웹 브라우저 (Web Browser)
: 웹 서버에서 양방향으로 통신을 하며 HTML 문서, 멀티미디어 등의 컨텐츠를 열람할 수 있게 해주는 GUI 기반의 소프트웨어 프로그램
브라우저는 페이지를 다운로드하기 위해 응용 계층의 HTTP 프로토콜을 이용해 데이터를 송신/수신한다.
웹 브라우저 동작 원리
브라우저는 사용자가 선택한 자원(Resource)을 서버에 요청(Request)하고, 서버로부터 받은 응답(Response)을 브라우저에 렌더링한다.(Render).
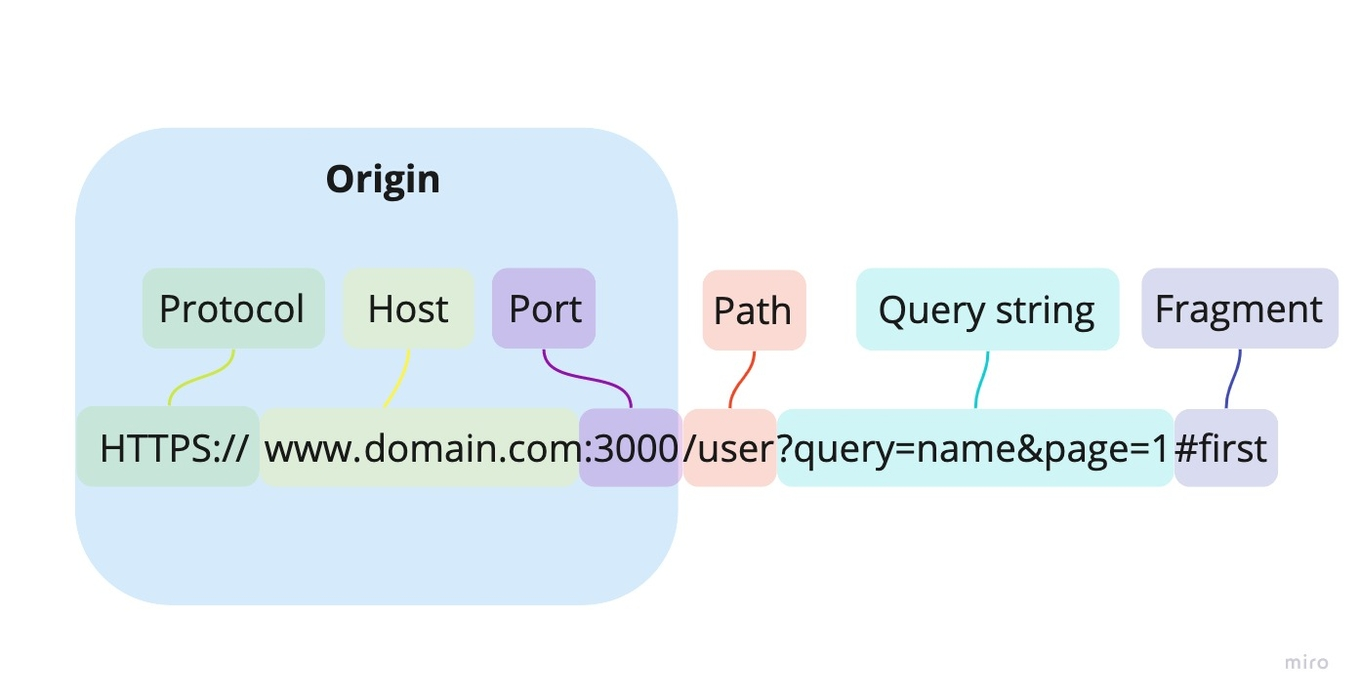
여기서 자원은 HTML 문서, PDF, 멀티미디어 등 여러 형태일 수 있으며, 자원의 주소는 URI(Uniform Resource Identifier)로 되어있다.

