자바스크립트의 프로토타입(prototype) 에 대해 다뤄보겠습니다.
자바스크립트 prototype에는 Prototype Link와 Prototpye Object라는 것이 존재합니다.
이 글을 전부 읽고 다시 이 정의를 본다면 개념이해가 잘 될 것입니다.
Prototype Link - 자신을 만들어낸 객체의 원형
Prototype Object - 자신을 통해 만들어질 객체의 원형
출처: https://mygumi.tistory.com/312 [마이구미의 HelloWorld]
자바스크립트는 프로토타입 기반 언어이므로 자바스크립트를 사용하여 함수를 만들때마다 자바스크립트 엔진은 함수내의 속성에 프로토타입이라는 속성을 추가합니다.
프로토타입의 속성은 기본적으로 객체로, 프로토타입 객체에 메소드(함수)와 속성을 추가하여 모든객체가
이러한 메소드와 속성을 상속 할 수 있도록합니다.(어려운말은 넘어 갑시다~)
자바스크립트에서 프로토타입은 자신을 만들어낸 객체의 원형을 뜻 / 자신을 통해 만들어질 객체의 원형 .
(자신을 만들어낸 객체의 원형이라....!! 위에서 설명했듯이 2가지의 개념이 있습니다. )
_proto__ - 자신을 만들어낸 객체의 원형과 연결된 속성이다.
constructor - 생성자로써, 자신을 만들어낸 객체와 연결된 속성이다.
prototype - 자신을 원형으로 만들어진 새로운 객체들과 연결된 속성이다.
출처: https://mygumi.tistory.com/312 [마이구미의 HelloWorld]
일단 하나씩 살펴보도록 합시다!
function person() {
}자바스크립트는 함수를 생성할 때 prototype / constuctor 속성을 함수에 속성으로 추가를 하고 prototpye이라는 객체가 하나 생성이 됩니다.
prototype객체(Prototype Object)는 생성되면서 constructor를 속성을 가지게 되는데 constructor를 자신을 만들어낸 객체와 연결되어 있습니다.
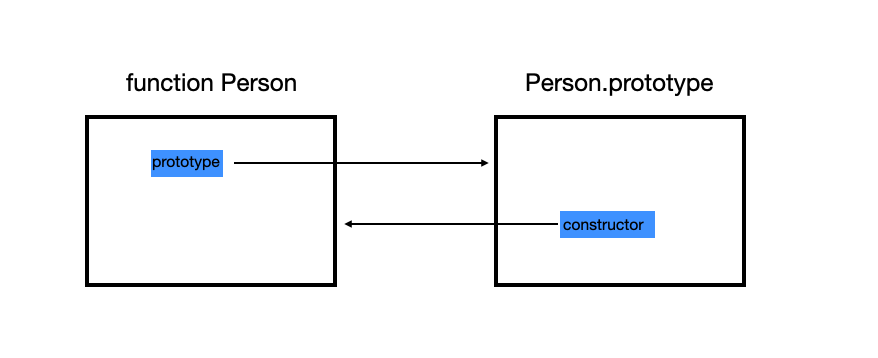
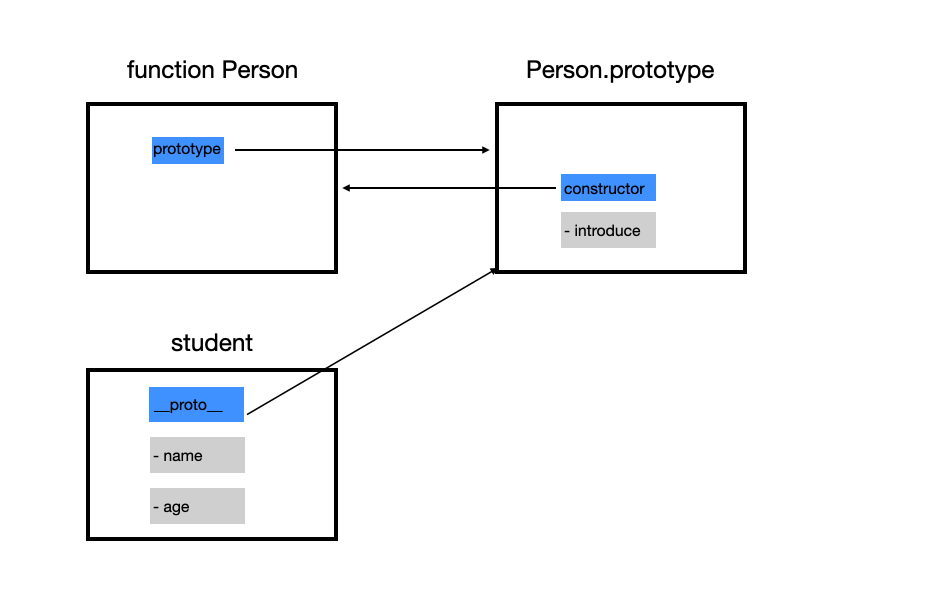
밑에 그림에서 보듯이 Person이라는 함수가 생성되면서 Person함수의 속성에 prototype이 생성이 되었고 Person.prototype이라는 객체도 생성 되었다.
