Javascript 부터 해보자
<head>
<script>
function hey() {
alert('안녕');
}
</script>
</head>
<body>
<button onclick="hey()">영화 기록하기</button>
</body>일단 버튼 눌렀을때 반응 만들어서 보기!
<head>
<script>
let count = 0;
function hey() {
count +=1;
if(count % 2 == 0) {
alert('짝수입니다.')
} else {
alert('홀수입니다.')
}
}
</script>
</head>
<body>
<button onclick="hey()">영화 기록하기</button>
</body>버튼 눌렀을때 반응 만들기 응용버전! 눌렀을때 짝수번 눌렀는지 홀수번 눌렀는지 확인되는 alert창이 뜸 (※짝수홀수 로직이 많이쓰임)
자바스크립트 라이브러리
jQuery
html 요소를 조작할수 있게 JavaScript를 누군가 짜놓은것!(Bootstrap도 마찬가지)
-> 이것들을 라이브러리 라고 부른다.
같은 결과를 자바스크립트 코드와 jQuery 코드 비교
자바스크립트
document.getElementById("element").style.display = "none";jQuery
$('#element').hide();jquery로 했을 시, 더 간단명료하게 작성할 수 있는것을 알 수 있다.!
※ 미리 작성된 js의 코드를 가져오는것을
-> 임포트라 부른다.
jQuery사용법(css와 마찬가지)
- 이름표(id)를 붙이고
- 이름표(id)를 붙인곳에 어떻게 하라고 명령한다.
예) 특정 인풋박스의 값을 → 가져와줘!
예) 특정 div를 → 안보이게 해줘!
css에서는 선택자로 class를
jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리킨다.
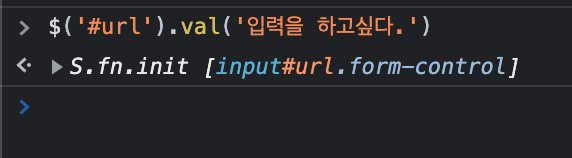
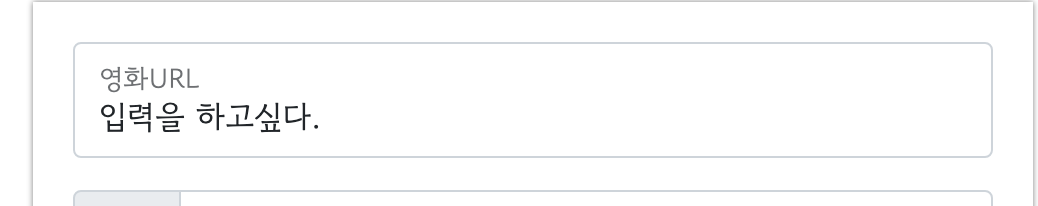
$('#url').val('입력을 하고싶다.')-> id url에다가 jquery를 쓸건데 value를 넣을게

콘솔에 jquery로 value 입력을 하게되면,

화면단에 이렇게 보여진다.

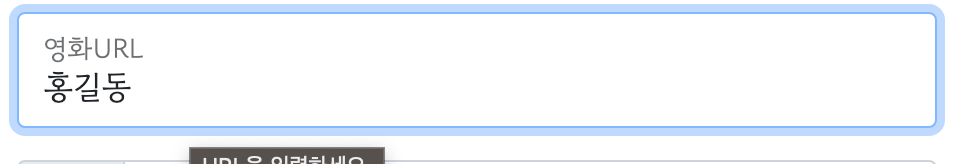
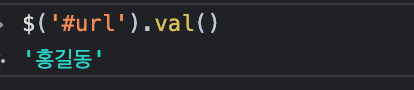
위와 반대로 화면단에 입력해서

콘솔로 받아오는 모습이다.

