UX (User Experience)
: 사용자 경험, 사용자가 어떤 시스템, 제품, 서비스를 직간접적으로 이용하면서 느끼고 생각하는 총체적 경험
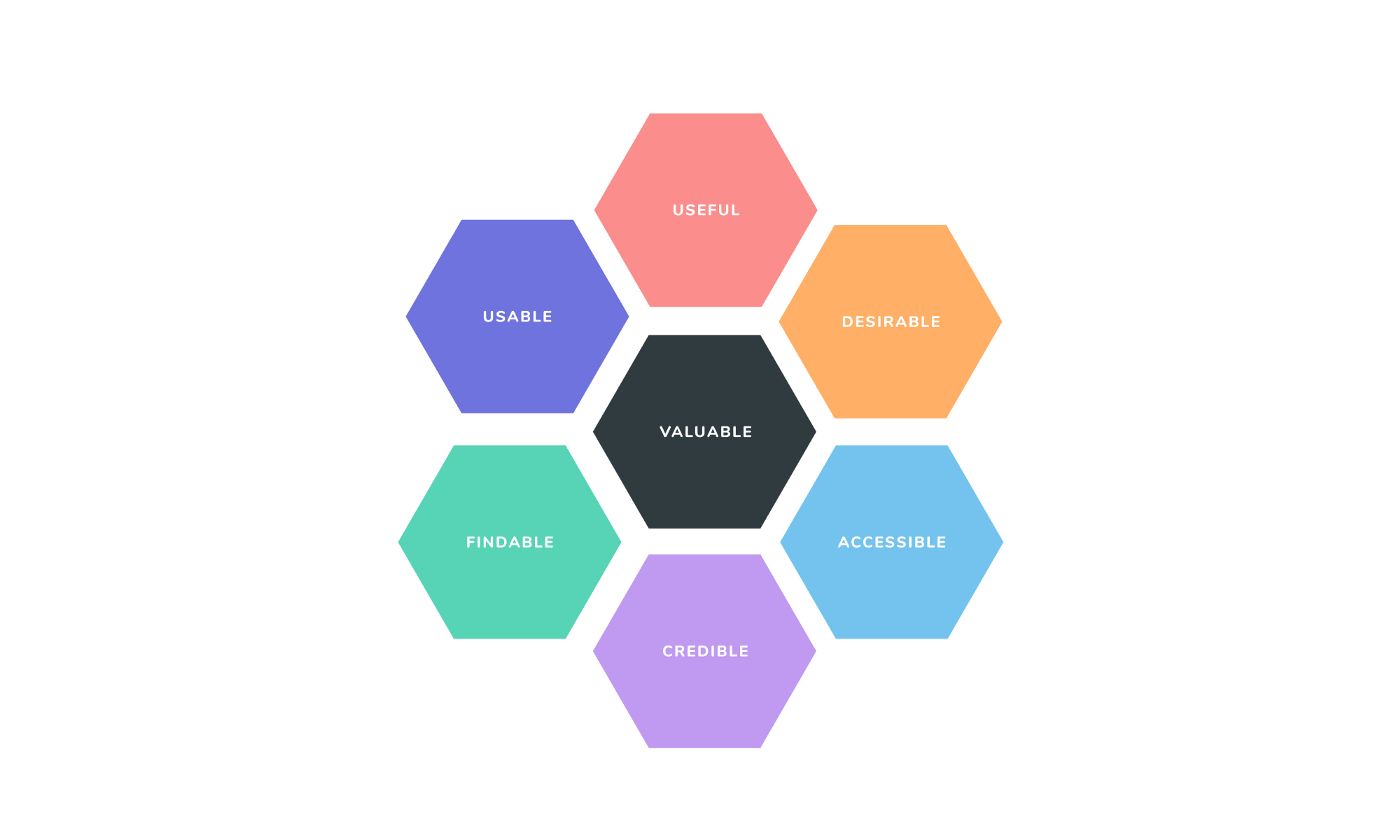
피터 모빌(Peter Morville)의 벌집 모형
: 좋은 UX를 만들기 위해 고려해야 할 UX의 7가지 요소
1. 유용성(Useful)
: 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소
2. 사용성(Usable)
: 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소
- 가능한 단순하면서 직관적이고 사용하기 쉬워야 한다.
