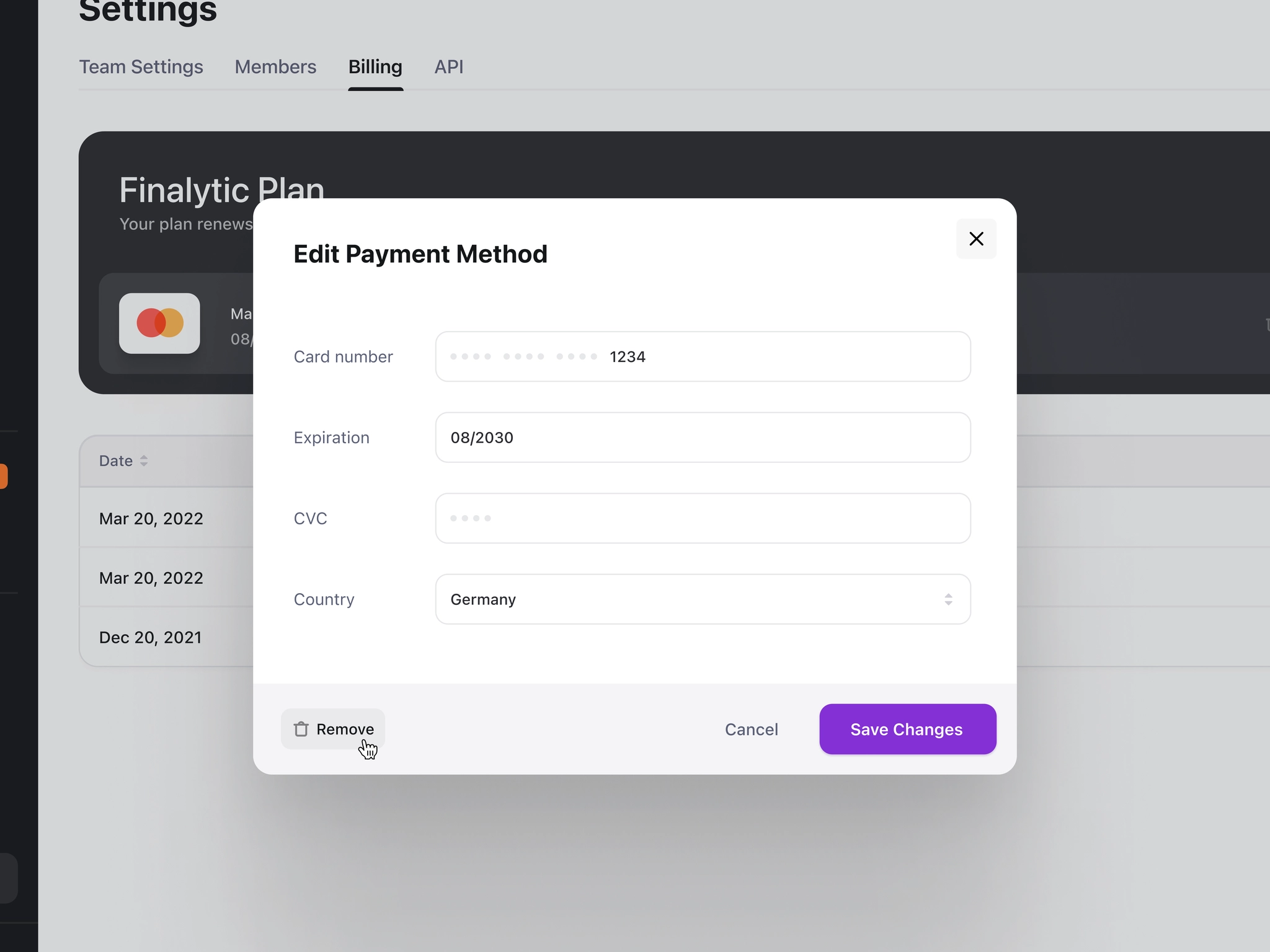
모달
: 기존에 이용하던 화면 위에 오버레이 되는 창
- 일반적으로 닫기 버튼이나 모달 범위 밖을 클릭하면 닫힌다.
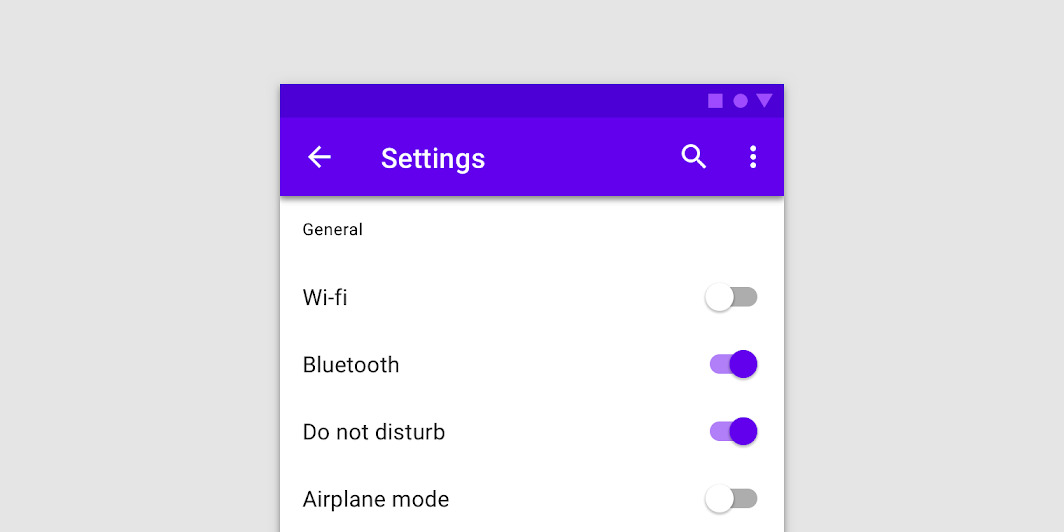
토글(Toggle)
: On/Off를 설정할 때 사용하는 스위치 버튼

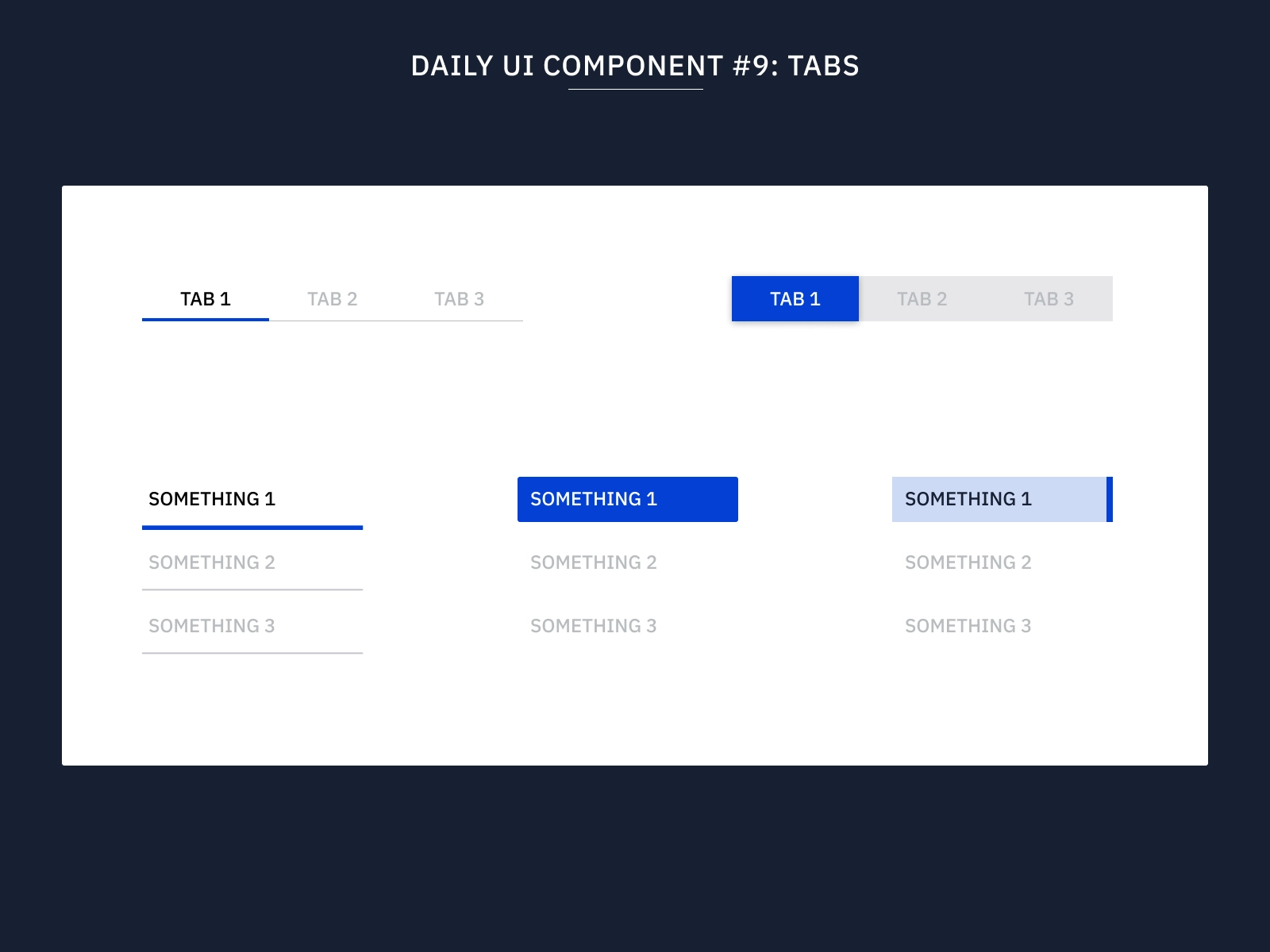
탭(Tab)
: 콘텐츠를 분리해서 보여주고 싶을 때 사용, 가로/세로/여러 줄로 배열할 수 있다.
