1. alert
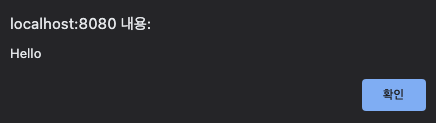
alert 함수는 실행되면 사용자가 ‘확인(OK)’ 버튼을 누를 때까지 메시지를 보여주는 창이 브라우저에 뜬다.

이 창은 모달 창(modal window) 이라고 부른다.
'모달’이란 단어엔 페이지의 나머지 부분과 상호 작용이 불가능하다는 의미가 내포되어 사용자는 모달 창 바깥에 있는 버튼을 누를 수 없다.
2. prompt
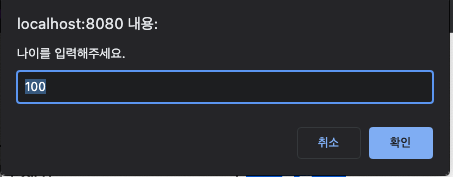
브라우저에서 제공하는 prompt 함수는 두 개의 인수를 받는다.

함수가 실행되면 텍스트 메시지와 입력 필드(input field), 확인(OK) 및 취소(Cancel) 버튼이 있는 모달 창을 띄워준다.
사용자는 대화상자의 입력 필드에 원하는 값을 입력하고 확인을 누를 수 있으며 값을 입력하길 원하지 않는 경우는 취소(Cancel) 버튼을 누르거나 Esc를 눌러 대화상자를 빠져나갈 수 있다.
prompt 함수는 사용자가 입력 필드에 기재한 문자열을 반환한다.
(입력을 취소한 경우는 null 반환)

<문법>
result = prompt(title, [default]);title
사용자에게 보여줄 문자열
default
입력 필드의 초깃값(선택값)
default를 감싸는 대괄호는 이 매개변수가 필수가 아닌 선택값을 입력한다.
! Internet Explorer(IE)에서는 항상 '기본값’을 넣어야한다.
프롬프트 함수의 두 번째 매개변수는 선택사항이지만, 이 매개변수가 없는 경우 IE는 "undefined"를 입력 필드에 명시한다.
let test = prompt("Test", ''); // <-- IE 사용자를 위한 매개변수 처리3. confirm 대화상자
<문법>
result = confirm(question);confirm 함수는 매개변수로 받은
question과 확인 및 취소 버튼이 있는 모달 창을 보여준다.
let isBoss = confirm("당신이 주인인가요?");
alert( isBoss ); // true or false
