Web / Browser
1.웹 표준 (Web Standards)

: W3C(World Wide Web Consortium)에서 권고하는 웹에서 표준적으로 사용되는 기술이나 규칙사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있다.웹 개발에 사
2.웹 접근성 (Web Accessibility)

: 웹 사이트에서 제공하는 정보에 장애인, 고령자 등이 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것아래의 지침은 W3C의 웹 접근성 권고안 "WCAG(Web Content Accessibility Guidelines) 2.0"을 기반으로 한국에 맞게 수정
3.SEO (Search Engine Optimization)

: 검색 엔진 최적화, 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화하는 것: 페이지 내부에서 진행할 수 있는 SEO제목과 콘텐츠 내용핵심 키워드의 배치효율적인 HTML 요소 사용하기 등...: 웹 사이트 외부에서 이루어지는 SEO소셜 미디어 홍보백링크(타 사이트에
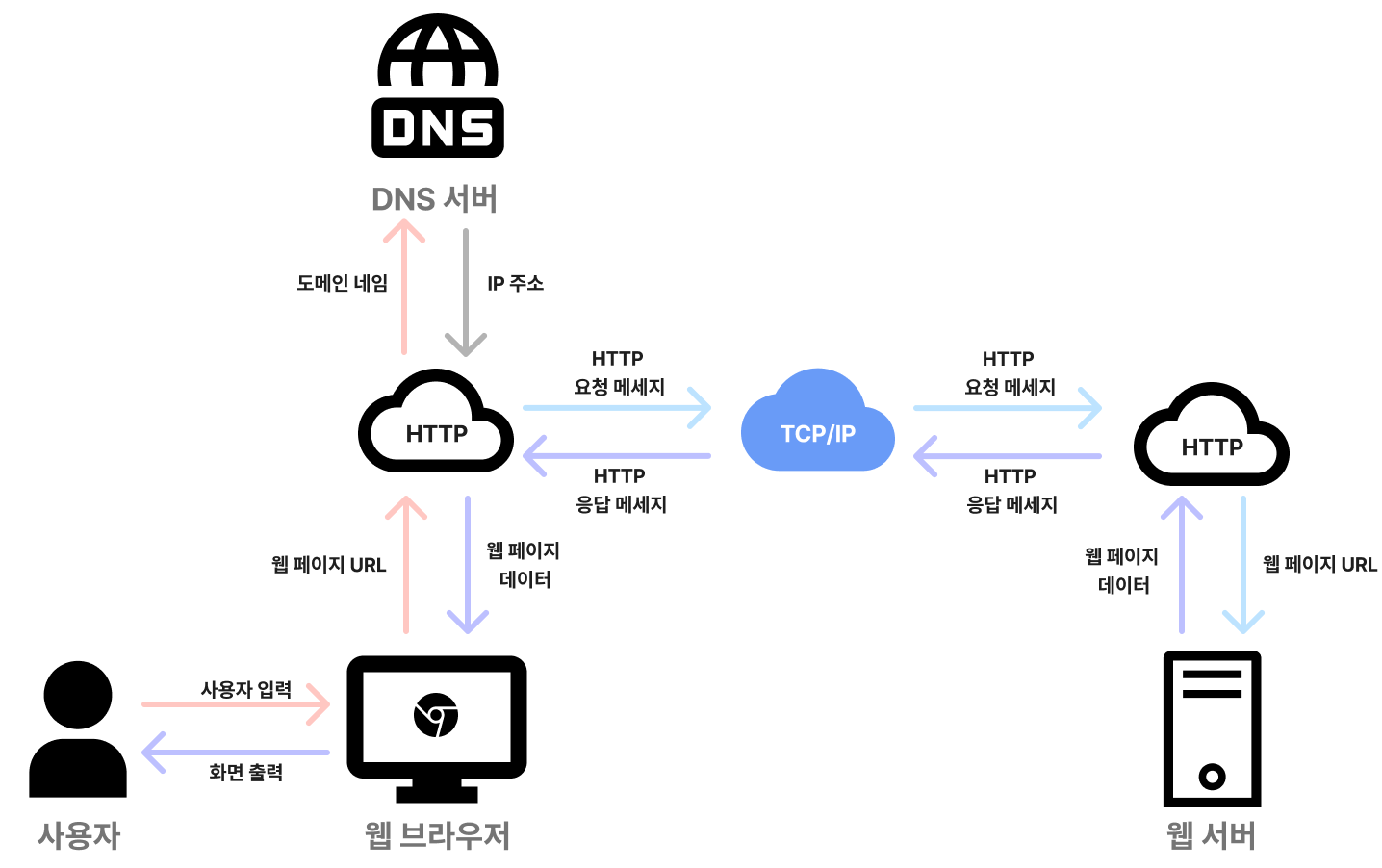
4.브라우저 동작 원리 & 구조

: 웹 서버에서 양방향으로 통신을 하며 HTML 문서, 멀티미디어 등의 컨텐츠를 열람할 수 있게 해주는 GUI 기반의 소프트웨어 프로그램브라우저는 페이지를 다운로드하기 위해 응용 계층의 HTTP 프로토콜을 이용해 데이터를 송신/수신한다.브라우저는 사용자가 선택한 자원(
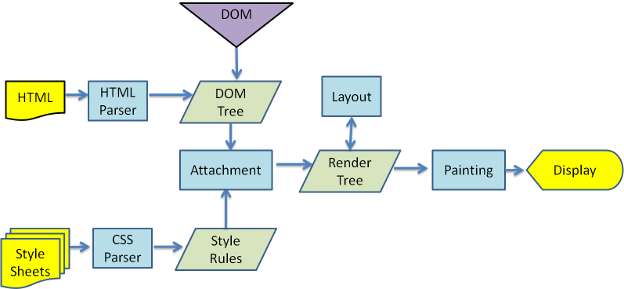
5.브라우저 렌더링 과정 & 렌더링 최적화

브라우저 렌더링 : HTML, CSS, JavaScript 등 개발자가 작성한 문서가 브라우저에 출력되는 과정 브라우저는 기본적으로 렌더링을 수행하는 렌더링 엔진을 가지고 있다. 브라우저 렌더링 과정 사용자가 브라우저를 통해 웹 사이트에 접속한다. 브라우저는 서버로
6.최적화(Optimization) 기법

DOM Tree가 깊을수록, 자식 요소가 많을 수록 DOM Tree의 복잡도는 커진다. DOM Tree의 복잡도가 클 수록, DOM Tree가 변경되었을 때 계산해야 하는 것이 많아지므로, 불필요하게 깊이를 증가시키는 요소가 있다면 삭제하여 DOM Tree를 최대한 가
7.Lighthouse

Lighthouse : 웹 페이지의 성능을 측정해주고, 웹 페이지 품질을 개선할 수 있도록 개선책을 제공해주는 도구 Chrome 개발자 도구, Chrome 익스텐션, CLI, 노드 모듈 등 다양한 경로를 통해 사용할 수 있다. Lighthouse 노드 모듈을 이용해