- 탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 한다.
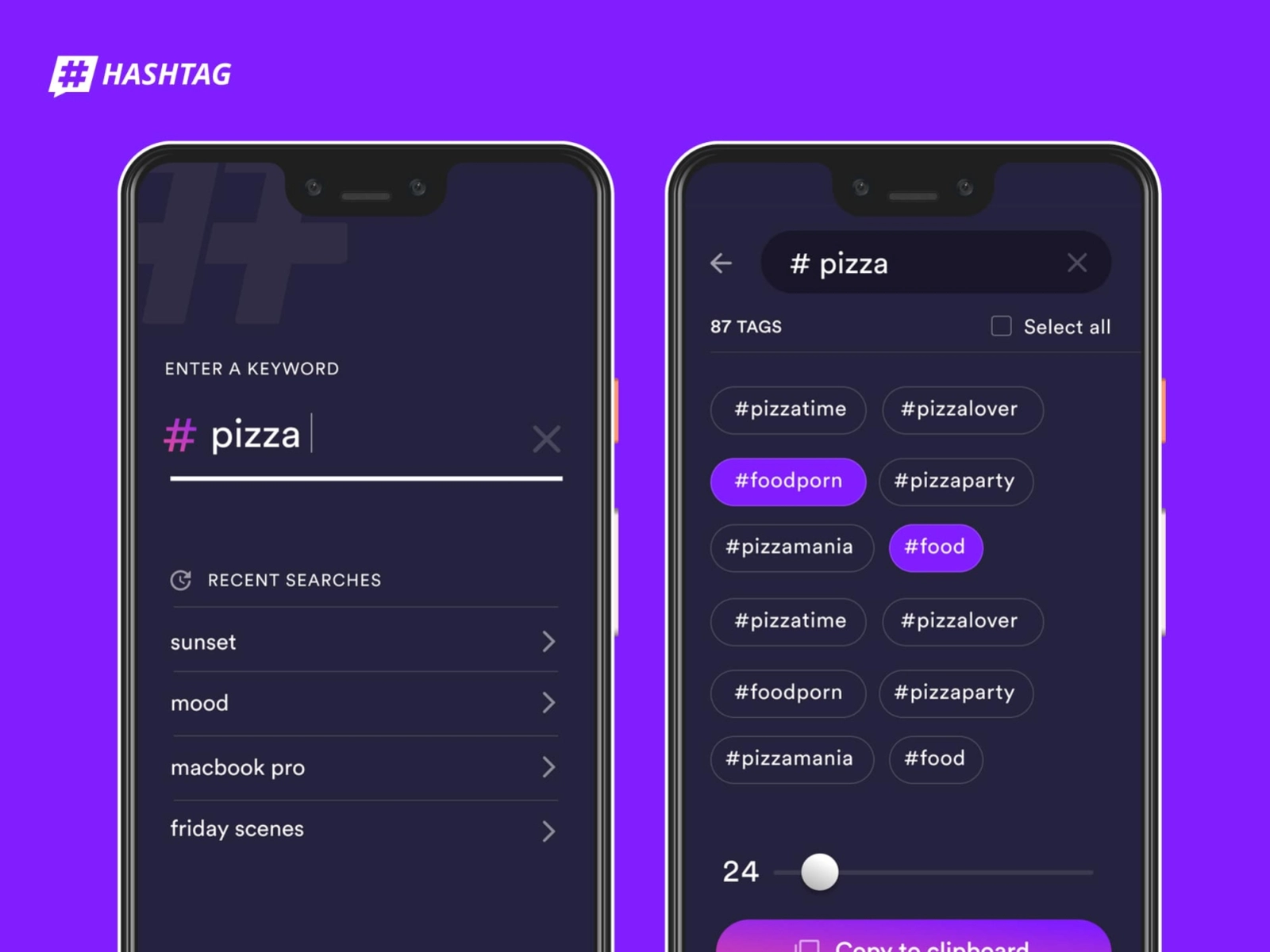
태그(Tags)
: 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할
- 사용자들은 자신이 작성한 콘텐츠에 태그를 붙여 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠만 검색할 수 있다.
