Intersection Observer API 알아보기
1. Intersection Observer API - 교차 관찰자 API
-
기본적으로 브라우저 뷰포트(Viewport)와 설정한 요소(Element)의 교차점을 관찰하며, 요소가 뷰포트에 포함되는지 않는지, 더 쉽게는 사용자 화면에 지금 보이는 요소인지 아닌지를 구별하는 기능을 제공합니다.
-
비동기적으로 실행되기 때문에 메인스레드에 영향을 주지 않으면서 변경사항을 관찰할 수 있습니다.
2. 사용방법
// 기본구조는 콜백함수와 옵션을 받는다.
const io = new IntersectionObserver(callback[, options])- callback: 타겟 엘리먼트가 교차 되었을때 실행할 함수

2-1 options
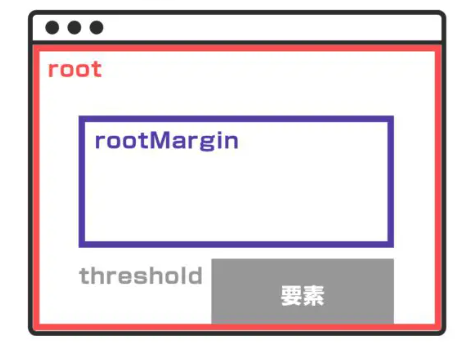
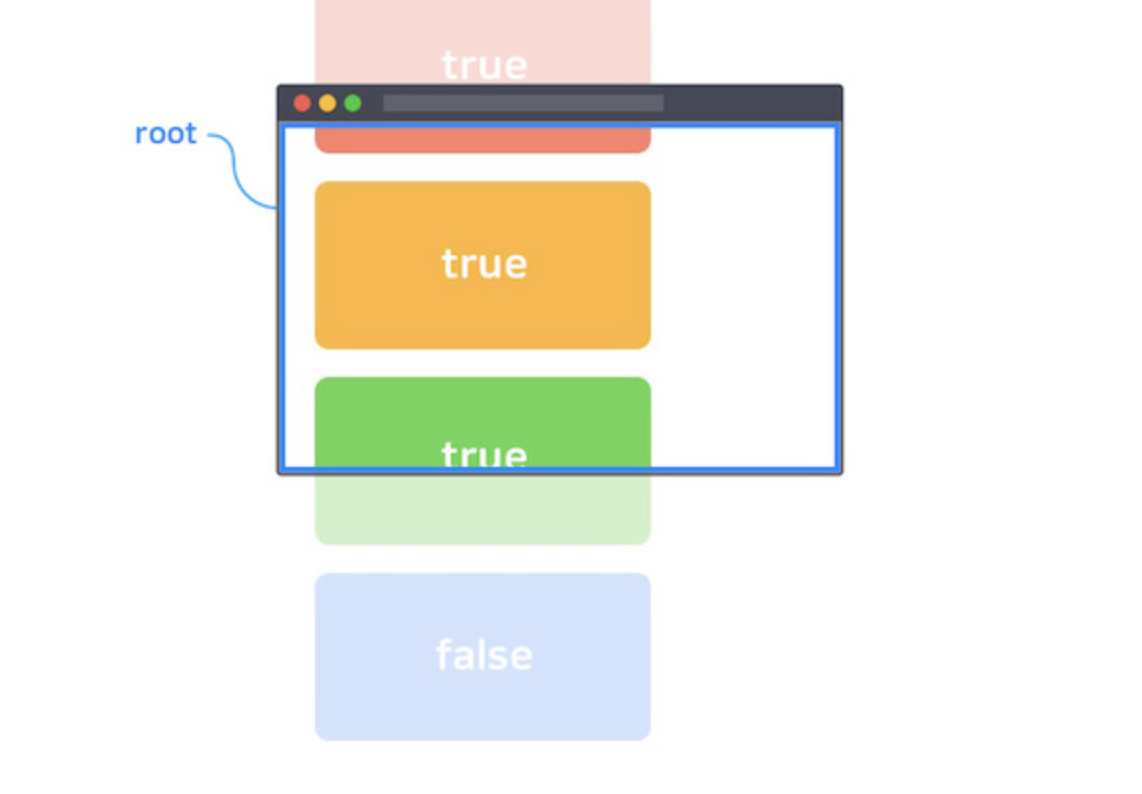
root: 기본값은 null이며, 브라우저의 viewport이다. 타겟의 가시성을 검사하기 위해 뷰포트 대신 사용할 요소 객체(루트 요소)를 지정합니다.
rootMargin: 바깥여백(Margin)을 이용해 Root범위를 확장하거나 축소할 수 있습니다. CSS의 margin과 같이 4단계로 여백을 설정할 수 있으며, px 또는 %로 나타낼 수 있습니다.기본값은 0px 0px 0px 0px이며 단위를 꼭 입력해야 합니다.