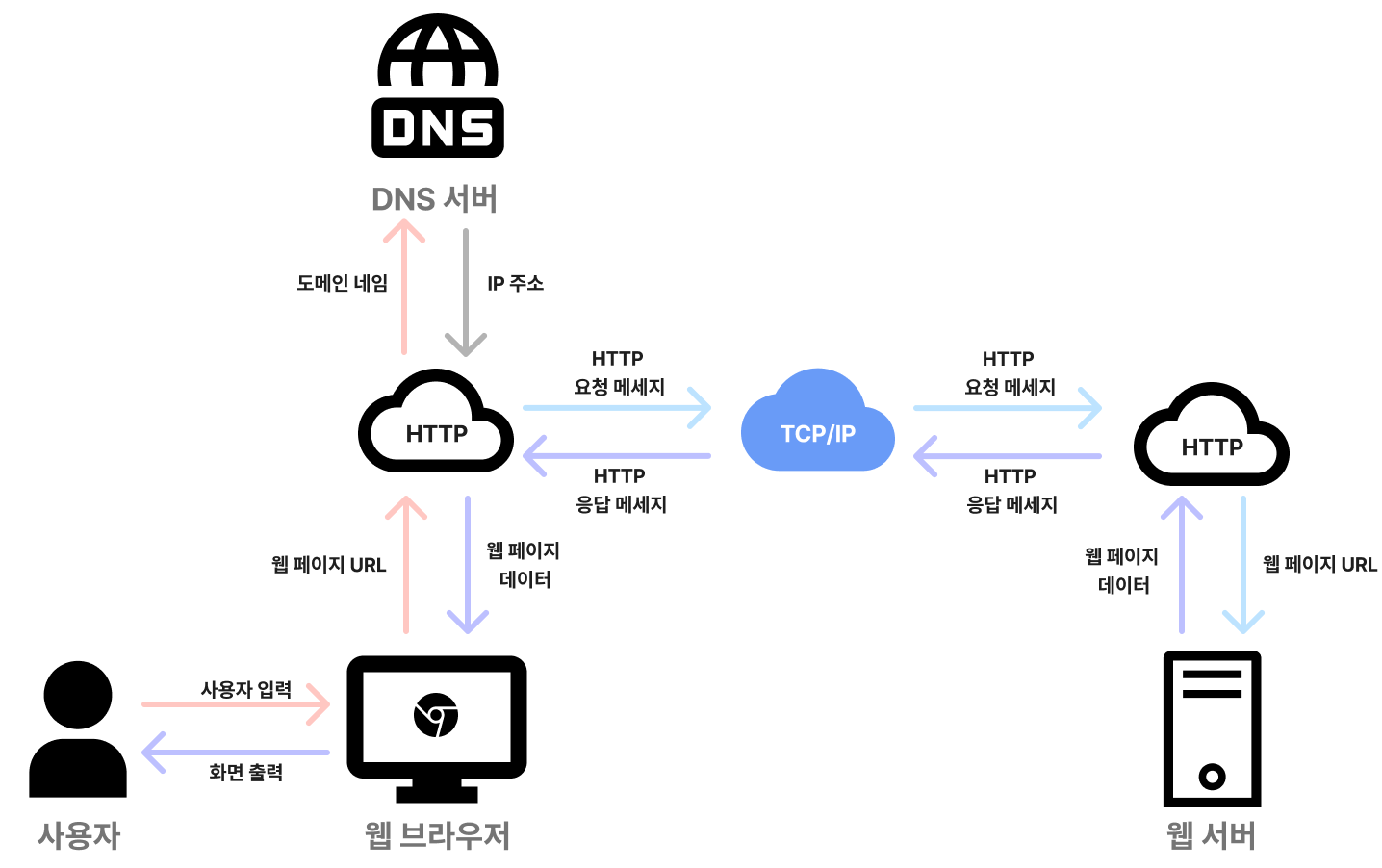
1. 사용자
브라우저를 통해 찾고 싶은 웹 페이지의 URL 주소를 입력한다.
2. DNS 서버
사용자가 입력한 URL 주소 중 도메인 네임을 검색하고,
도메인 네임에 일치하는 IP 주소를 찾아, 사용자가 입력한 URL 정보와 함께 전달한다.
3. HTTP 프로토콜
이렇게 전달 받은 IP 주소와 웹 페이지 URL 정보는 HTTP 프로토콜을 사용해 HTTP 요청 메세지를 생성한다.
4. TCP/IP 프로토콜
이 HTTP 요청 메세지는 TCP 프로토콜 사용해 인터넷을 거쳐 해당 IP 컴퓨터로 전송되고,
도착한 HTTP 요청 메세지는, HTTP 프로토콜을 이용해 웹 페이지 URL 정보로 변환한다.
5. 웹 서버
변환된 정보에 해당하는 데이터를 검색하여 찾아낸 뒤, HTTP 응답 메세지를 생성한다.
이 HTTP 응답 메세지는 다시 TCP 프로토콜을 사용해 인터넷을 거쳐 사용자의 컴퓨터로 전송되고,
도착한 HTTP 응답 메세지는, HTTP 프로토콜을 이용해 웹 페이지 데이터로 변환된다.
6. 웹 브라우저
변환된 데이터가 웹 브라우저에 출력되어 사용자가 볼 수 있게 된다.