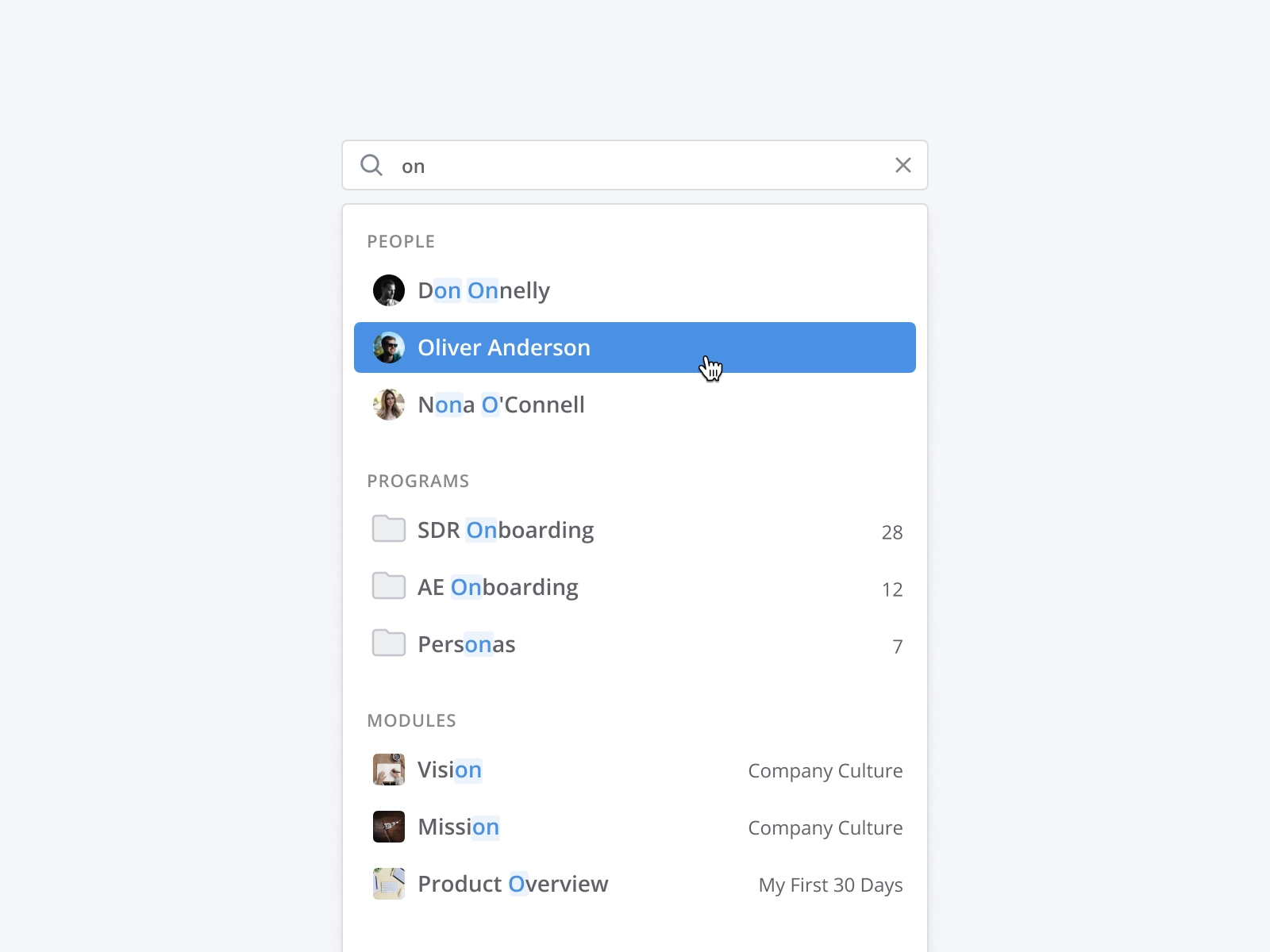
자동 완성(Autocomplete)
: 사용자가 내용을 입력 중일 때, 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
- 키보드 방향 키나 클릭으로 접근하여 사용할 수 있어야 한다.