- 사용자에게 친숙한, 자주 쓰이는 UI 디자인 패턴을 사용한다.
3. 매력성(Desirable)
: 제품이 사용자들에게 매력적인가에 대한 요소
- 디자인뿐만 아니라 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 해당 제품이나 서비스를 이용하고 싶어 하는지가 중요하다.
4. 신뢰성(Credible)
: 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소
- 결함, 과대 홍보, 사용자 개인 정보 유출 ➡️ 신뢰성 하락
- 장기적으로 믿을 수 있는 브랜드 이미지를 구축해야 한다.
5. 접근성(Accessible)
: 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소
- 시력이 좋지 않은 고연령자 사용자 - 글자 키우기, 돋보기 기능
시각 장애인 사용자 - 음성 안내 기능 - 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해놓아야 한다.
웹 접근성(Web Accessibility)
: 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것
6. 검색 가능성(Findable)
: 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소
- 네비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치한다.
7. 가치성(Valuable)
: 위에서 언급된 여섯 가지 요소를 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소

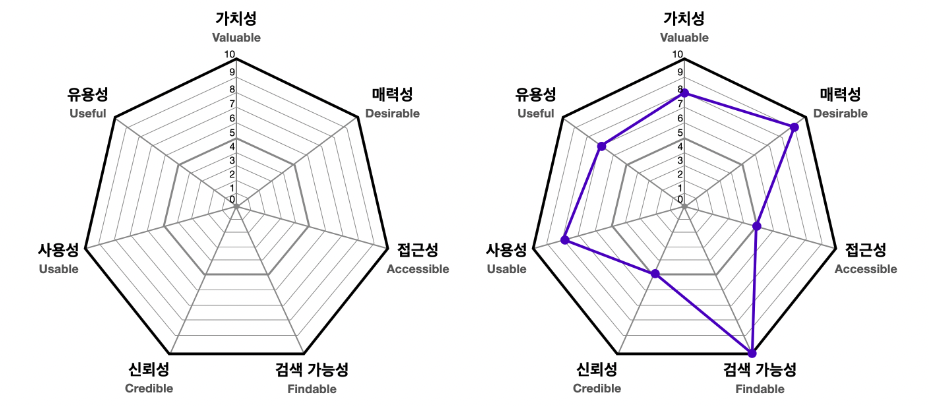
➡️ 그래프를 활용해 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로 사용할 수도 있다.
User Flow
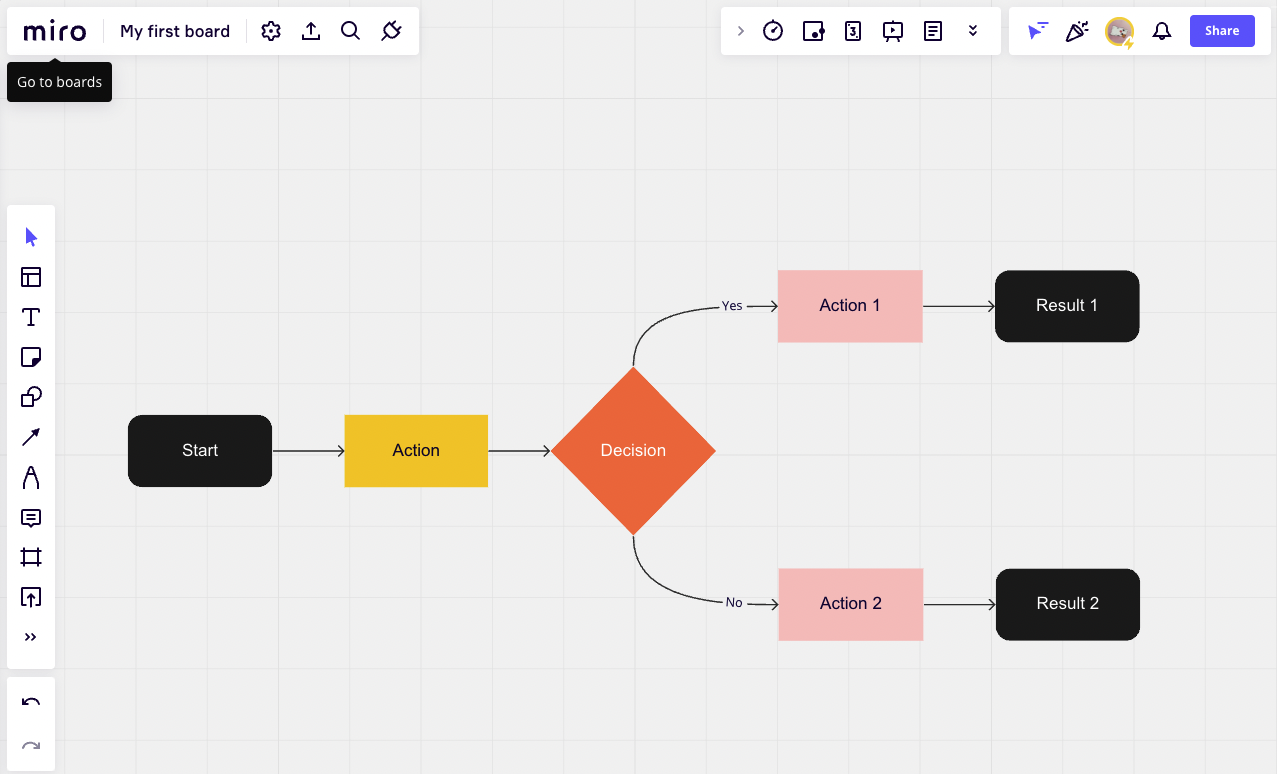
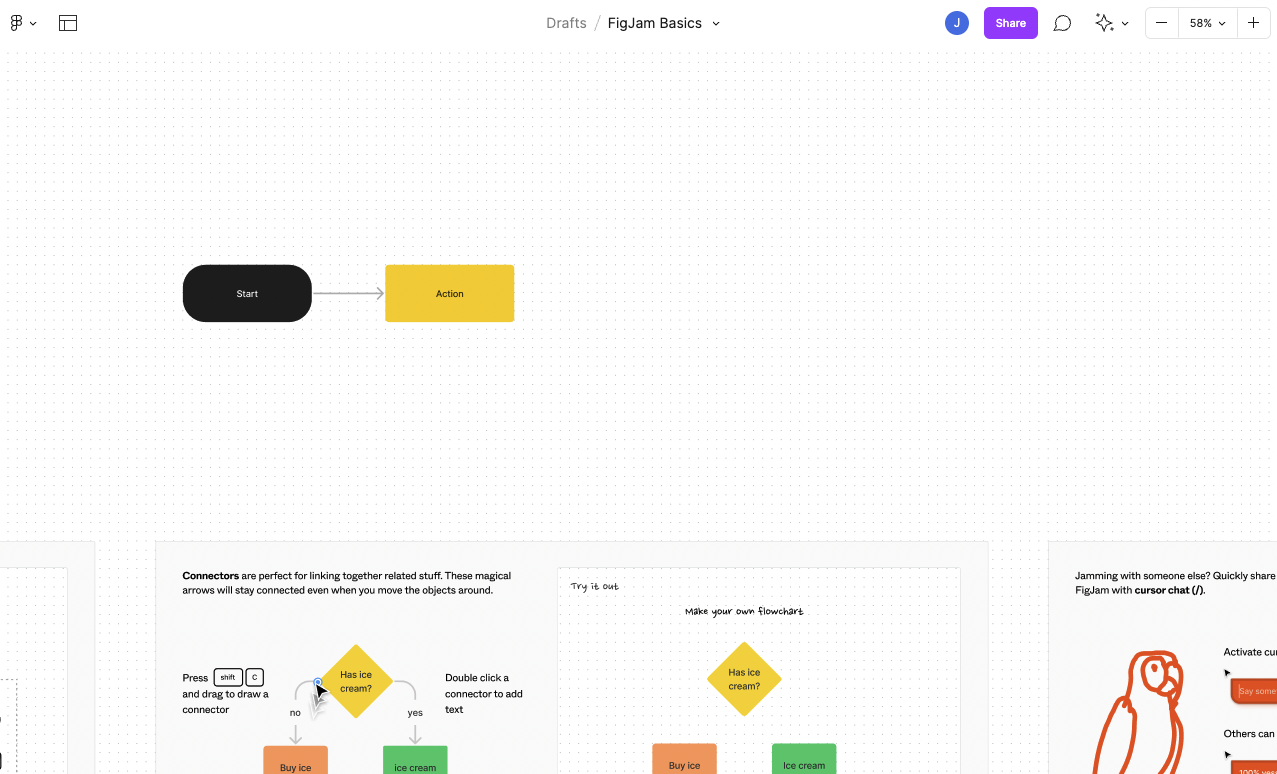
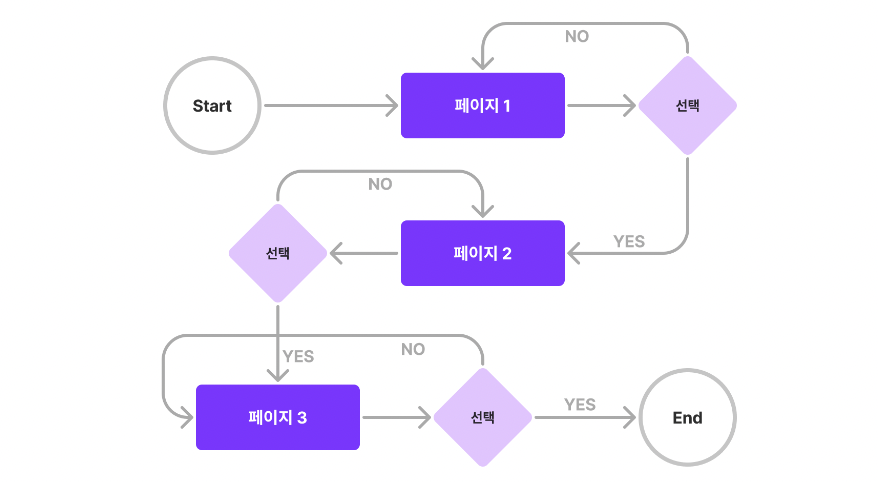
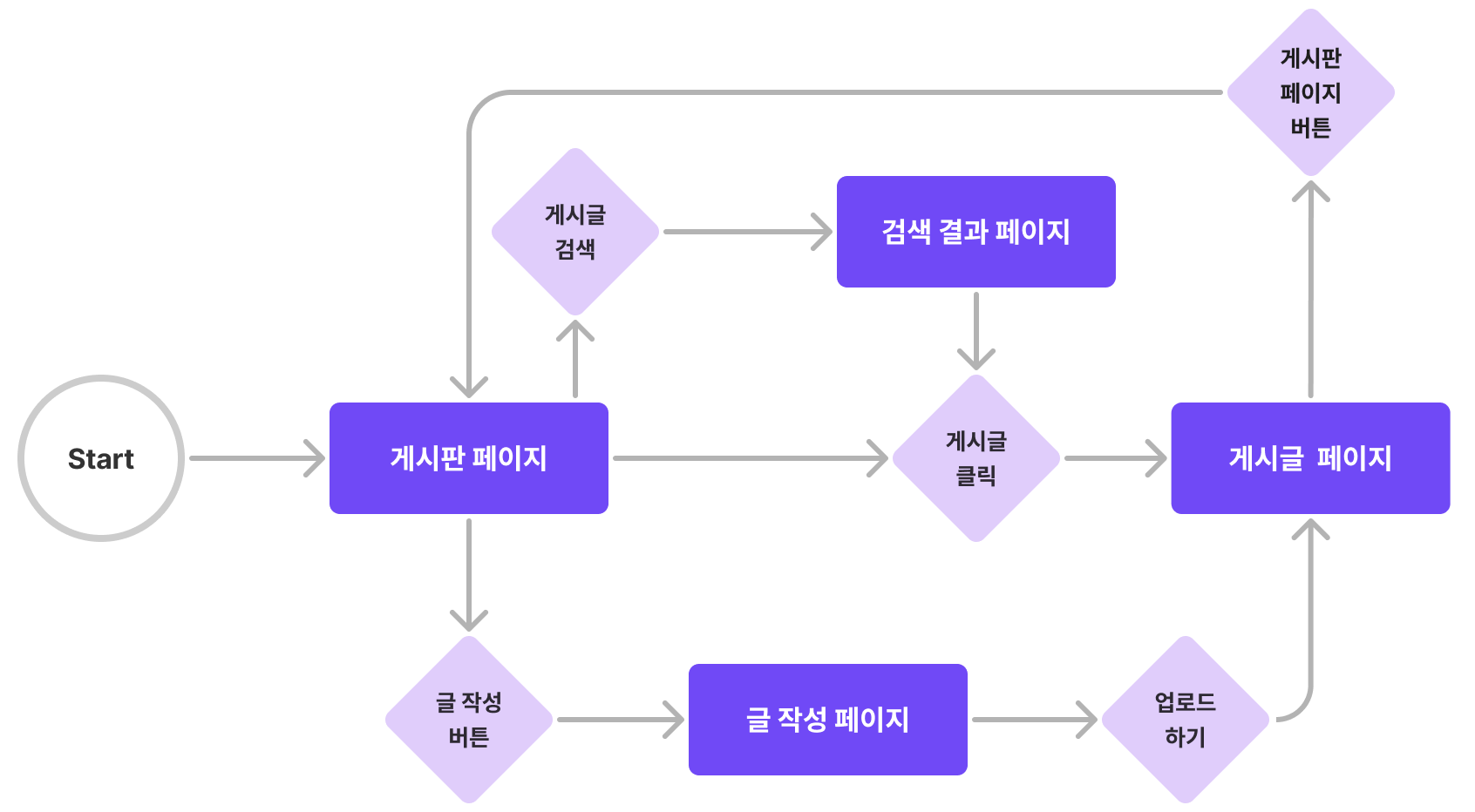
: 사용자 흐름, 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 아래 이미지처럼 다이어그램을 그려서 정리한다.

