
들어가며...
10장 "객체 리터러" 단원에서는 객체 리터럴에 의한 객체 생성 방식에 대해서 살펴보았는데 객체는 객체 리터럴 이외에도 다양한 방법으로 생성할 수 있다.
이번에는 다양한 객체 생성 방식 중에서 생성자 함수를 사용한 객체를 생성하는 방식에 대해서 살펴보겠다.
Object 생성자 함수
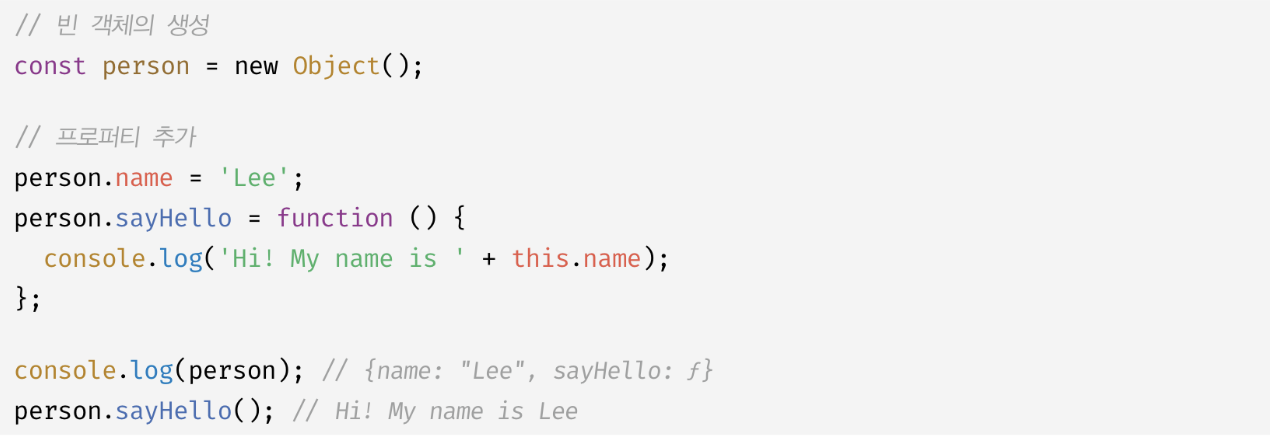
new 연산자와 함께 Object 생성자 함수를 호출하면 빈 객체를 생성하여 반환한다. 빈 객체를 생성한 이후 프로퍼티 또는 메서드를 추가하여 객체를 완성해야 한다.

이처럼 생성자 함수란 new 연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수를 말한다. 생성자 함수에 의해 생성된 객체를 인스턴스라고 한다. 자바스크립트는 생성자 함수 이외에도 String, Number, Boolean, Function, Array, Date, RegExpPromise 등의 빌트인 생성자 함수를 제공한다.
주의 : 객체는 Object 생성자 함수를 사용해 생성하는 방식보다 객체 리터럴을 사용해 생성하는 것이 더 간편하기에 특별한 이유가 없다면 사용하지 않는 것을 권장한다고 한다.
생성자 함수
객체 리터럴을 사용한 객체 생성 방식의 문제점
객체 리터럴에 의한 객체 생성 방식은 직관적이고 간편하다는 장점이 있다. 하지만 객체 리터럴에 의한 객체 생성 방식은 단 하나의 객체만 생성한다.
따라서 동일한 프로퍼티를 갖는 객체를 여러 개 생성해야 하는 경우 매번 같은 프로퍼티를 기술해야 하기 때문에 비효율적이다. 아래는 예시 코드이다.

객체는 프로퍼티를 통해 객체 고유의 상태를 표현한다. 그리고 메서드를 통해 상태 데이터인 프로퍼티를 참조하고 조작하는 동작을 표현한다.(this의 존재 이유)
따라서 프로퍼티는 객체마다 프로퍼티 값이 다를 수 있지만 메서드의 내용은 동일한 경우가 일반적이다.