이런식으로 보여주거나 숨기고싶은 css에 id 값을 걸고 설정할 수 있다.
function openbox() {
$('#postbox').show()
}
function closebox() {
$('#postbox').hide()
}
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="openbox()">영화 기록하기</button>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button onclick="closebox()" type="button" class="btn btn-outline-dark">닫기</button>
</div>
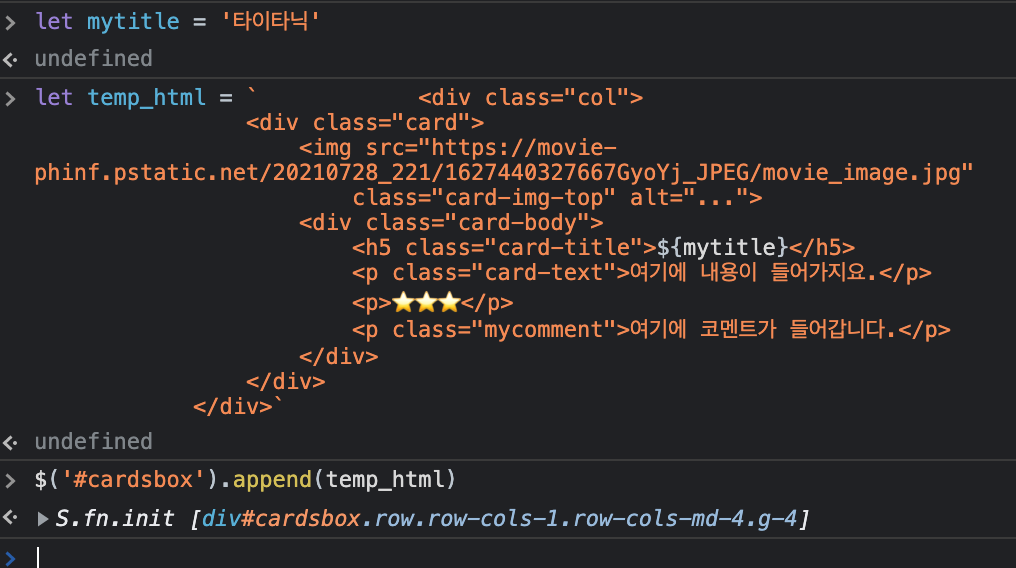
</body>let temp_html = `<button>나는 버튼이다</button>`-> [``] 안은 html이 아니다. 문자열이 들어가있는것뿐!
그럼 html화 시켜주자
$('#cardsbox').append(temp_html)
이런식으로 id로 찍어주고 .val() , .show(), .hide()

'cardsbox'라는 id 값을 가진 버튼을 눌렀을 때

버튼을 생성하게 만드는 모습이다.

추가시키고 싶은 곳의 위치를 지정한 모습이다.

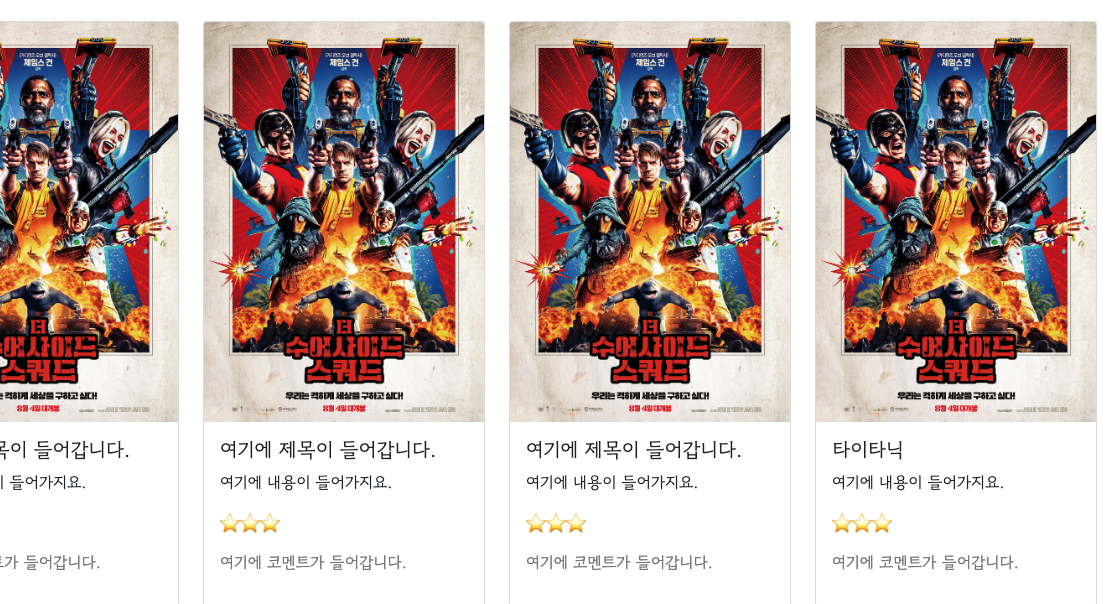
위 버튼은 자동으로 화면 맨 마지막이었지만 card는 카드 정렬에 맞게 생성되도록 설정한 것이다.

