안녕하세요.
오늘은 express-session 대해 알아보겠습니다.
참조: 제로초 블로그(갓 제로초)
쿠키 잘끈잘끈 먹어주곘다.
쿠키는 유효기간이 있으며 형태는 id = hyunjin 이런식으로 키 와 값 쌍입니다.(쿠키 유효기간이 있는 키-value 형태의 브라우저의 저장소라고 생각하면 됩니다.)
브라우저 저장소: Local-Storage, Session-Storage, cookie
ex)

브라우저는 쿠키가 있다면 요청을 보낼때 자동으로 쿠키를 서버한테 동봉(enclose)해서 보내주므로 따로 처리 할 필요가 없습니다.
서버에서 브라우저로 세션-쿠키를 보낼때만 여러분이 코드를 작성하여 처리하면 됩니다.
(이마저도 express-session을 사용한다면 따로 처리 할 필요가 없습니다.)

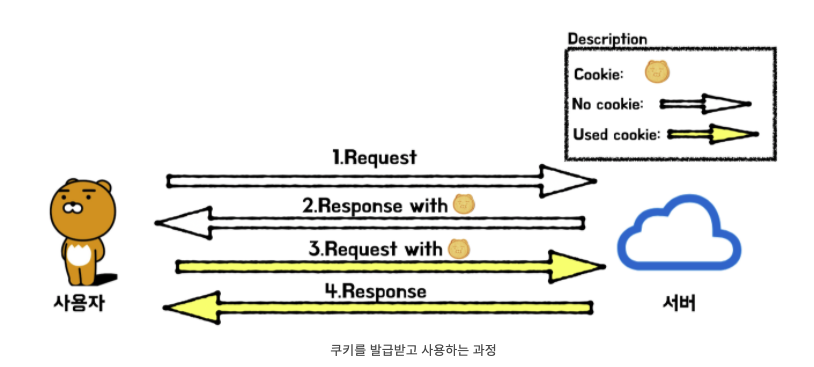
그림에서 보듯이 서버가 응답으로 헤더에 쿠키값을 보내면 브라우저는 쿠키값을 보관한다음에
요청을 보낼때마 다(request) 헤더에 쿠키를 심어서 서버로 보냅니다.
(자동으로 서버에게 보내므로 코드작성이 필요없음)
서버는 미리 클라이언트에 요청자를 추정할 만한 정보를 쿠키로 만들어내고 그 다음부터는
클라이언트로 쿠키를 받아 요청자를 받아 요청자를 파악합니다.
(서버에서 쿠키를 보낼때 응답해더에 실어서 보내면 됩니다).
response.setHeader('Set-Cookie', [`session_id=${token}`])간단히 말해 브라우저에서 사용자정보를 저장하는곳은 쿠키 // 서버에서 사용자 정보를
저장하는곳은 세션이라고 생각하시면 편합니다.
서버에서 사용자정보를 브라우저에게 쿠키로 넘겨줄때 평문으로 넘겨줄 시 보안에 위험하므로
사용자정보를 암호화가 필요합니다.
그 방법을 구현하기 위해 express-session을 통해서 구현을 해보겠습니다.
2탄에서