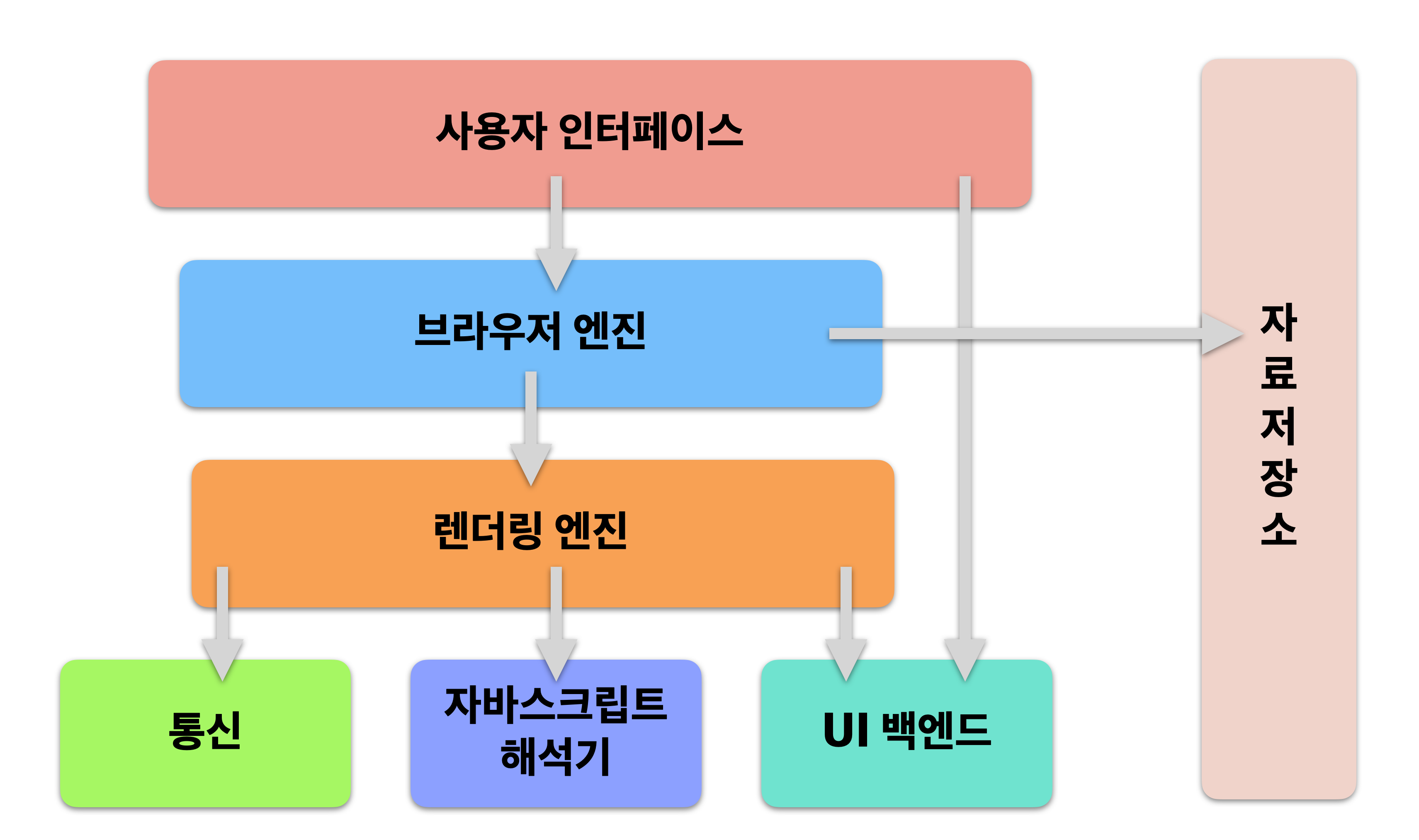
브라우저의 구조

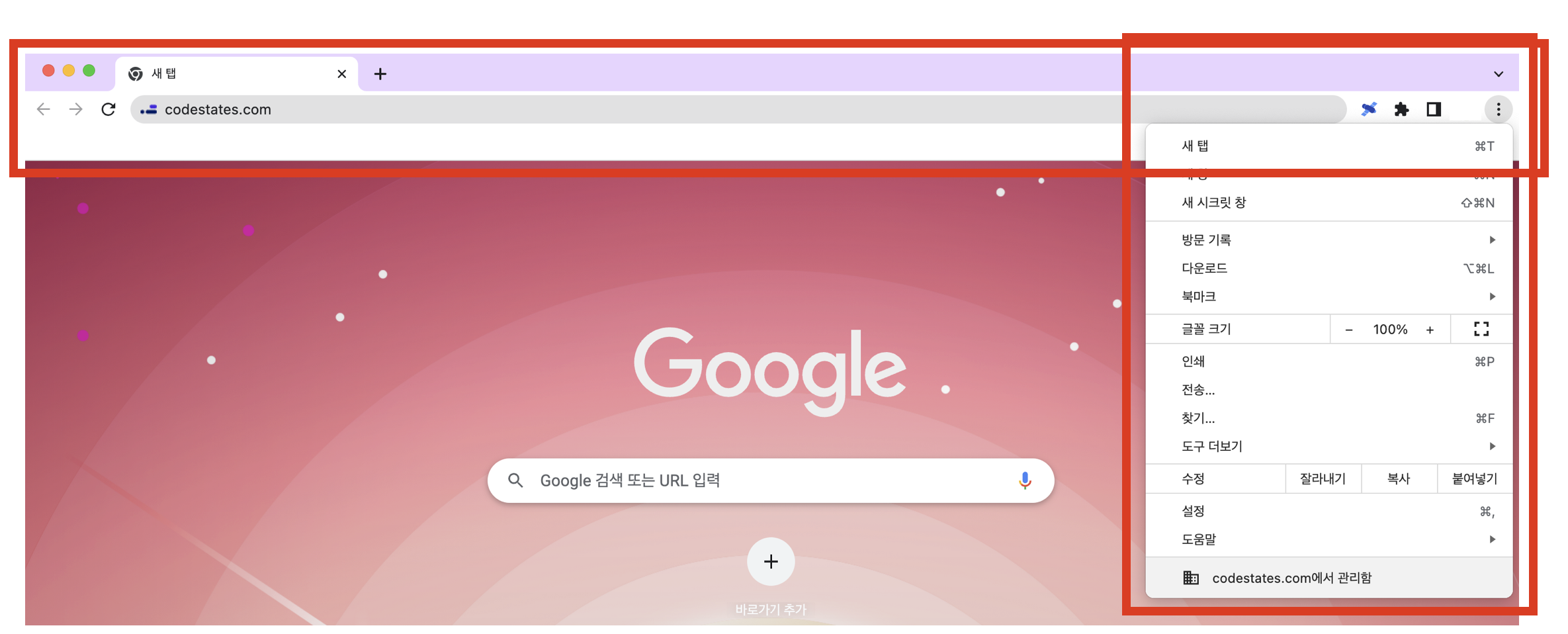
1. 사용자 인터페이스(User Interface)
: 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 유저와 가장 밀접하게 맞닿아있는 부분

2. 브라우저 엔진(Browser Engine)
: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어하는 엔진
-
HTML 문서와 기타 지원의 웹페이지를 사용자의 장치에 시각 표현으로 변환시키며, 문서 객체 모델(DOM) 자료구조를 구현한다.