생성자 함수에 의한 객체 생성 방식의 장점
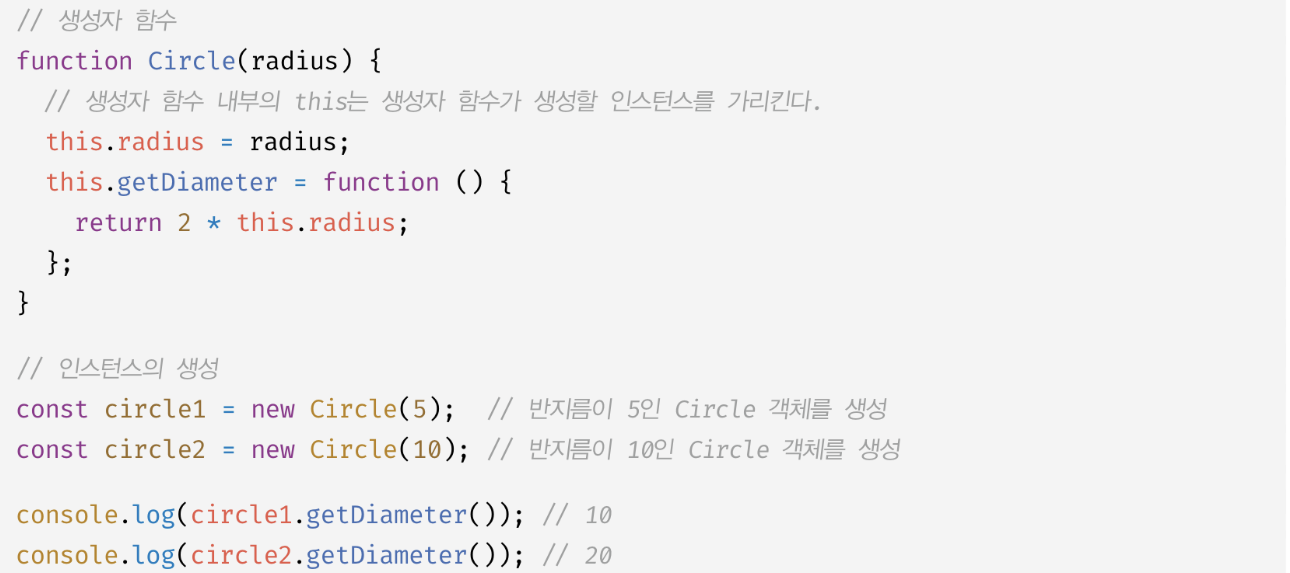
생성자 함수에 의한 객체 생성 방식은 마치 객체(인스턴스)를 생성하기 위한 템플릿(클래스)처럼 생성자 함수를 사용하여 프로퍼티 구조가 동일한 객체 여러 개를 간편하게 생성할 수 있다.(상속,프로토타입과 연결됨)

주의 : 생성자 함수는 new 연산자와 함께 호출해야지만 생성자 함수로 동작한다. 생성자 함수를 정의하고 new 연산자로 호출하지 않을시 이는 일반 함수처럼 동작한다.