User Flow 다이어그램 작성법
User Flow를 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용한다.
- 직사각형 : 사용자가 보게 될 화면
- 다이아몬드 : 사용자가 취하게 될 행동
- 화살표 : 직사각형(화면)과 다이아몬드(행동)을 연결시켜주는 화살표
이외의 요소를 필요에 따라 추가할 수 있으며, 이 요소들을 활용하여 사용자가 보게될 화면과 취할 수 있는 행동을 최대한 꼼꼼하게, 빠짐없이 작성한다.
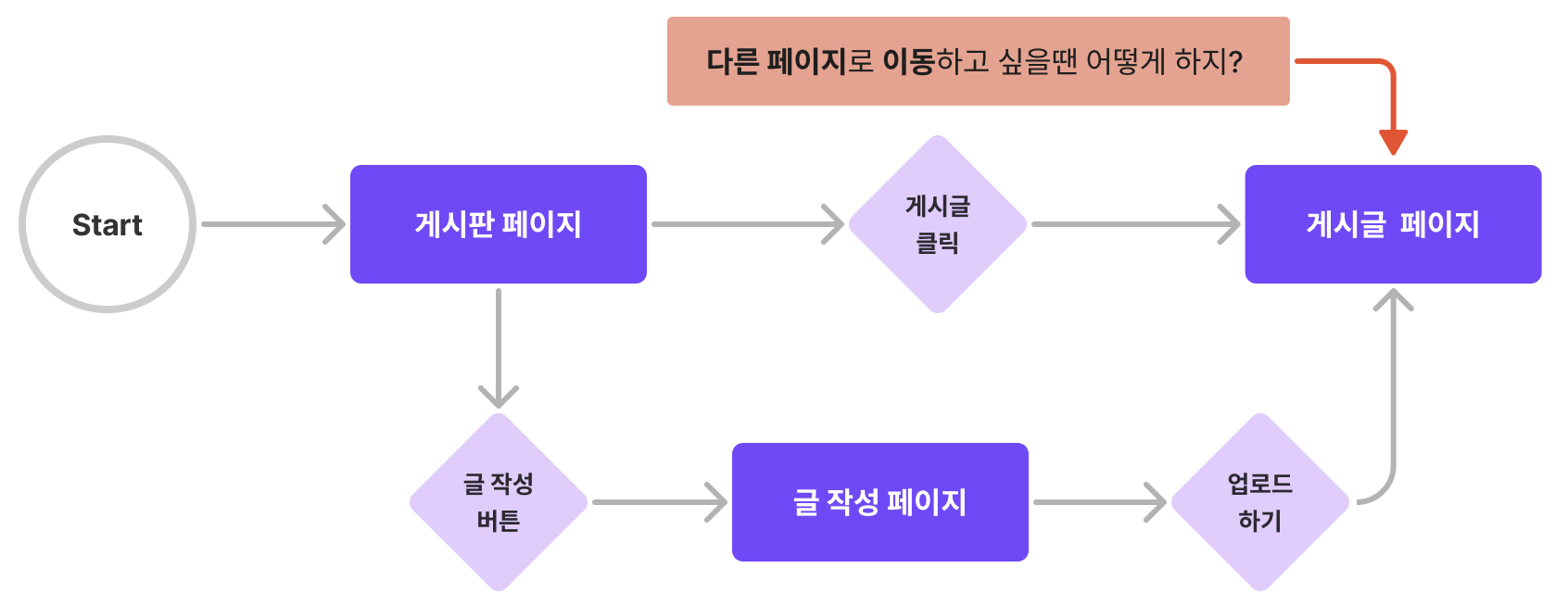
User Flow 다이어그램을 그리면 좋은 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있다.