-
레이아웃 엔진(Layout Engine)이라고도 불리며, 렌더링 엔진과 밀접하게 연관이 있어 브라우저 엔진과 렌더링 엔진을 묶어 브라우저 엔진이라고 부르기도 한다.
-
웹 브라우저마다 전용 브라우저 엔진을 사용한다.
- Gecko : Mozilla 재단에서 만든 브라우저 엔진으로, 파이어폭스가 탑재하고 있다.
- Webkit : KHTML에서 파생된 브라우저 엔진으로, 사파리가 탑재하고 있다.
- Blink : 웹킷(Webkit)에서 파생된 브라우저 엔진으로, 크롬, 오페라가 탑재하고 있다.
- Trident : 마이크로소프트의 브라우저 엔진으로, 아웃룩 익스프레스, 마이크로소프트 아웃룩 등이 탑재하고 있다.
이외에도 많은 브라우저 엔진들이 존재한다.
3. 렌더링 엔진(Rendering Engine)
: 요청한 콘텐츠를 화면에 출력하는 엔진
- HTML과 CSS를 파싱해 최종적으로 화면에 그려주며, HTML 및 XML 문서와 이미지를 표시할 수 있다. (플러그인이나 브라우저 확장 기능을 이용하면 PDF와 같은 다른 유형도 표시할 수 있다.)
4. 통신(Networking)
: HTTP 요청과 같은 네트워크 호출에 사용되며, 보통 플랫폼의 독립적인 인터페이스이고 각 플랫폼의 하부에서 실행된다.
5. 자바스크립트 해석기(JavaScript Interpreter)
: JavaScript 코드를 해석하고 실행하는 해석기
- JavaScript는 코드를 위에서 아래로 한 줄씩 읽어가는 방식으로 파싱(parsing)하는 언어(Interpreted Language)이기 때문에 해석기가 필요하다.
- 자바스크립트 엔진(JavaScript Engine)이라고도 불린다.
- 웹 브라우저마다 전용 자바스크립트 엔진이 탑재되어 있다.
- Rhino : Mozilla 재단이 운영하는 오픈 소스 엔진으로, Java로 개발되었다는 특징이 있다.
- SpiderMonkey : 최초의 JavaScript 엔진으로, 넷스케이프 내비게이터를 지원했으며 현재는 파이어폭스를 지원하고 있다.
- V8 : 구글이 개발한 오픈 소스 엔진으로, 구글 크롬을 지원하고 있다.
- JavascriptCore : 애플에서 개발한 엔진으로, Webkit 프레임워크를 위해 개발되었지만 현재는 사파리와 React Native App을 지원하고 있다.
- Chakra : 마이크로소프트가 개발한 엔진으로, Edge 브라우저를 지원하고 있다.