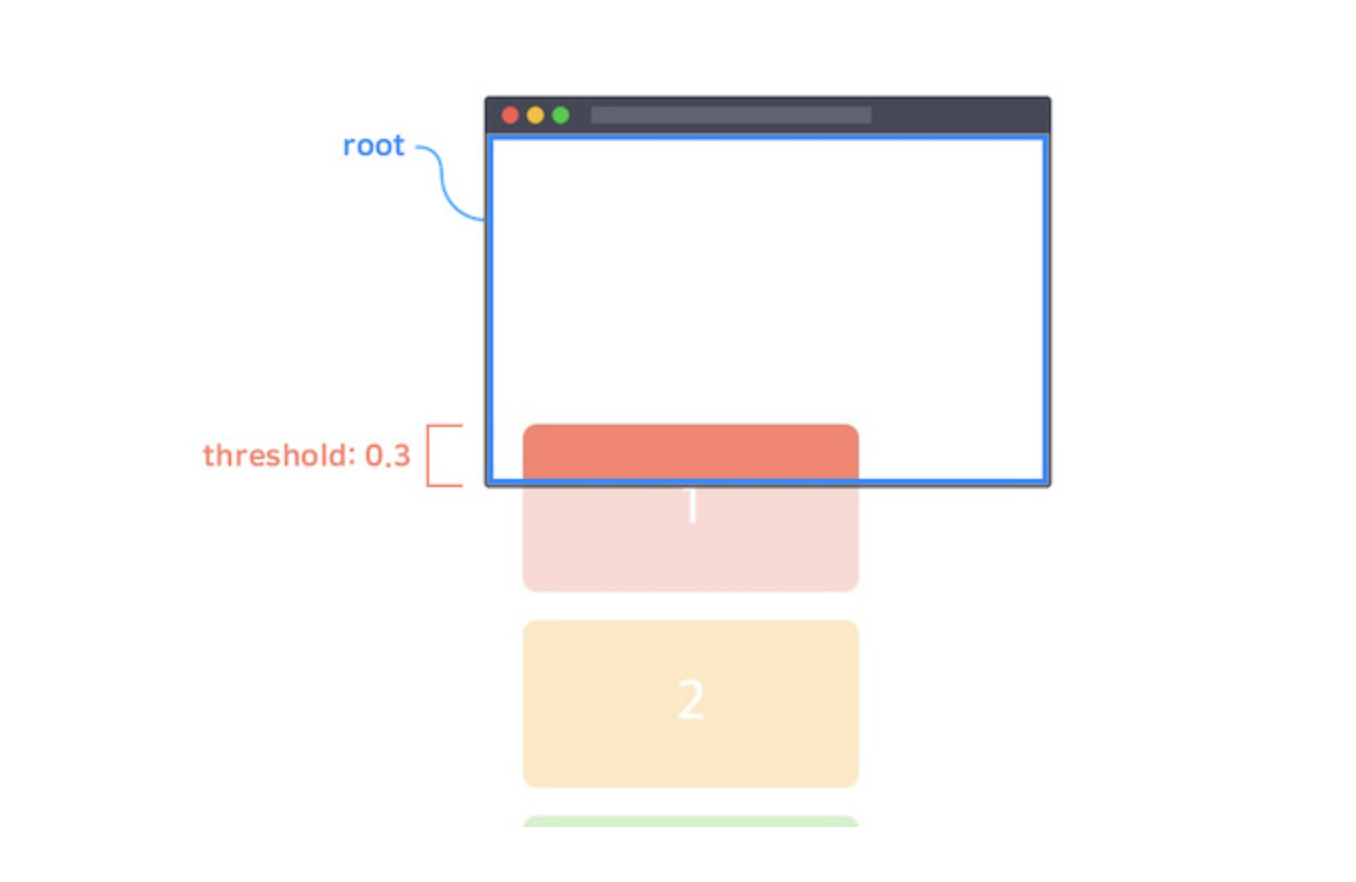
threshold: target(observer를 설정한 elemment)과 교차가 얼마나 일어나야 callback을 호출할지 표시
기본값은 Array 타입의 [0]이지만 Number 타입의 단일 값으로도 작성할 수 있습니다.