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 되는 기능을 발견하고 삭제할 수 있다.
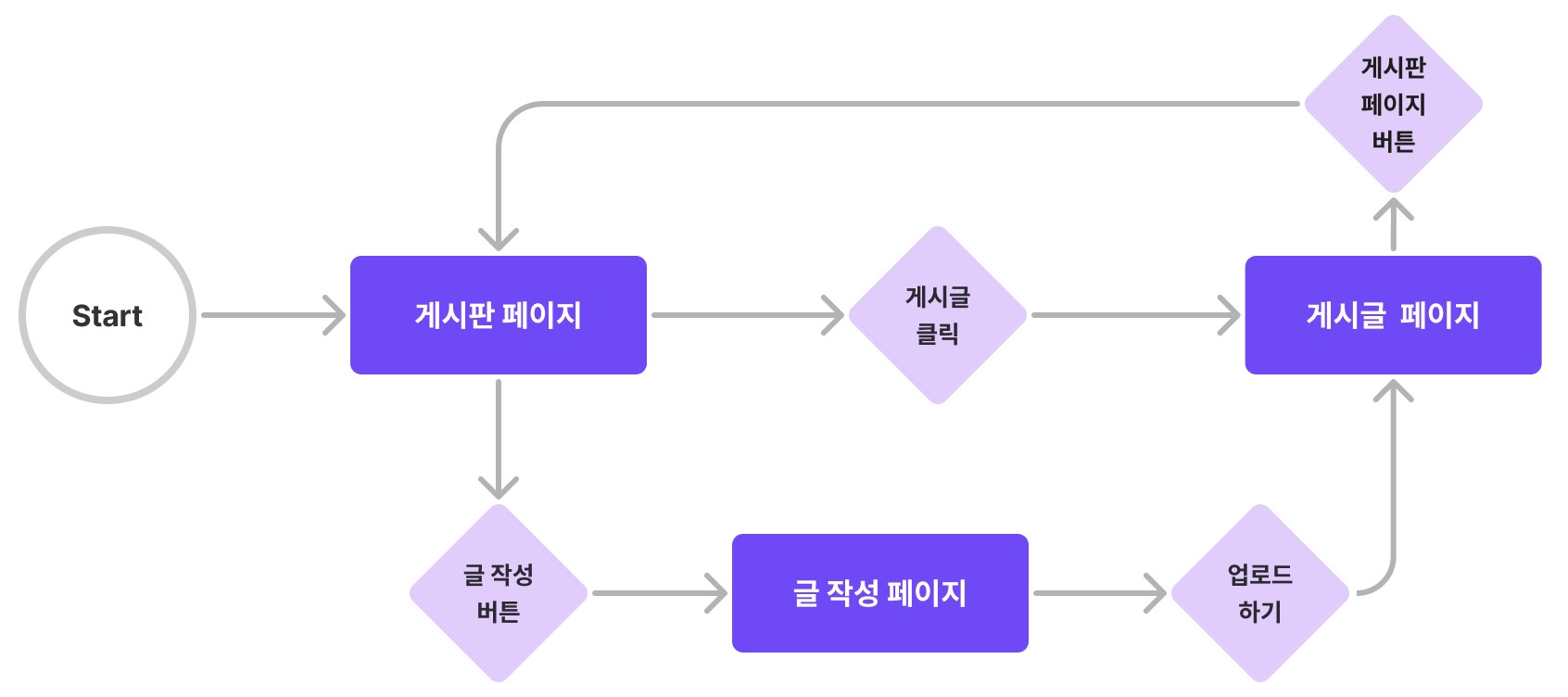
1) 게시판 페이지로 이동하는 버튼 추가