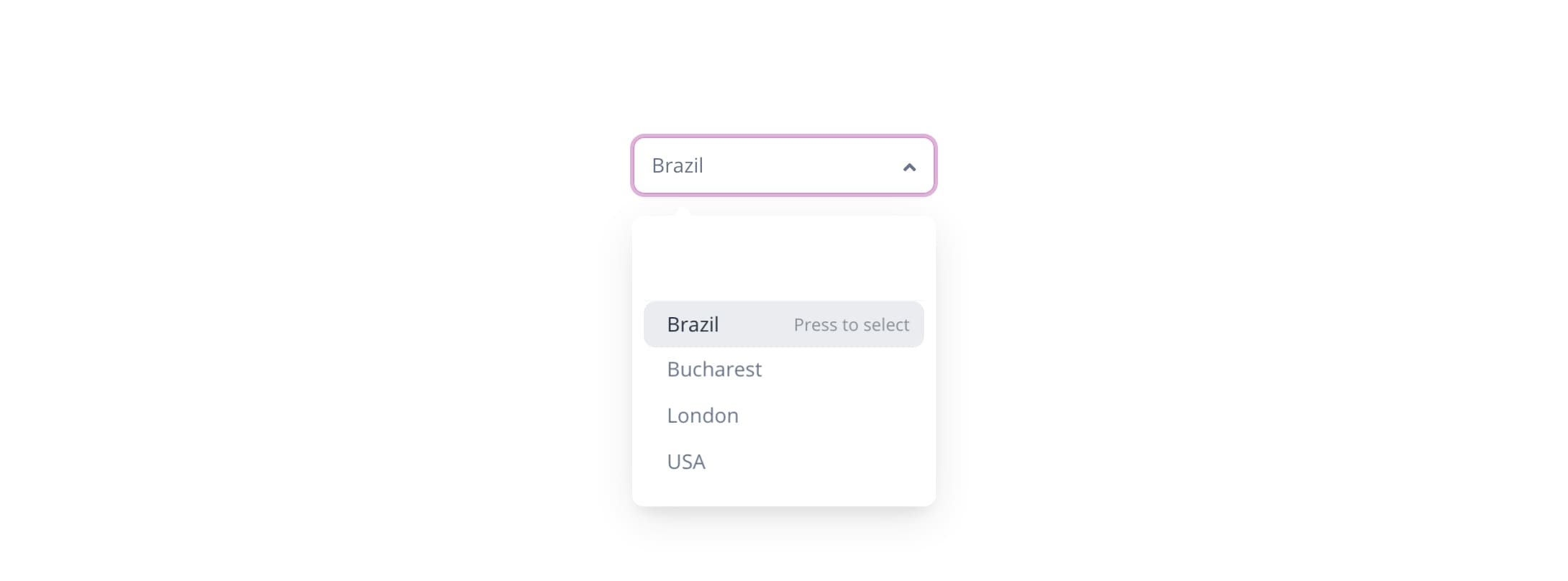
드롭다운(Dropdown)
: 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴
- 보통 화살표를 누르면 펼쳐지게 만들지만, 그냥 마우스를 놓아도 펼쳐지게 만들 수도 있다.
- 사용자가 자신이 선택한 항목을 정확히 알 수 있어야 한다.
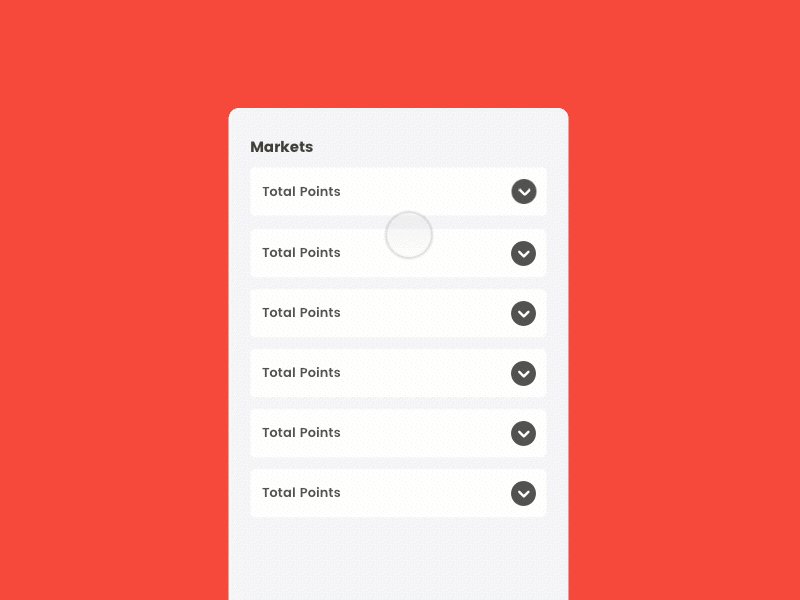
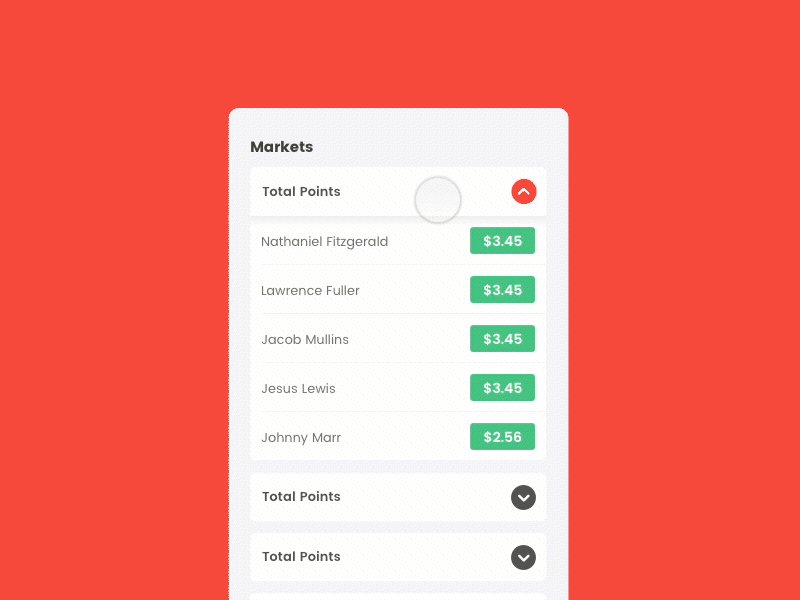
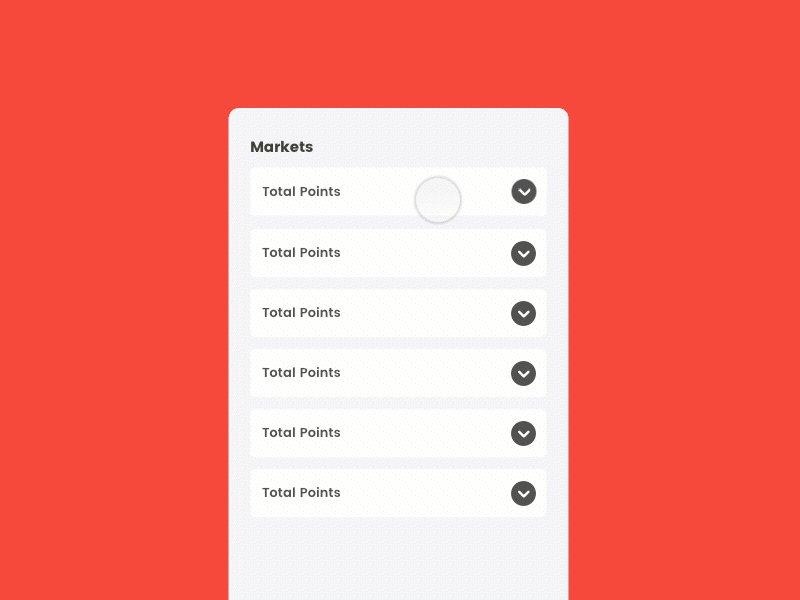
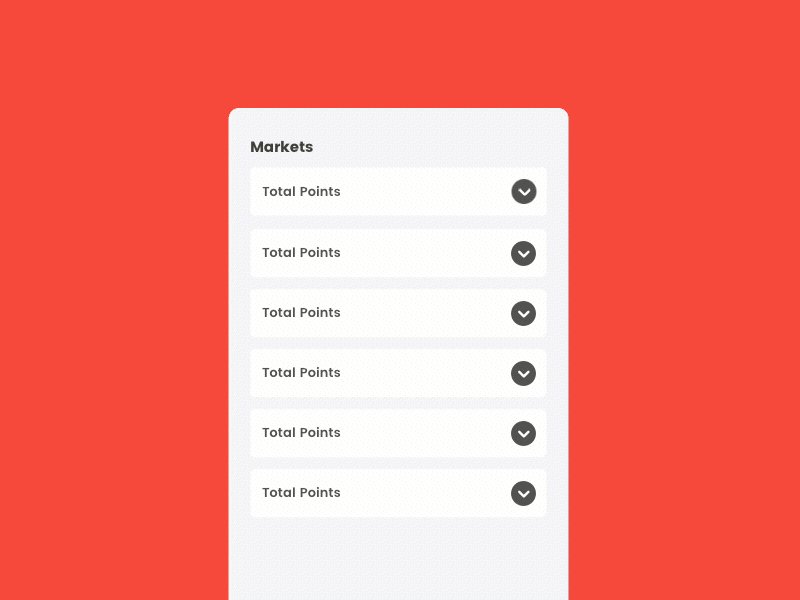
아코디언(Accodion)
: 접었다 폈다 할 수 있는 컴포넌트
- 기본적으로 화면을 깔끔하게 구성하기 위해서 사용한다.