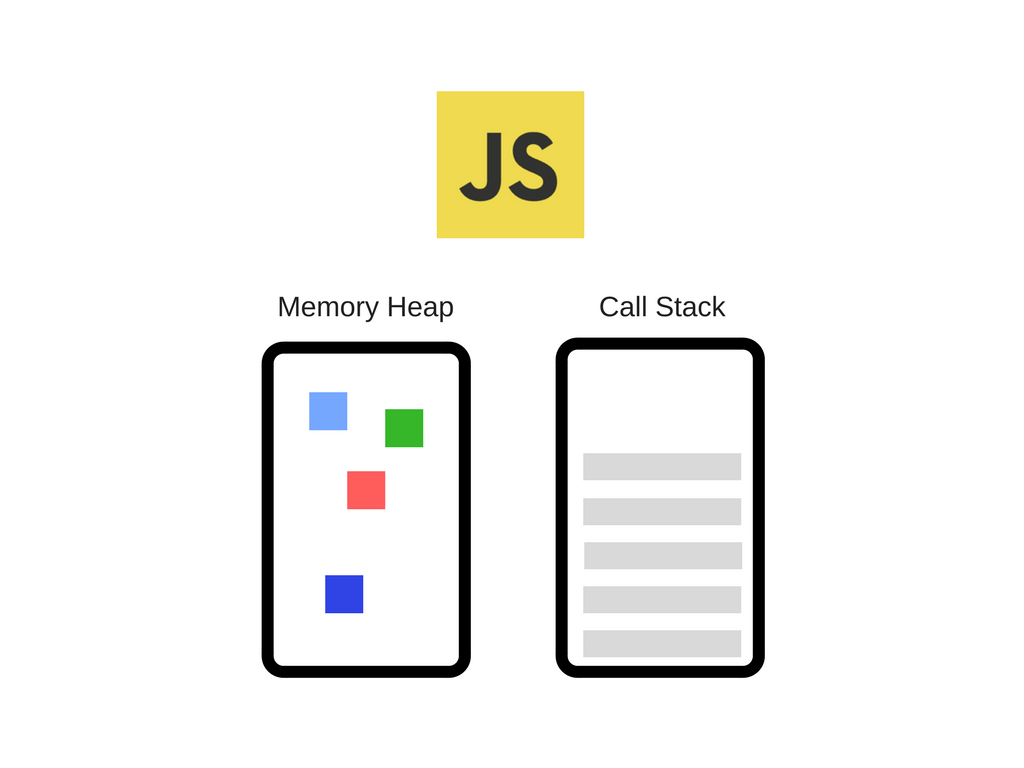
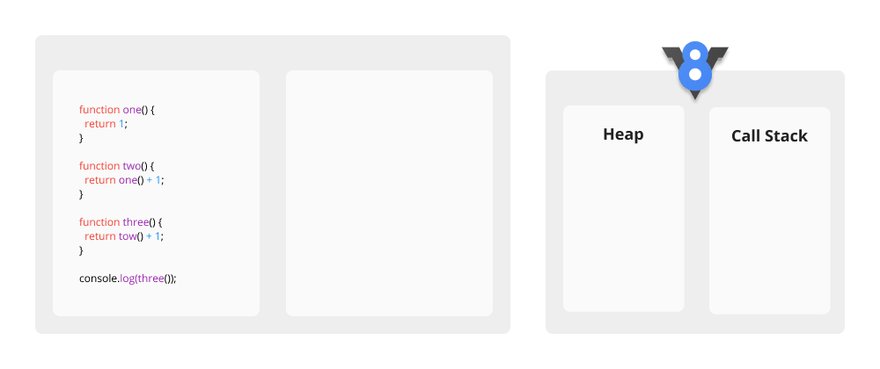
자바스크립트 엔진의 구조
이중에서 가장 유명한 V8 엔진을 통해 자바스크립트 엔진의 구조를 살펴보자.

힙 메모리(Heap Memory)
: 동적 메모리 할당에 사용되는 자료구조
- V8 엔진은 힙 메모리에 객체 또는 동적 데이터를 저장한다.
- 여기에 저장되는 메모리는 V8 엔진 내부에서 가장 큰 공간을 차지하고 있으며, Garbage Collection 또한 발생한다.
콜 스택(Call Stack)
: 프로그램 상에서 우리가 어디에 있는지 기록하는 자료구조
- JavaScript는 싱글 스레드 기반의 언어이다.
= 콜 스택이 하나로, 한번에 한 작업만 사용할 수 있다. - 스택은 후입선출(LIFO) 구조를 가지고 있기 때문에, 만약 함수를 실행하면 해당 함수는 콜 스택의 가장 상단에 위치하게 된다.
함수의 실행이 끝나면, 해당하는 함수는 콜 스택의 가장 상단에 위치하고 있기 때문에 바로 제거할 수 있다.