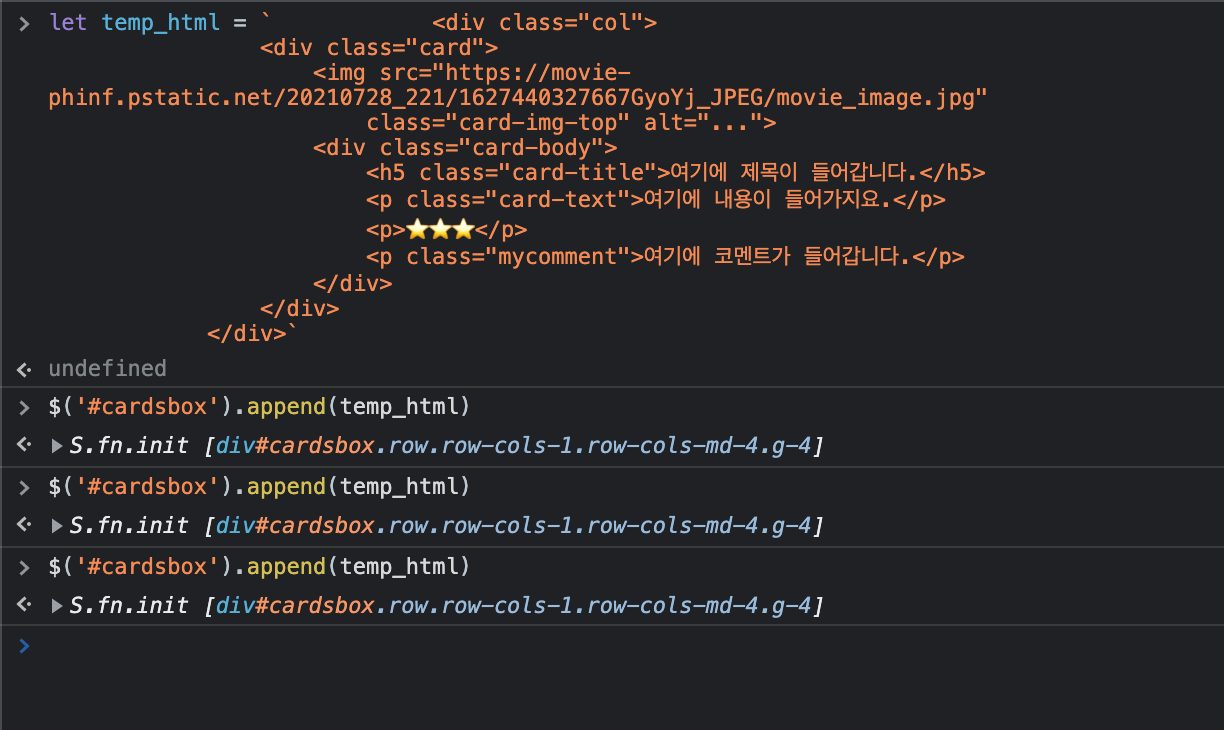