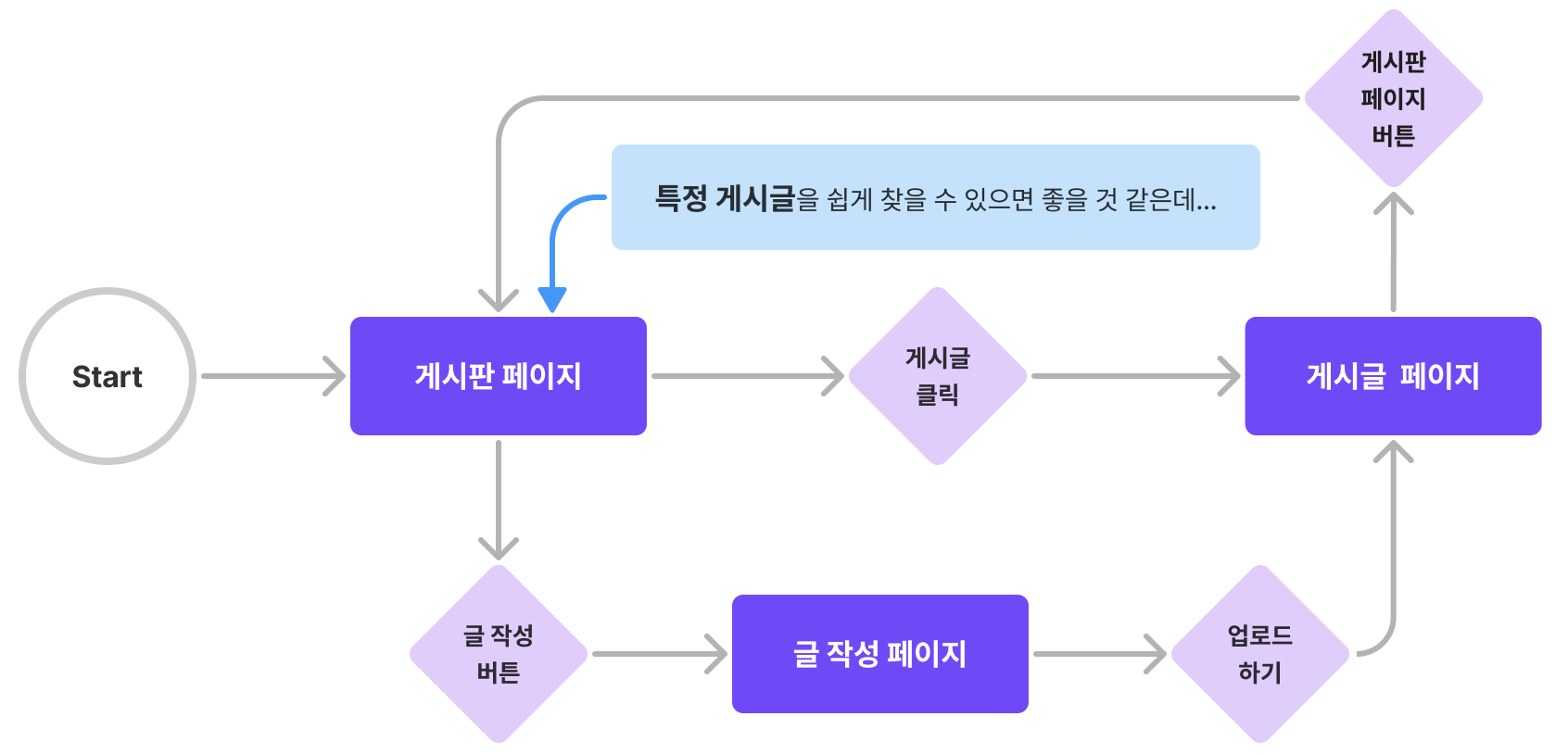
2) 게시글 검색 기능 추가


이렇게 다이어그램으로 User Flow를 빈틈 없이, 보다 편리하게 다듬고 보완하는 과정을 통해 UX를 개선할 수 있다.