- 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하고, 단순히 콘텐츠를 담는 용도로 사용할 경우에는 핵심 내용을 먼저 전달하려는 목적으로 사용한다.
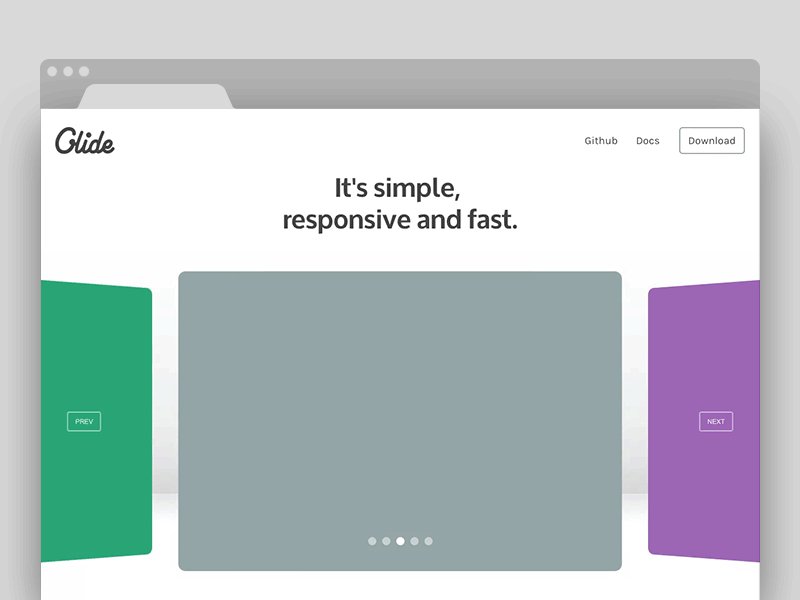
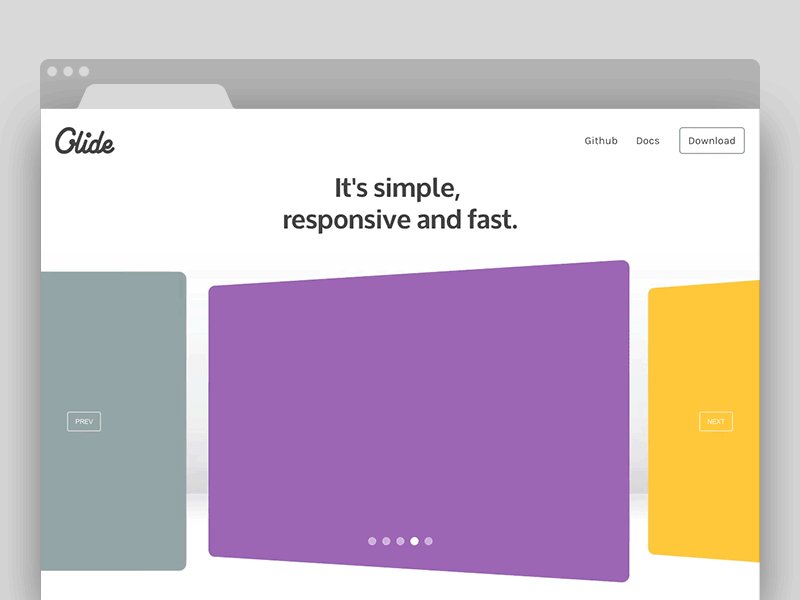
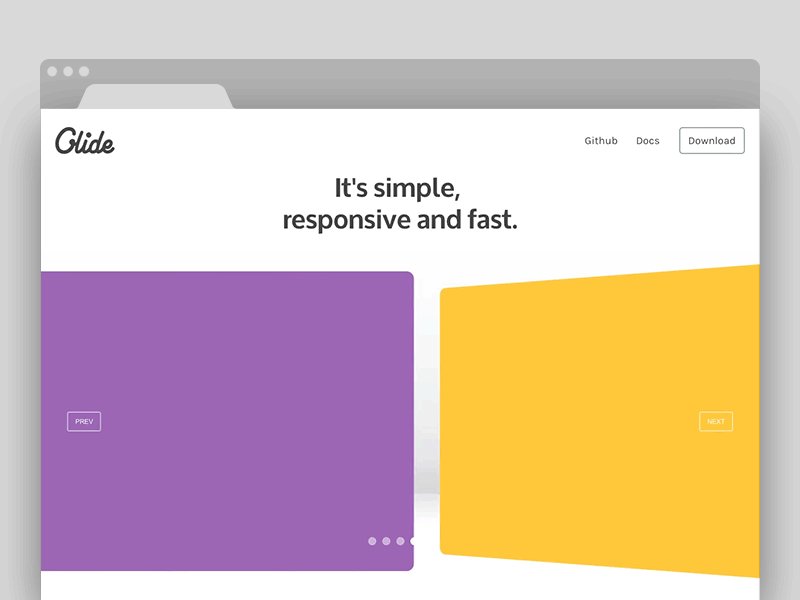
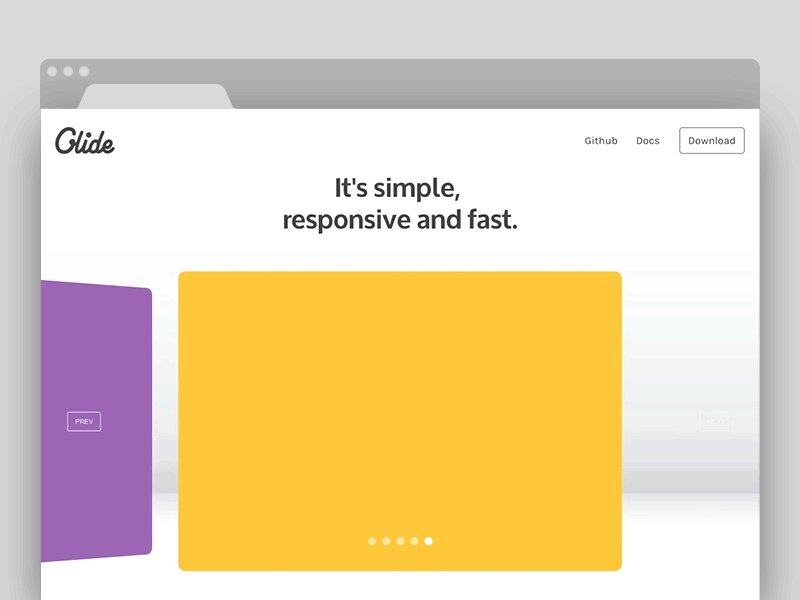
캐러셀(Carousel)
: 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해주는 UI 디자인 패턴
- 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 둘 중 선택할 수 있도록 만든다.