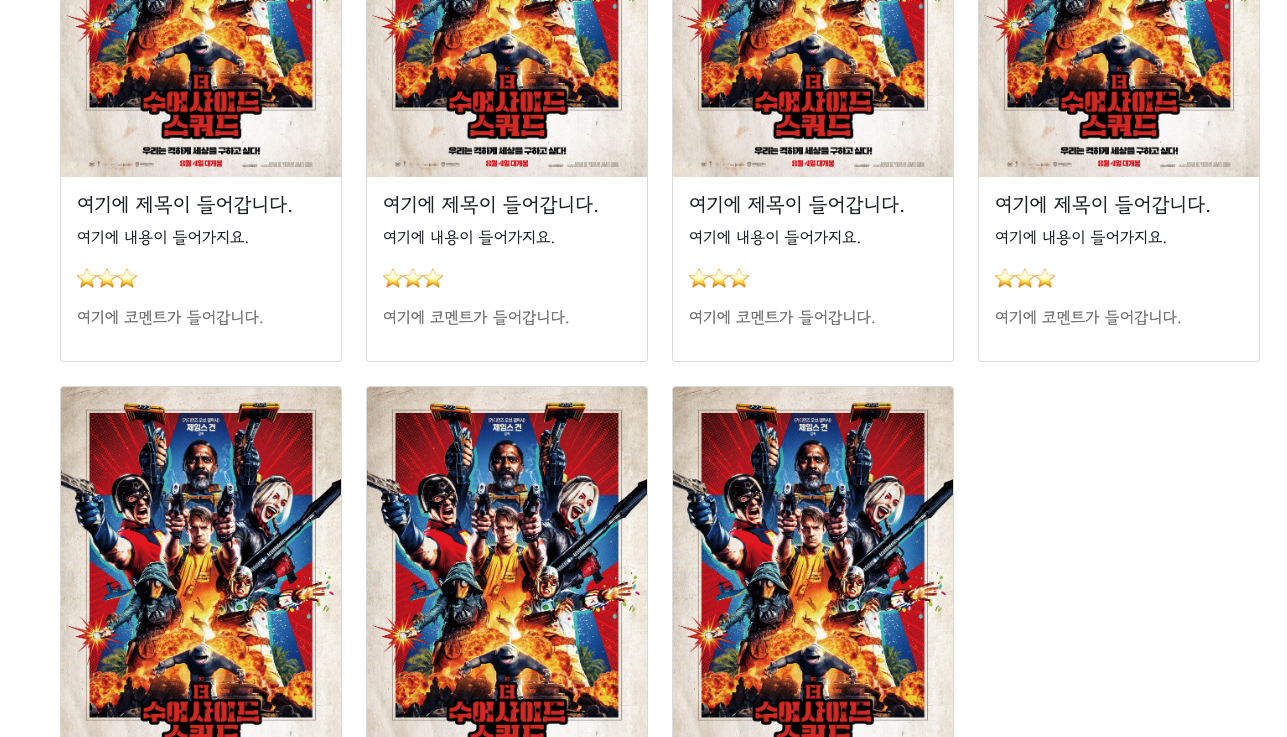
카드 안의 내용을 수정하고 싶을 때 작성한다..!