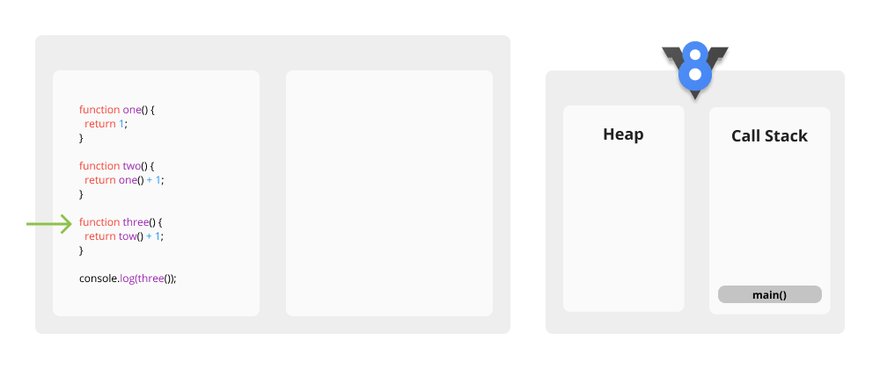
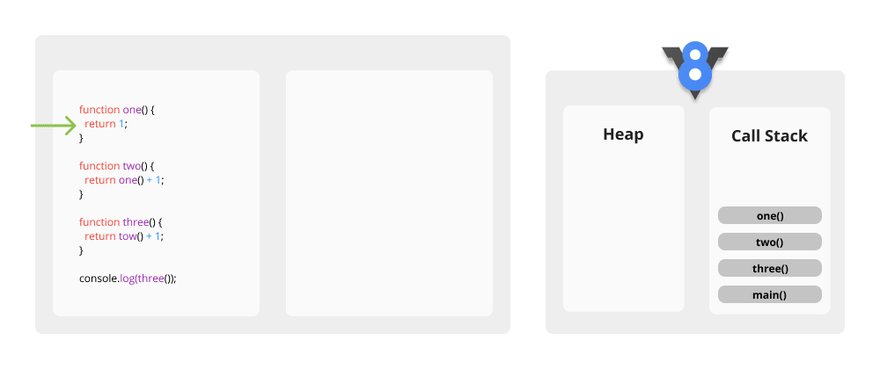
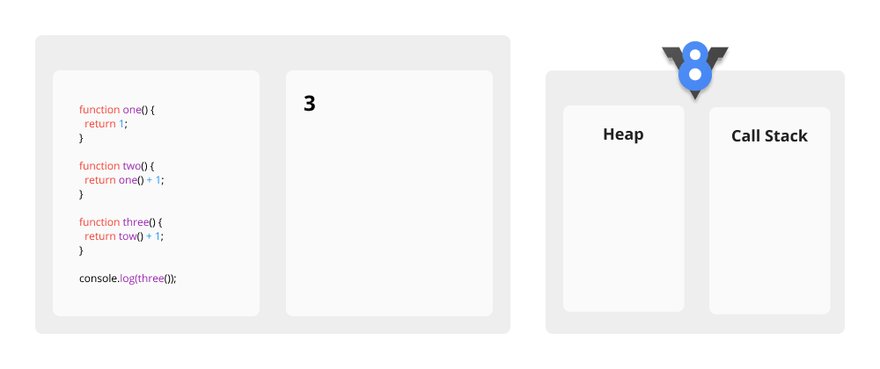
콜 스택의 동작 과정
- 여기서 콜 스택에 쌓이는 데이터 하나하나를 스택 프레임(Stack Frame)이라고 부른다.
- 이 스택 프레임들은 쌓이는 순서가 있기 때문에, 스택의 추적 또한 가능하다.
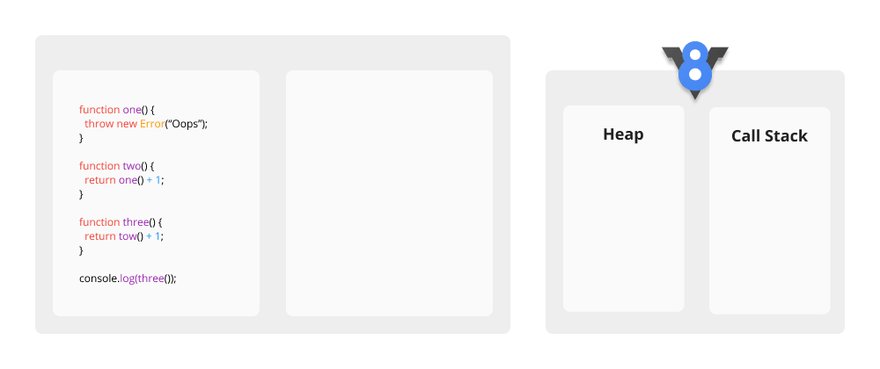
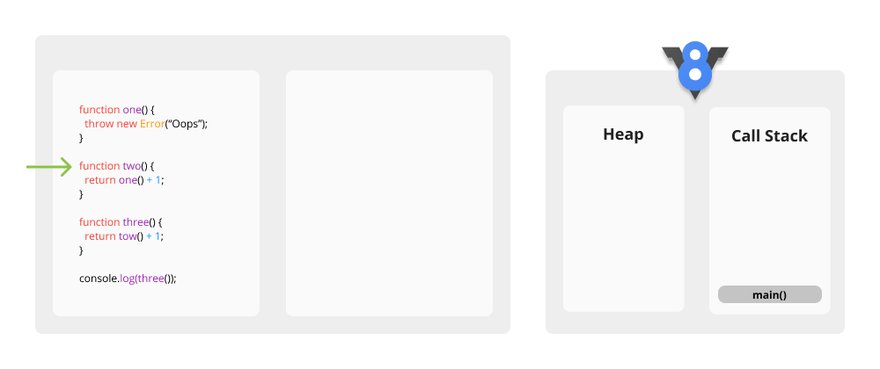
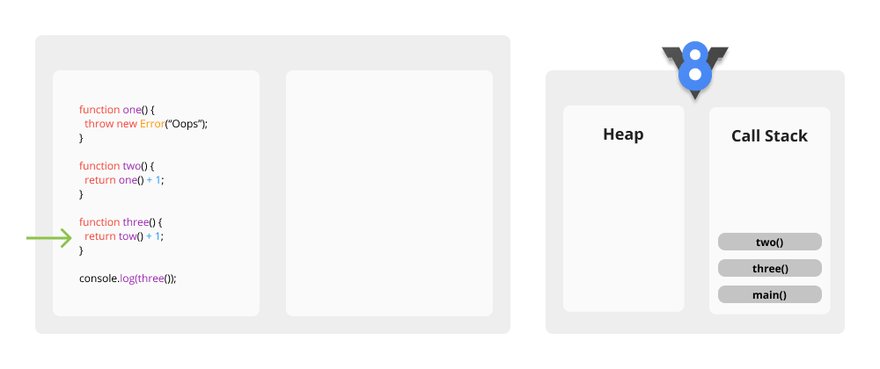
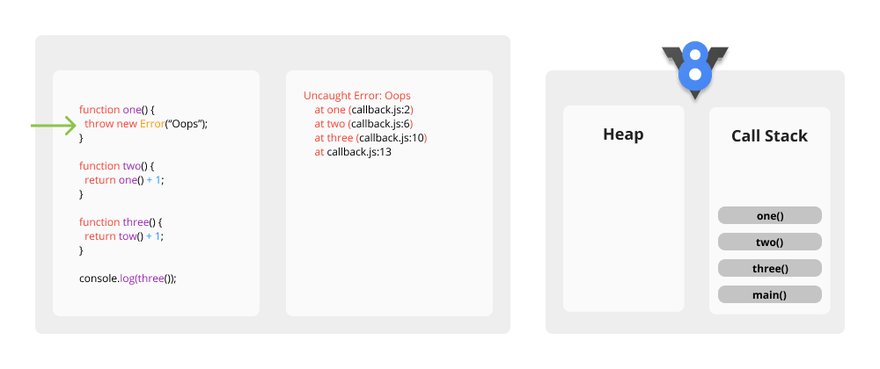
스택 추적(Stack Trace)
브라우저의 콘솔에 출력되는 에러 로그를 통해 어디서 에러가 발생하고 있는지, 에러의 결과가 무엇인지 추적할 수 있다.