- 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 한다.
(다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치)
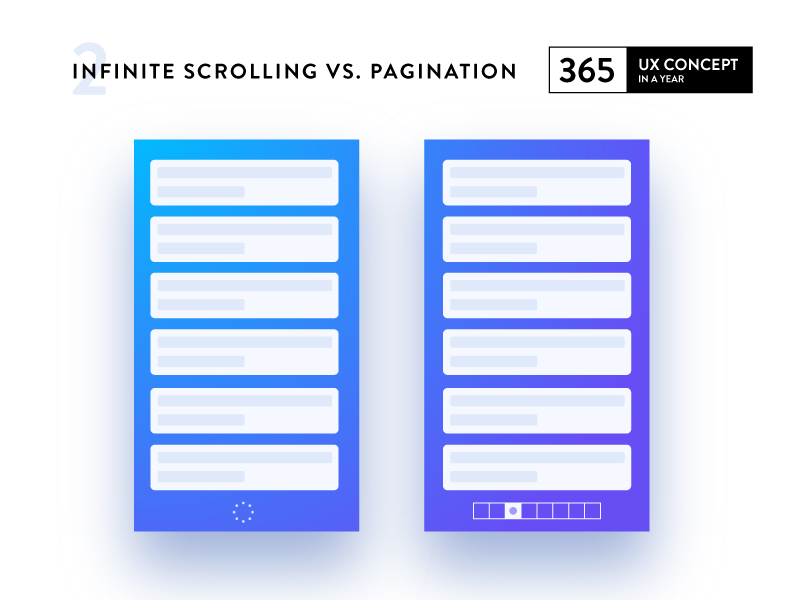
페이지네이션(Pagination)
: 책 페이지 넘기듯이 번호를 붙여 페이지를 구분해주는 것
- 장점 : 사용자가 원하는 페이지에 바로바로 접근할 수 있다.
- 단점 : 페이지를 넘기기 위해서는 잠시 멈춰야하기 때문에 매끄러운 사용자 경험과는 거리가 멀다.
무한 스크롤(Infinite Scroll, Continous Scorll)
: 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것
- 보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다.
