안녕하세요.
express-session(1) 정리에 이어 글을 이어서 써 보겠습니다.
우선 서버에서 쿠키를 보내는 방법을 한번 구현해보겠습니다.
우선 터미널창을 열고
npm init -y (엔터)
npm i express express-session cookie cookie-parser (엔터)
위에서 보듯이 띄어쓰기 하나로 한줄에 여러개의 모듈들을 한번에 설치를 할 수 있습니다.(꿀팁)
VSCode상에서 index.js 파일을 하나 만듭니다.
const express = require('express'); // express 모듈을 이용하여 서버를 구동할꺼야
const cookieParser = require('cookie-parser'); 쿠키를 분석해주는 모듈
const fs = require('fs'); // 파일시스템 모듈 => 여기서는 중요한 내용이 아닌 모듈입니다.
이렇게 3개를 require를 해줍니다.
그리고
const app = express();
app.use(express.json()); // 이 미들웨어를 적어야 req.body를 이용하여 서버로 오는 바디값을 읽을 수 있음
app.use(express.urlencoded({ extended: true })); // 이 미들웨어를 적어야 req.body를 이용하여 서버로 오는 바디값을 읽을 수 있음
app.use(cookieParser()); // cookie 분석 미들웨어 장착!!!
여기서 미들웨어라는 말이 있는데 어떤 추가기능을 덧붙인다라고 생각을 하시면 편합니다.
나는 app.use(express.json()); 을 통해서 express.json() 기능을 추가할꺼야(요청 바디값을 읽을 수 있게). app.use()를 통해서 미들웨어를 장착 할 수 있습니다.
계속 Go
app.get('/', (req, res, next) => {
console.log('req',req.cookies);
res.cookie('cook', 'good', { //
maxAge: 60*60*1000, // 만료시간을 밀리초로 계산
httpOnly: true, // 웹서버를 통해서만 cookie를 접근할 수 있도록 한다
});
res.end(fs.readFileSync('client/index.html')); // html 파일을 보낼꺼야 => 이 부분은 사용자마다 다르니 알아서 구현하시면 됩니다.
app.listen(8080, () => {
console.log('연결')
}); // 8080번 포트를 쓸꺼야
});
만약 '/' 에서 get 요청이 온다면 쿠키값은 cook = good 형태로 보낼 것이고
옵션값을 추가하였습니다.
옵션
maxAge : 만료 시간을 밀리초 단위로 설정
expires : 만료 날짜를 GMT 시간으로 설정
path : cookie의 경로 default “/“
domain : 도메인 네임 default “loaded”
secure : https에서만 cookie 사용할 수 있도록 한다.
httpOnly : 웹서버를 통해서만 cookie 접근할 수 있도록 한다
signed : cookie가 서명되어야 할 지를 결정한다.
즉 다시 말해 res.cookie의 첫번째 인수값은 쿠기값에 대한 내용이고 두번째는 이 쿠키에