서로 참조하고 있습니다.



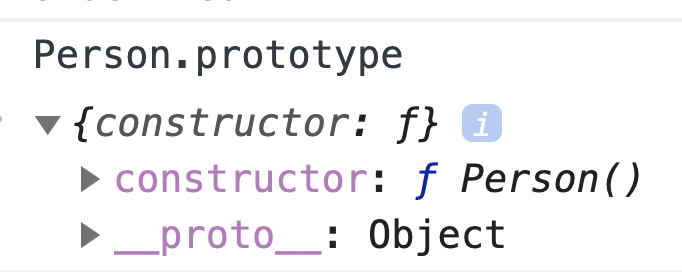
위에 그림을 보면 proto라는 속성이 보입니다.
__proto__(prtotype Link)에 대해서 gogo!!
자바스크립트 엔진은 객체를 만들때 새롭게 만들어진 객체에 속성으로 __proto__가 생성이 됩니다.(proto는 자신을 만들어낸 객체의 prototype Object를 가리킵니다)

위의 그림에서 네모박스는 객체안에 담긴 속성이라고 생각하시면 되고, Person.prototype / Person 함수도 객체이므로 _proto __ 있겠죠?(위의 그림에서는 생략해서 없지만 실제로 속성에는 있습니다.)

그림에서 보시다시피 Person.prototype에는 _proto__라는 값이 있습니다.
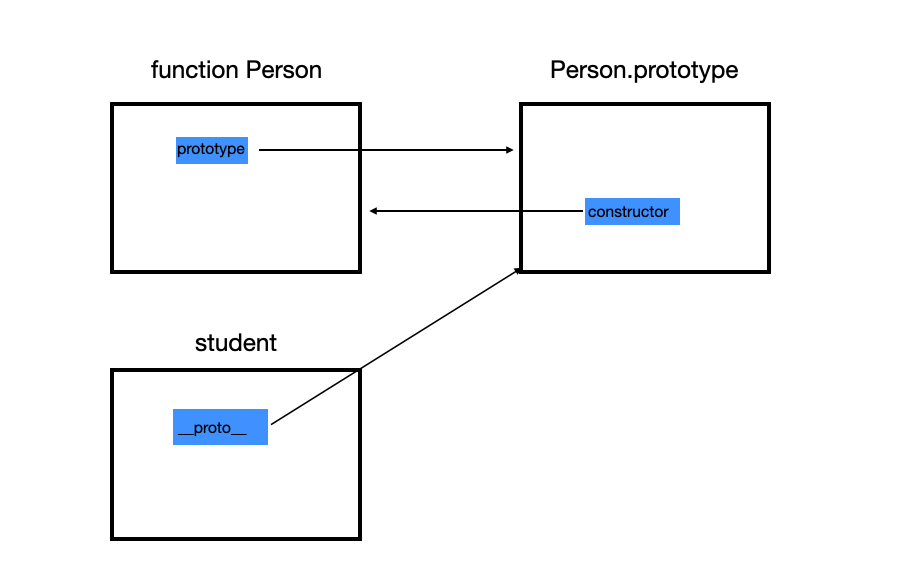
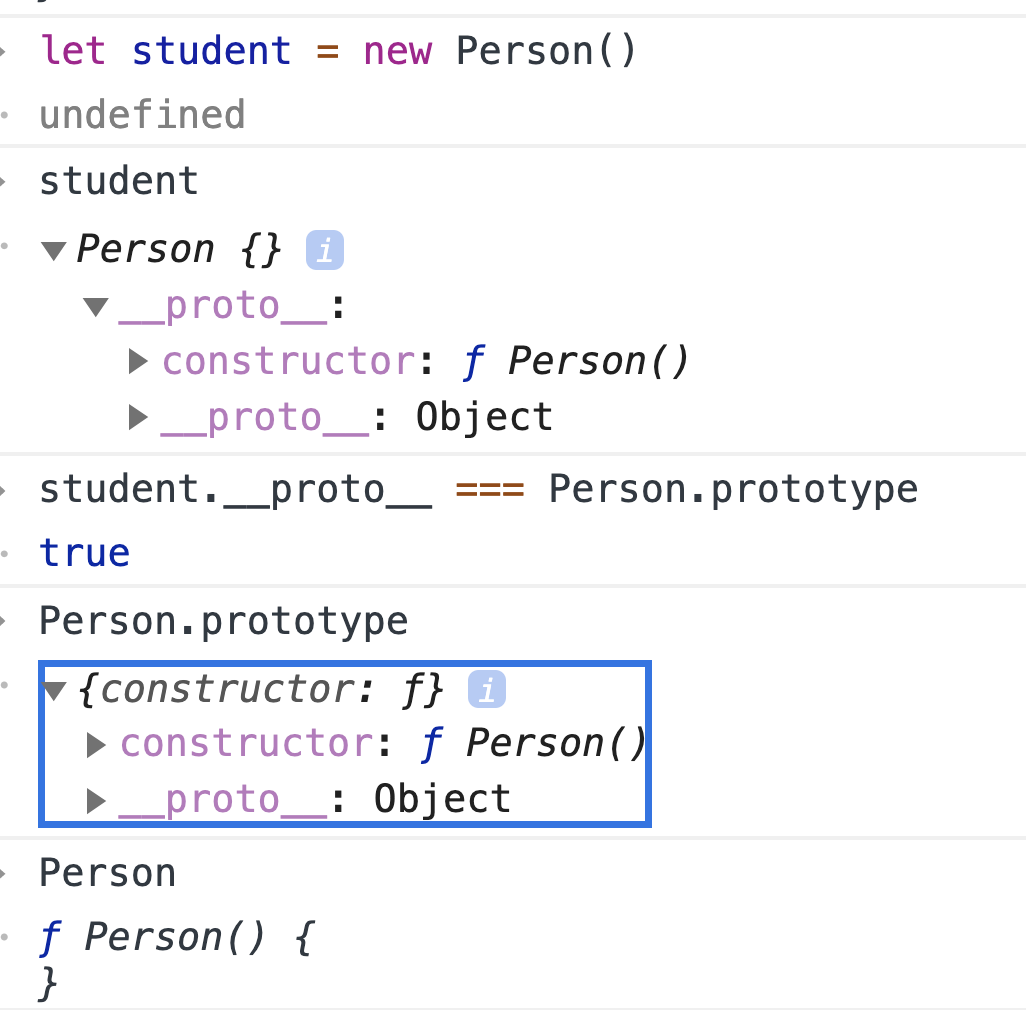
Person 생성자 함수를 사용하여 student라는 객체를 만들었고 속성값을 보니 ___proto____가 있고 Person.prototype을 가리키고 있습니다.
console.log를 통해 증명을 하였습니다.
function Person(name,age) {
this.name = name;
this.age = age;
}
Person.prototype.introduce = function() {
console.log($
let student = new Person('james', 17);
function Person(name,age) {
this.name = name;
this.age = age;
}
Person.prototype.introduce = function() {