제일 마지막 카드에 타이타닉이 추가된것을 볼 수 있다.
- 함수 설정
<head>
<script>
function openbox(){
alert('박스 열기')
}
function closebox(){
alert('박스 닫기')
}
</head>
<body>
<button onclick="openbox()">
<div class="mypost" id="postbox"></div>
<button onclick="closebox()" type="button" class="btn btn-outline-dark">닫기</button>
</body>- 효과 주기 id(지정)
<script>
function openbox(){
$('#postbox').show()
}
function closebox(){
$('#postbox').hide()
}
</script>서버 통신을 알아보자
1.서버로부터 데이터를 받아온다!
API는 은행창구와 같다..!
창구에 종류가 따로 있는것 처럼(예금/대출창구, 기업/개인창구),
클라이언트 요청에도 타입이 따로 있다.
get : 조회할때 (데이터 줘!)
post : 주로 생성, 변경, 삭제할 때!
url 주소를 보면 이런식의 구성일 때, www. ~~ ?code=1219449
서버와 클라이언트가 'code'라는 값으로 숫자를 가져오면 가져다 주겠다고 약속을 한 것이다.
예시)
google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
->/search 창구 역할
q=아이폰&sourceid=chrome&ie=UTF-8 값 , 값이 여러개일때는 & 로 가져간다는 의미이다.
2. 자바스크립트에서 어떻게 서버를 요청하는지! ajax를 알아보자
ajax
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})이미지 바꾸기 : $("#아이디값").attr("src", 이미지URL);
텍스트 바꾸기 : $("#아이디값").text("바꾸고 싶은 텍스트");[연습] jQuery
<script>
function q1() {
// 1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
let text = $('#input-q1').val()
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
if (text == '') {
// 3. alert('입력하세요!') 띄우기
alert('입력하세요!')
} else {
// 4. alert(입력값) 띄우기
alert(text)
}
}
function q2() {
// 1. input-q2 값을 가져온다.
let email = $('#input-q2').val()
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
if (email.includes('@')) {
// 3. info@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
let domain = email.split('@')[1].split('.')[0]
// 4. alert(도메인 값);으로 띄우기
alert(domain)
} else {
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
alert('이메일이 아닙니다!')
}
}
//정답
// function q3() {
// let txt = $('#input-q3').val()
// let temp_html = `<li>${txt}</li>`
// $('#names-q3').append(temp_html)
// }
function q3() {
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
let txt = $('#input-q3').val()
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
let temp_html = `<li>${txt}</li>`
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
$('#names-q3').append(temp_html)
}
function q3_remove() {
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
$('#names-q3').empty()
}
</script>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
</ul>
</div>
</body>[연습] ajax
<script>
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response['getStationList']['row']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['stationName']
let rack = rows[i]['rackTotCnt']
let bike = rows[i]['parkingBikeTotCnt']
if(bike<5) {
temp_html = `<tr class ="urgent">
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
}
// let temp_html = `<tr>
// <td>${name}</td>
// <td>${rack}</td>
// <td>${bike}</td>
// </tr>`
$('#names-q1').append(temp_html)
}
}
})
}
</script>
<body>
<h1>jQuery + Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>2. 서울시 OpenAPI(실시간 따릉기 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
</tbody>
</table>
</div>
</body>
<script>
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for(let i=0; i<rows.length ; i++){
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
let temp_html = ``
if(gu_mise>40) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html)
}
}
})
}
</script>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
</ul>
</div>
</body><script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function (response) {
let url = response['url']
let msg = response['msg']
$('#img-rtan').attr('src', url)
$('#text-rtan').text(msg);
}
})
}
</script>
<body>
<h1>JQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>3. 르탄이 API를 이용하기!</h2>
<p>아래를 르탄이 사진으로 바꿔주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">르탄이 나와</button>
<div>
<img id="img-rtan" width="300" src="http://spartacodingclub.shop/static/images/rtans/SpartaIcon11.png"/>
<h1 id="text-rtan">나는 ㅇㅇㅇ하는 르탄이!</h1>
</div>
</div>
</body>재밌다! 어렵다! 어렵지만 재밌다! 특히 ajax는 과거 안좋은 추억때문인지 눈에보이면 겁먹게되고 봐도봐도 익숙해지지 않는거같ㄷㅏ..