0: 타겟의 가장자리 픽셀이 Root 범위를 교차하는 순간(타겟의 가시성이 0%일 때) 옵저버가 실행됩니다. 0.3: 타겟의 가시성 30%일 때 옵저버가 실행됩니다. [0, 0.3, 1]: 타겟의 가시성이 0%, 30%, 100%일 때 모두 옵저버가 실행됩니다.

3. Parameter값 entries
-
IntersectionObserverEntry 인스턴스의 배열입니다.

-
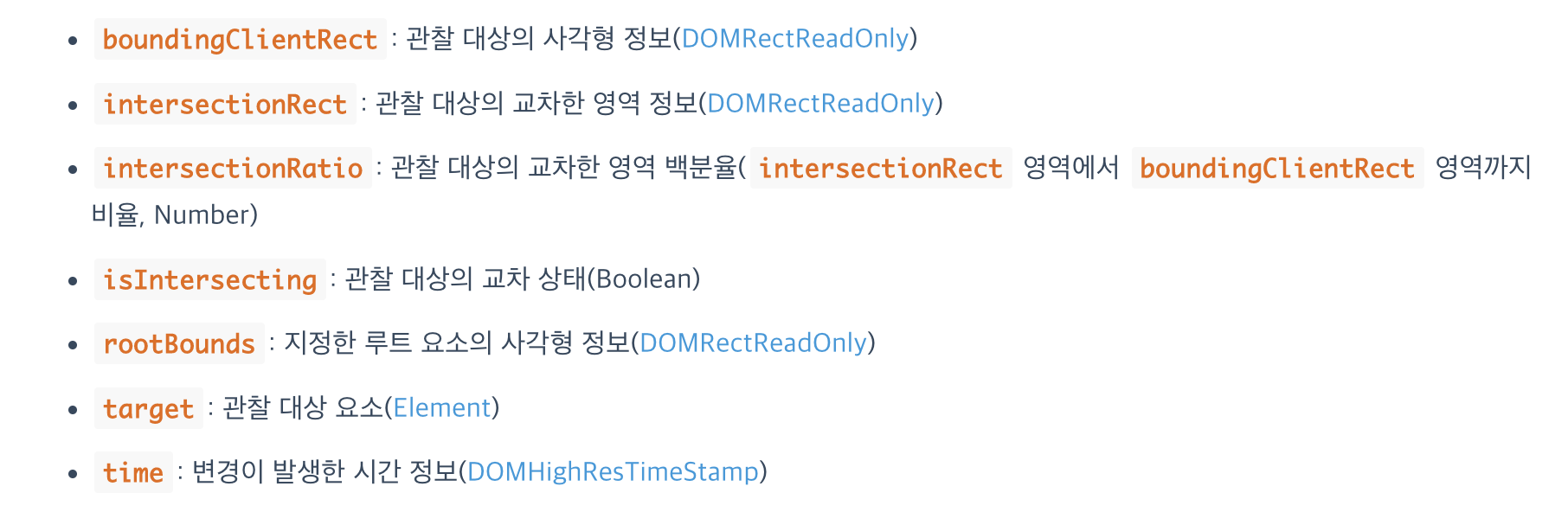
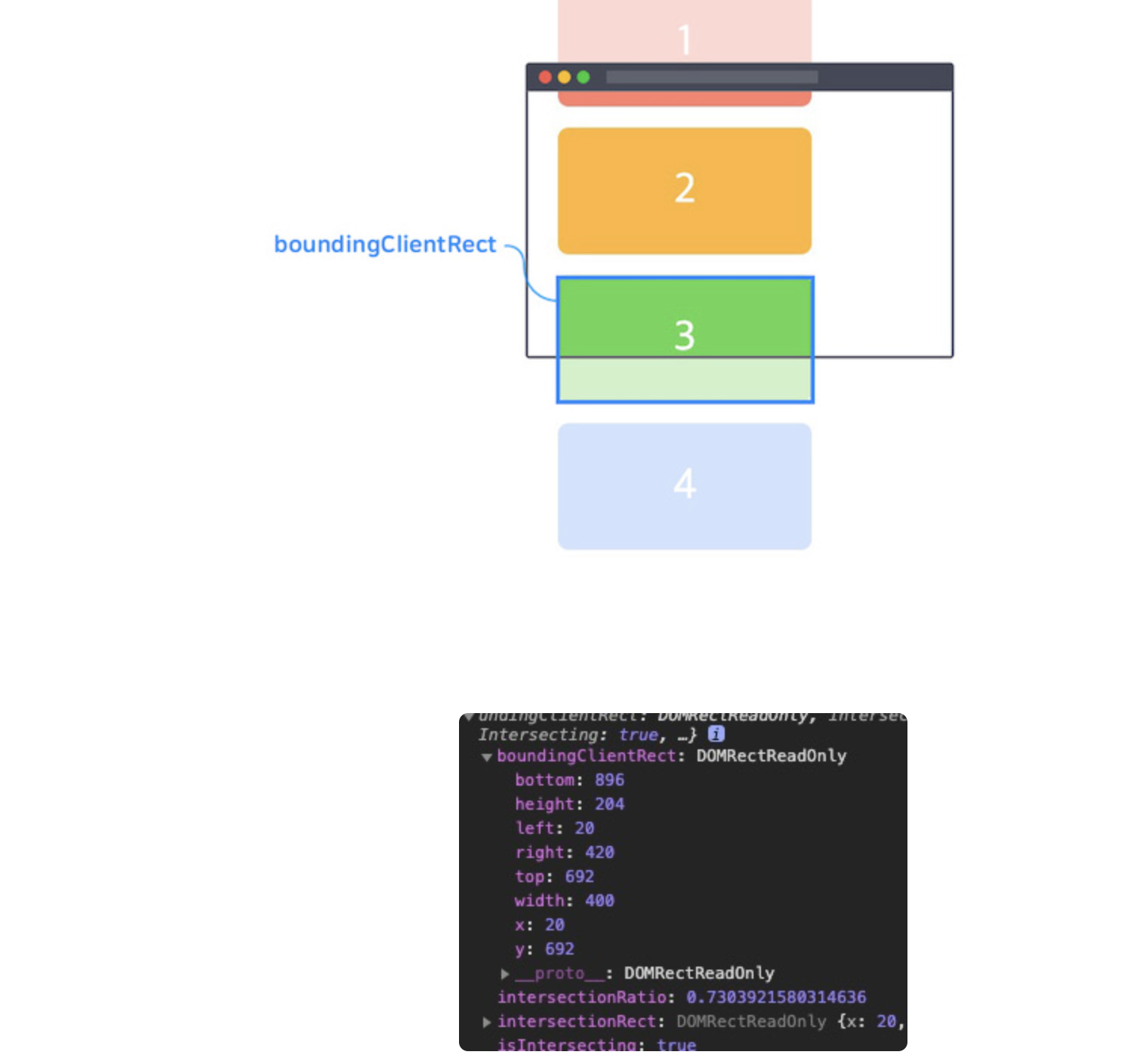
boundingClientRect: 관찰 대상의 사각형 정보를 반환.

-
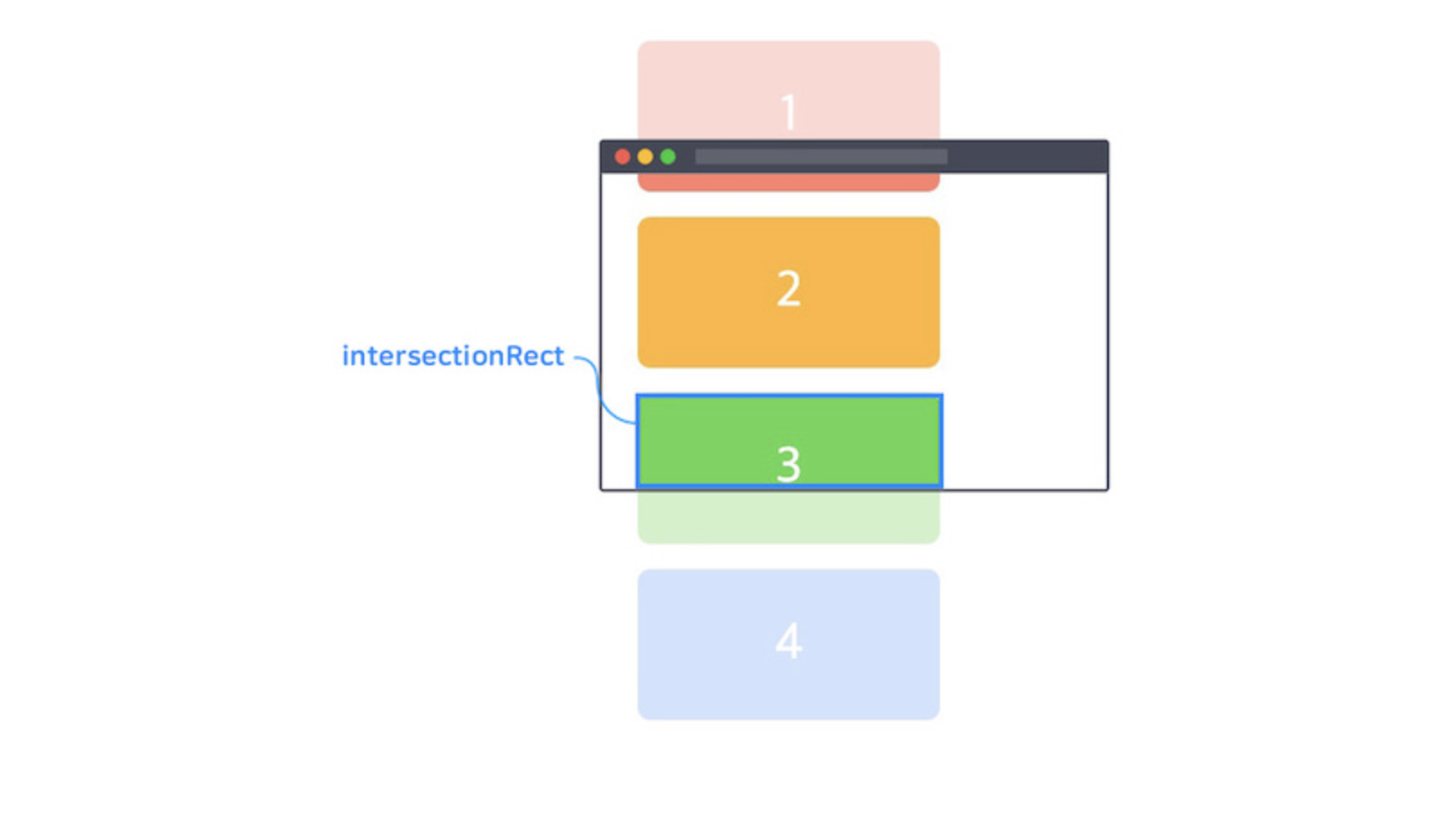
intersectionRect: 관찰 대상과 루트 요소와의 교차하는(겹치는) 영역에 대한 사각형 정보(DOMRectReadOnly)를 반환합니다.

-