console.log(`저의 이름은 ${this.name}이고 나이는 ${this.age}살 입니다.`);
}
let student = new Person('james', 17);
student.introduce(); // 저의 이름은 james이고 나이는 17살 입니다.
그림을 통해서 코드 설명을 하겠습니다.

let student = new Person('james', 17);new 키워드를 통해서 student라는 객체를 하나 생성한 후 Person의 constructor에 의해서 student에 속성에 name, age가 추가 되고 __proto___(Prototype.link)도 생성이 됩니다.
__proto___는 자신을 만들어낸 객체(함수)의 prototype.Object를 가리킵니다.
student.introduce();실행을 하면 먼저 자기자신에 속성값에 introduce라는 속성값이 있는지 확인 후 __proto___를 통해서 Person.Prototype에 introduce의 속성이 있는지 확인 후 있다면 실행을 시킵니다.
간단요약
- 자바스크립트는 함수를 생성하면 prototype이라는 객체가 생성된다.
- 이 prototype객체는 constructor라는 속성이 있는데 자신을 만들어낸 함수를 참조한다.
- 자바스크립트는 객체를 생성하면 객체의 속성값으로 __proto___가 생성되고, 자신을 만들어낸 객체(함수)의 Prototype을 가리킴.
지난2주를 돌아보며
한숨밖에 안나온다.
data structure 개념에 대해서 좀 더 공부를 필요성을 느낌
TODO data structure Balanced BST / inheritance(상속)
잠이 너무 많고 잠을 빨리 자는 습관가지기 규칙적인삶 예습의 필요성 복습의 필요성 각성필요