브라우저 - 사용자의 요구를 서버에 요청하고 새 정보를 받아 보여줌
서버- 사이트의 컴퓨터로써(ex:네이버, 다음) Html, css, js를 받아옴
html - 뼈대
css - 꾸미기
js - 움직이는것
head 팝이콘, 구글엔진 잘 긁어가게끔 설정, 사이트 타이틀 등
body 화면 안에 들어가는것
h1은 제목인데 한 개씩 넣어주는것이 좋다. (구글 엔진에 잡히게)
css사용법
- 이름표(class)를 붙인다.
- 이름표(class)를 어떻게 꾸미라고 명령한다.
세줄은 같이 쓰자
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;*{} 모든 태그에 적용 한다는 뜻
* {
font-family: 'Gowun Dodum', sans-serif;
}주석
command + /
VS code OS 별 정렬 단축키
- Ctrl + K + F (for windows)
- ⌘ + K + F (for macOS)
모바일 처리! 부트스트랩 사용시 화면 줄일때 같이 조절
max-width: 500px;
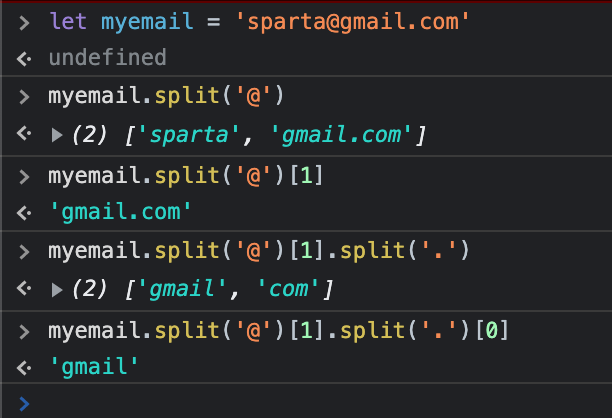
width: 95%;개발자 도구 콘솔은 스크립트 창과 같은것이다..!
프로그래밍 언어를 배울때 기억할 것 5가지
변수, 자료형, 함수, 조건문, 반복문
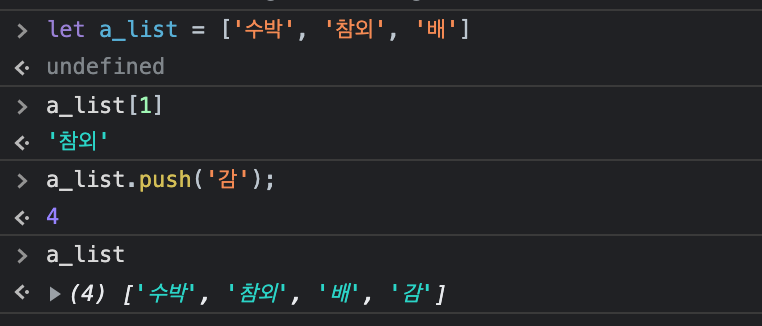
데이터 저장을 해야한다고 생각해보자 그때 100개를 let a , let b 이런식으로 100줄을 쓸 수 없다. > 데이터를 한번에 모아서 정렬하는 방법 'list'

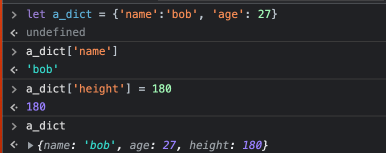
list와 비슷한 '딕셔너리'

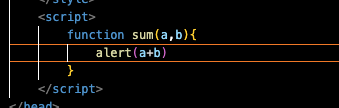
javascript자체 함수


list 응용