intersectionRatio: 관찰 대상이 루트 요소와 얼마나 교차하는(겹치는)지의 수치를 0.0과 1.0 사이의 숫자로 반환합니다. 이는 intersectionRect 영역과 boundingClientRect 영역의 비율을 의미합니다.
-
isIntersecting: 관찰 대상이 루트 요소와 교차 상태로 들어가거나(true) 교차 상태에서 나가는지(false) 여부를 나타내는 값(Boolean)입니다.

-rootBounds: 루트 요소에 대한 사각형 정보(DOMRectReadOnly)를 반환합니다.
이는 옵션 rootMargin에 의해 값이 변경되며, 만약 별도의 루트 요소(옵션 root)를 선언하지 않았을 경우 null을 반환합니다.
-target: 관찰 대상(Element)을 반환합니다.
4.Methods
- observe(): Intersection Observe가 감시하는 대상 요소 집합에 element를 추가하는 메소드
const div = document.querySelector('div')
io1.observe(div) // DIV 요소 관찰- unobserve(): observe메소드와 반대로 지정된 대상 요소의 관찰을 중지하도록 지시하는 메소드
const div = document.querySelector('div')
io1.observe(div) // DIV 요소 관찰
io1.unobserve(div) disconnect(): IntersectionObserver 인스턴스가 관찰하는 모든 요소의 관찰을 중지합니다.
const io1 = new IntersectionObserver(callback, options)
const io2 = new IntersectionObserver(callback, options)
// ...
io1.observe(div)
io2.observe(li)
io2.observe(h2)
io2.disconnect() // io2가 관찰하는 모든 요소(LI, H2) 관찰 중지