(처음부터 모든 콘텐츠를 로드해온 후 조금씩 보여주는 방식이 아니다.) - 장점 : 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 매끄러운 사용자 경험을 제공한다.
- 단점 : 콘텐츠의 끝이 어딘지 알 수 없고, 지나친 콘텐츠를 찾기 힘들다.
GNB(Global Navigation Bar)
: 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴
- 어느 페이지에 있든 사용할 수 있도록 동일한 위치에 있어야 한다.
LNB(Local Navigation Bar)
: GNB에 종속되는 서브 메뉴, 혹은 특정 페이지에서만 볼 수 있는 메뉴

UI 레이아웃
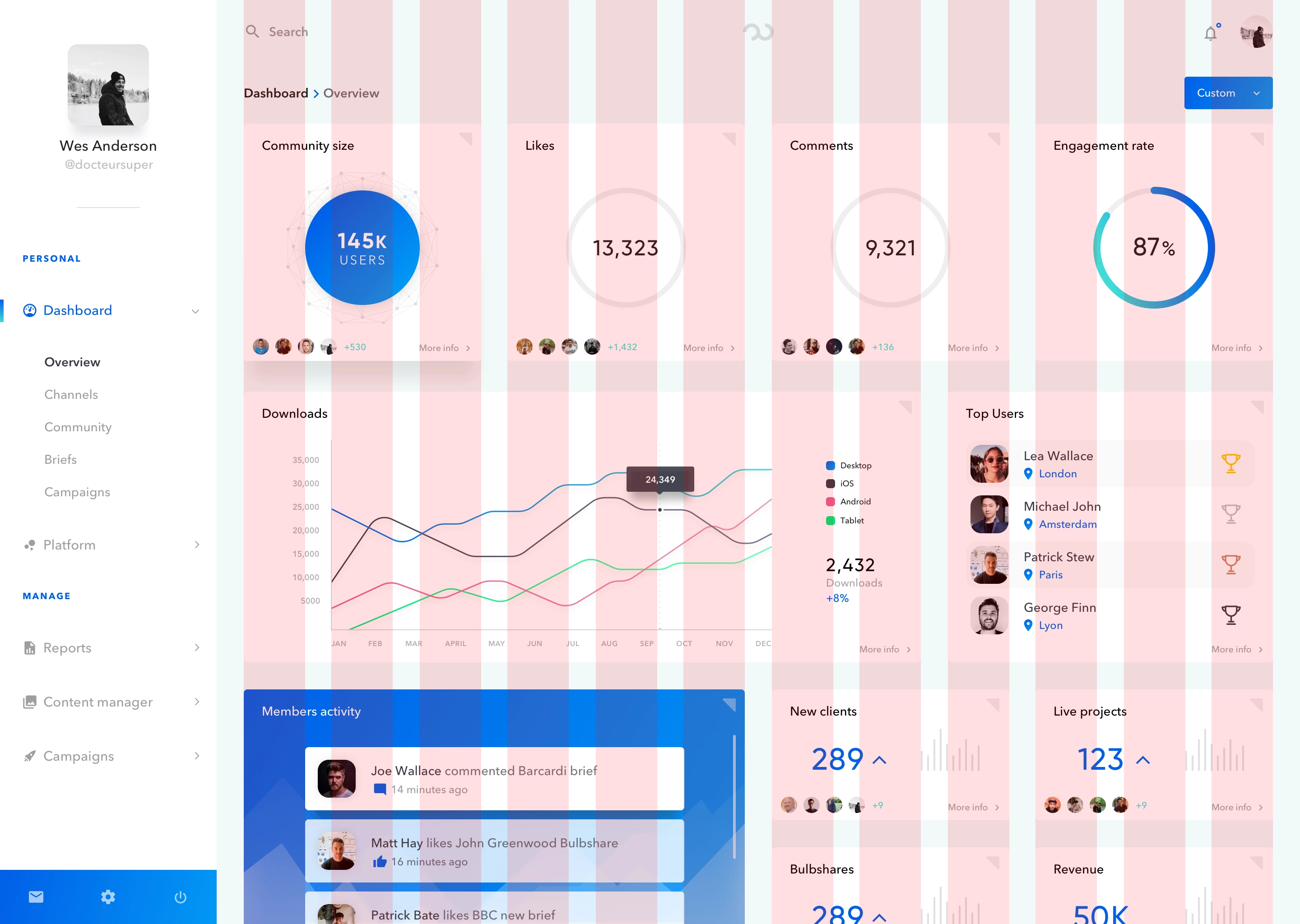
그리드 시스템(Grid System)
: 수직, 수평으로 분할된 격자무늬를 뜻하며, 말 그대로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법
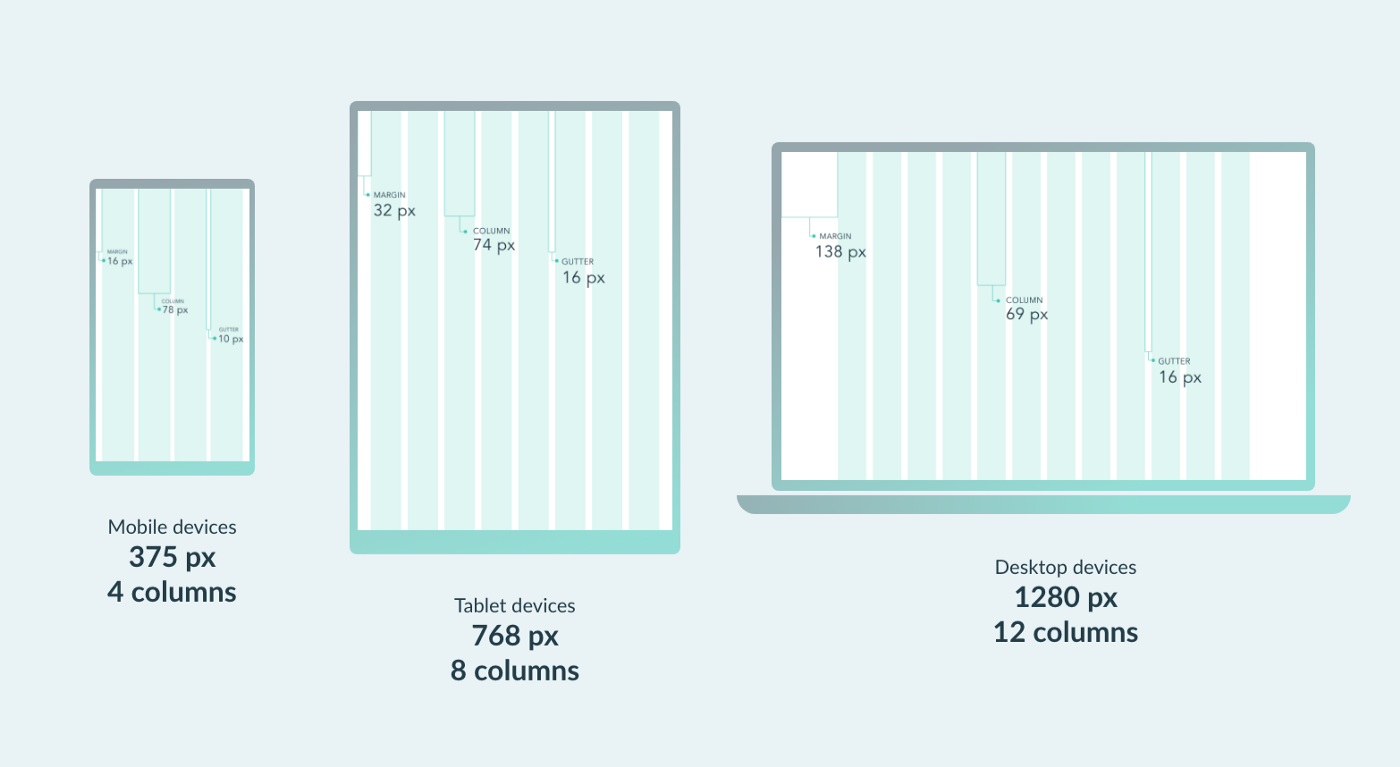
컬럼 그리드 시스템(Column Grid System)
: 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 그리드 시스템
-