- 콜 스택은 힙 메모리와 달리 자료 구조 자체에 크기 제한이 있다. 따라서 한정된 메모리 공간을 넘어버리면 스택 오버플로(Stack Overflow)가 일어난다.
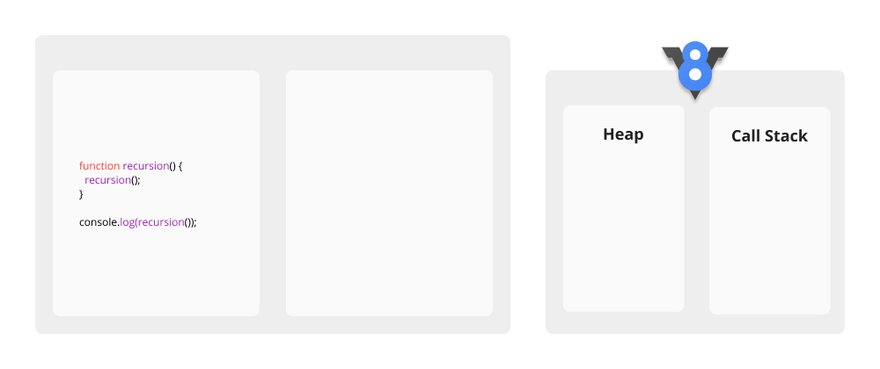
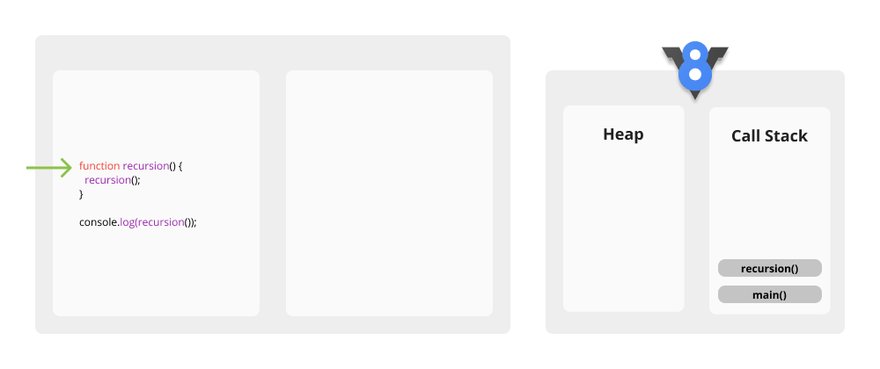
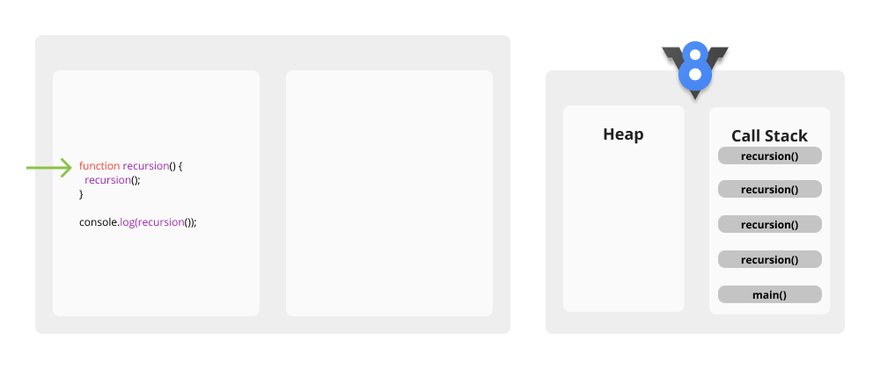
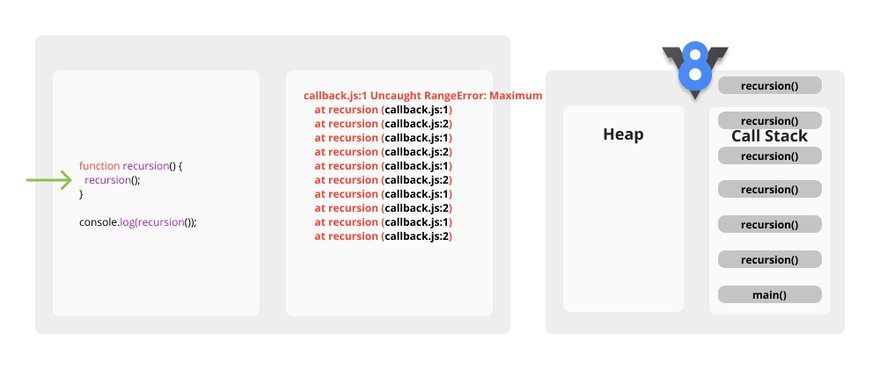
스택 오버플로
아래처럼 스택 내부에 동일한 스택 프레임이 계속 쌓이다가 스택의 크기(용량)를 넘어버리면 웹 브라우저가 멈춰버린다.