대한 옵션적인 내용을 적어주면 됩니다.
쿠키는 개인정보 유출 방지를 위해 쿠키를 주기적으로 지워줘야 안전하다고 합니다.
그런 다음 서버를 켠 다음 쿠키값을 확인 하면 cooke = good 이라는 값을 들어가 있는것을
확인 할 수 있을겁니다.
서버를 키는방법 터미널 창을 켠다음
node index.js (index.js 위치를 확인 한 후 )
저는 port를 8080 쓰고 있으므로 크롬 빈페이지를 열어서 주소창에
localhost:8080을 입력 하신 후 엔터 ( / get요청이 서버에게 전송이됨 )
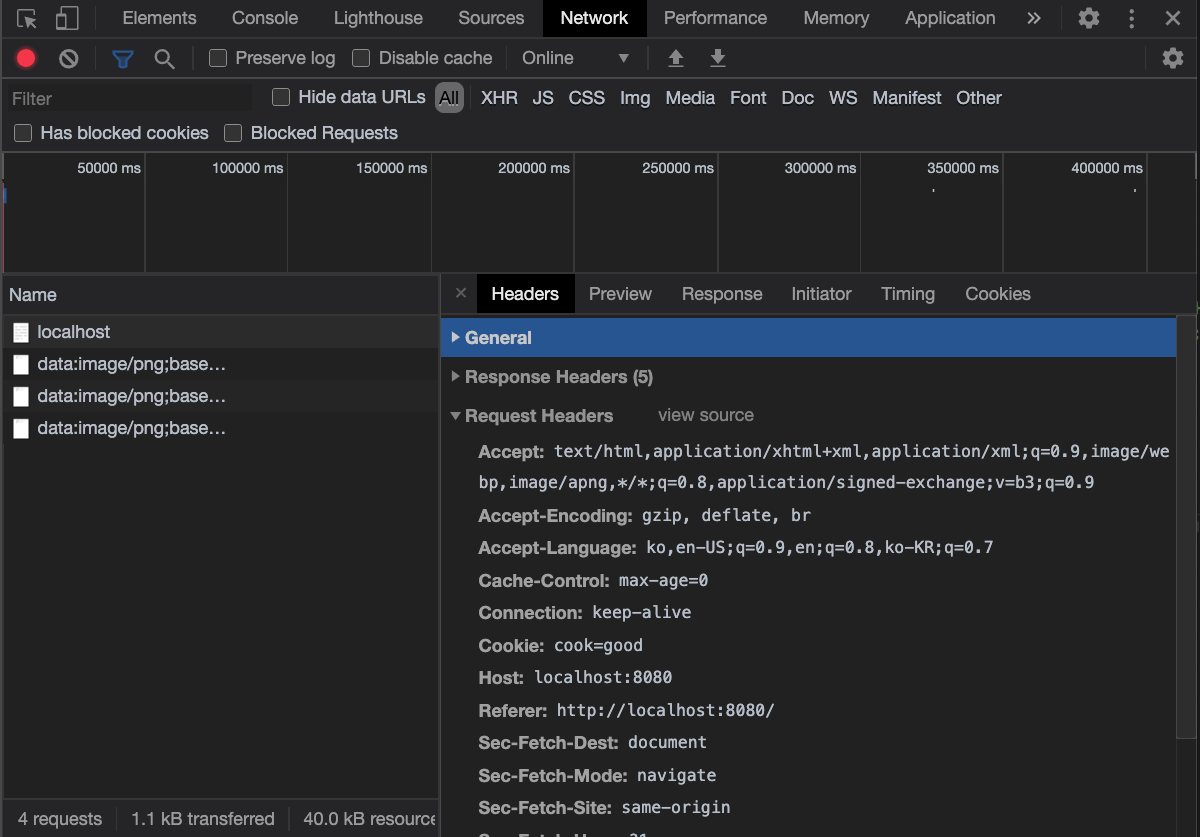
그런 다음 브라우저 창에서 오른쪽 마우스를 클릭한 다음 검사를 누른 다음 상단 network
들어가서 localhost 클릭 후 쿠키값을 확인 하시면 됩니다.

서버가 보낸 쿠키값이 브라우저 쿠키값으로 정상적으로 들어간 걸 확인을 할 수 있습니다.
이제부터 서버에게 요청을 보낼때 헤더에 쿠키값을 담아서 요청을 보낼 것입니다.
(서버야 나는 누구누구야 잘 부탁해)
이제부터 세션을 알아보도록 하겠습니다. (express-session을 이용하여)
app.use()를 이용하여 express-session 모듈을 미들웨어로 장착하면 됩니다.
기존 코드에 코드를 추가하시면 됩니다.
const session = require('express-session');
app.use(session{
secret: process.env.SESSION_SECRET_KEY,
resave: false, // resave는 요청이 왔을 때 세션에 수정 사항이 생기지 않더라도 세션을 다시 저장할지에 대한 설정
saveUninitialized: false // saveUninitialized는 세션에 저장할 내역이 없더라도 세션을 저장할지에 대한 설정
});
express-session은 세션 관리 시 클라인트에게 쿠키를 보냅니다.
안전하게 쿠키를 전송하려면 쿠키에 서명을 추가해야 하고, 쿠키를 서명하는 데 secret의 값
이 필요합니다. cookie-parser의 secret과 같게 설정하는 것이 좋습니다. 세션쿠키의
이름은 name 옵션으로 설정합니다. 기본 이름은 connect_sid로 설정됩니다.
secret: process.env.SESSION_SECRET_KEY
이렇게 하였는데 secret 값은 남들에게 노출되면 안되므로 환경변수 설정을 하였습니다.
cookie-parser secret값을 같게 설정 해주는것이 좋습니다.
기존 코드에 추가하시면 됩니다.
app.use(cookie-parser(process.env.SESSION_SECRET_KEY);
express-session으로 만들어진 req.session 객체에 값을 대입하거나 삭제해서 세션을
변경 할 수 있습니다.
나중에 세션을 한 번에 삭제할려면 req.session.destroy 메서드를 호출하면 됩니다.
현재 세션의 아이디는 req.sessionID로 확인 할 수 있습니다. 세션을 강제로 저장하기 위
해 req.session.save 메소드가 존재하지만 일반적으로 요청이 끝날때 자동으로 호출되므로
직적 save메소드를 호출할 일은 거의 없습니다.
그럼 코드를 이용하여 실습을 해보겠습니다.
다음 시간에 ^^