컬럼 그리드 시스템을 활용할 때, 화면 가로 길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면, 다양한 디바이스에 유연하게 대응하는 UI를 만들 수 있다.
-
컬럼 그리드 시스템을 이용해 화면을 컬럼으로 나누고, 컴포넌트를 배치하는 것만으로도 훨씬 정돈되고 보기 좋은 UI를 만들 수 있다.
-
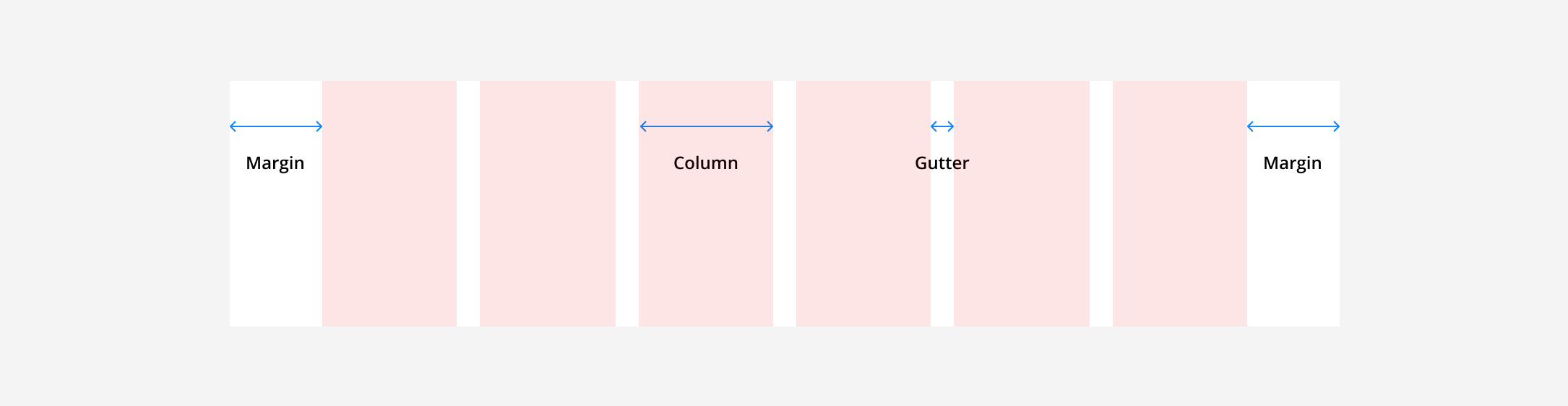
Margin, Column, Gutter 라는 세 가지 요소로 구성된다.
1. Margin
: 화면 양쪽의 여백
- 너비를
px와 같은 절대 단위를 사용해서 고정 값을 주어도 되고,vw,%와 같은 상대 단위를 사용해서 유동성을 주어도 된다.
2. Column
: 콘텐츠가 위치하게 될, 세로로 나누어진 영역
- 표준적으로 휴대폰에서는 4개, 태블릿에서는 8개, 데스크탑에서는 12개의 컬럼으로 나눈다.
- 컬럼은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 변하도록 설정하는 게 좋다. 기기마다 화면의 크기가 조금씩 다르고, 사용자가 브라우저의 크기를 마음대로 바꿀 수 있기 때문이다.
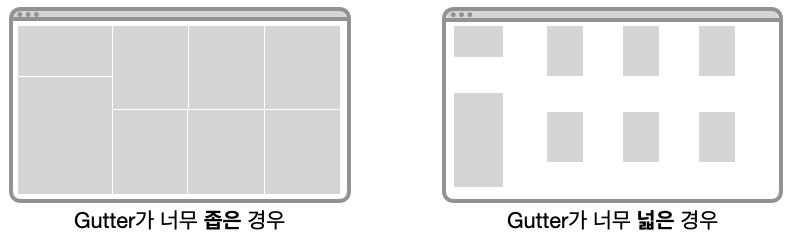
3. Gutter
: 컬럼 사이의 공간으로, 콘텐츠를 구분하는 데 도움을 준다.
- Gutter의 간격이 좁을수록 콘텐츠들이 연관성이 있어보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.