6. UI 백엔드
: 렌더링 엔진이 분석한 Render Tree를 브라우저에 그리는 역할
- Select, Input창과 같은 기본적인 위젯을 그려준다.
- 플랫폼에서 명시하지 않은 일반적인 인터페이스로, OS 사용자 인터페이스 체계를 사용한다.
사용자 인터페이스 종류
- 명령어 라인 인터페이스(CLI; Command Line Interface)
: 문자로만 명령어를 입력해 처리해야 하는 인터페이스 (mac은 터미널, 윈도우는 명령 프롬프트)- 일괄 처리 인터페이스(Batch Interface)
: 사용자가 배치 처리에 앞서 배치 작업의 모든 세부 사항을 지정하고, 모든 처리가 완료되면 출력을 수신하는 비대화형 사용자 인터페이스
대규모의 시스템에서 대량의 데이터를 처리하는 데에 자주 사용된다.- 그래픽 사용자 인터페이스(GUI; Graphic User Interface)
: 마우스, 키보드, 모니터 등을 이용해 아이콘을 클릭하는 등의 직관적인 입력이 가능한 인터페이스
7. 웹 스토리지(Web Storage)
: 영구적인 저장소인 로컬 스토리지와 임시적인 저장소인 세션 스토리지를 따로 두어 응용 환경에 맞는 선택이 가능하다.
웹 스토리지의 특징
- 웹 브라우저가 직접 데이터를 저장할 수 있게 해주어, 사용자 측에서 좀 더 많은 정보를 안전하게 저장할 수 있게 해준다.
➡️ 이러한 정보는 서버로 전송되지 않고, 클라이언트가 저장하고 있기 때문에 네트워크 트래픽 비용 또한 줄여준다. - 웹 스토리지는 출처(origin)마다 단 하나씩 존재한다.
하나의 오리진에 속하는 모든 웹 페이지는 같은 데이터를 저장하기 때문에 같은 데이터에 접근할 수 있게 된다.

로컬 스토리지(localStorage)
: 로컬 스토리지 객체는 보관 기한이 없는 데이터를 저장한다.
- 로컬 스토리지에 저장된 데이터는 브라우저를 닫거나, 컴퓨터를 재부팅해도 사라지지 않는다.
- Windows 전역 객체의 localStorage라는 컬렉션(
window.localStorage)을 통해 저장 및 조회할 수 있다. - 도메인마다 별도의 로컬 스토리지가 생성된다.
= 도메인만 같으면 전역으로 데이터 공유가 가능하다.
세션 스토리지(sessionStorage)
: 세션 스토리지 객체는 하나의 세션만을 위한 데이터를 저장한다.
- 세션 스토리지에 저장된 데이터는 브라우징되고 있는 브라우저 컨택스트 내에서만 데이터가 유지되기 때문에, 브라우저 탭을 닫으면 저장된 데이터가 사라진다.
- Windows 전역 객체의 sessionStorage라는 컬렉션(
window.sessionStorage)을 통해 저장 및 조회할 수 있다. - 브라우저 컨택스트가 다르면 서로 다른 세션 스토리지를 가진다.
= 브라우저의 컨택스트가 서로 다르므로 서로 데이터 공유가 불가능하다.
- 브라우징 : 브라우저 프로그램을 실행해서 인터넷에서 정보를 찾는 행위
- 브라우저 컨택스트 : 브라우저가 문서를 표시하는 환경
각 브라우징 컨택스트는 활성화되고 있는 문서의 출처, 표시했던 문서의 방문 기록을 가지고 있다.
웹 스토리지를 활용한 대표적인 기능
브라우저 컨택스트 내에서 저장된 데이터를 가지고 활용할 수 있기 때문에 복구 및 백업에 관련된 기능이 주로 사용된다.
- 글을 작성하다가 사용자가 창을 벗어난 경우, 작성하던 내용을 복구하거나 백업해주는 기능
- 사용자가 입력 form에 정보를 입력하다 페이지에서 벗어난 경우, 복구 및 백업해주는 기능
- 현재 읽은 글의 히스토리 저장(카운팅, 읽은 글 표시 등)




two 스펠링이 잘못 된 것 같아요!!