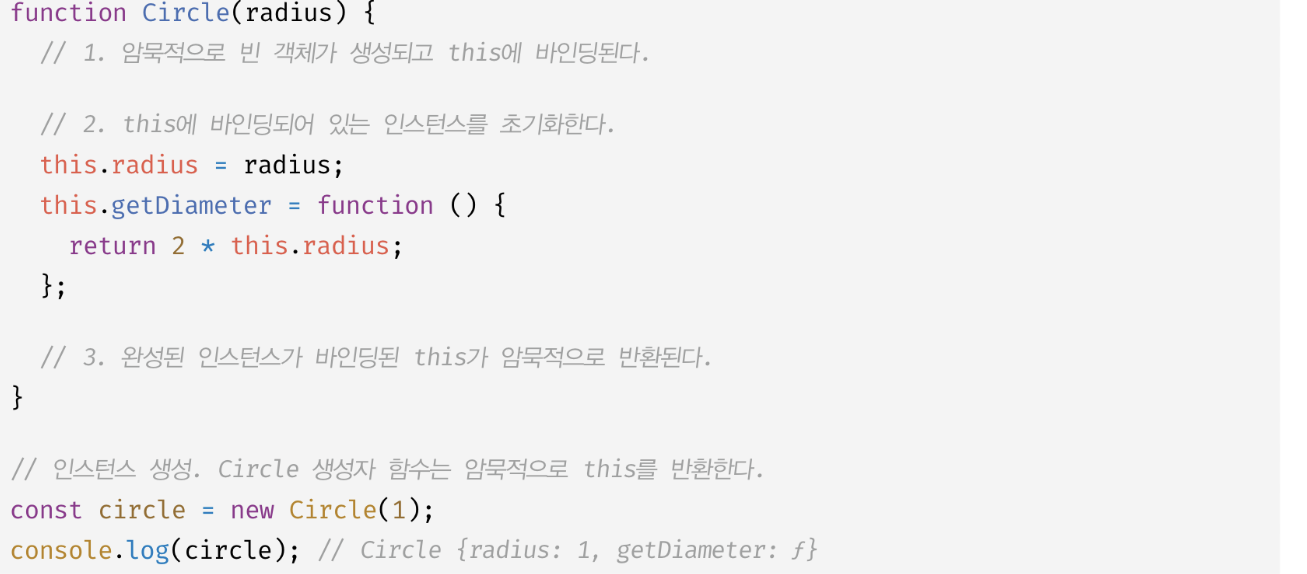
생성자 함수의 인스턴스 생성 과정
생성자 함수의 역할은 프로퍼티 구조가 동일한 인스턴스를 생성하기 위해 템플릿으로 동작하여 1)인스턴스를 생성하는 것과 생성된 인스턴스를 2)초기화하는 것이다.
자바스크립트 엔진은 new 연산자와 함께 생성자 함수를 호출할 시 다음과 같은 과정을 거쳐 암묵적으로 인스턴스를 생성하고 반환한다.
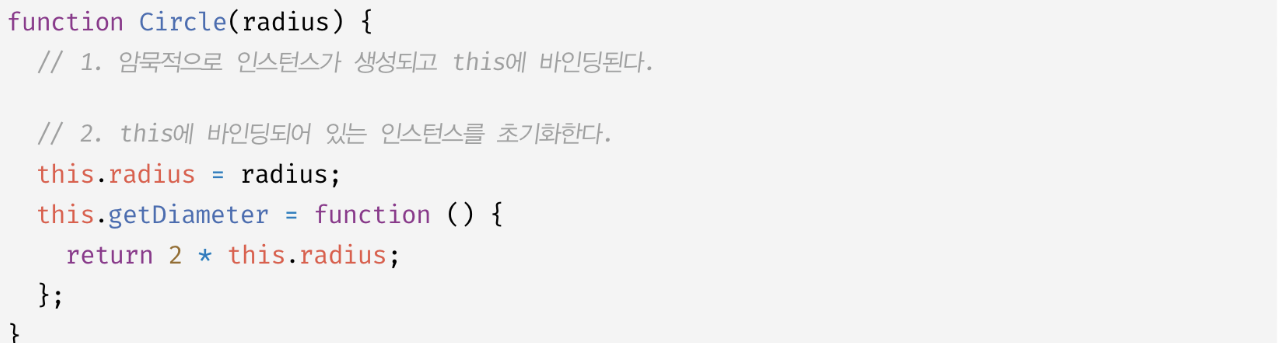
1️⃣ 인스턴스 생성과 this 바인딩
가장 첫번째로 암묵적으로 빈 객체를 생성한다. 이 빈 객체가 바로 생성자 함수가 생성한 인스턴스이다. 그리고 암묵적으로 생성된 빈 객체, 즉 인스턴스는 this에 바인딩 된다. 생성자 함수 내부의 this가 생성자 함수가 생성할 인스턴스를 가리키는 이유가 바로 이것이다. 이 처리는 코드가 한줄 씩 처리되는 런타임 이전에 실행된다.
바인딩 : 식별자와 값을 연결하는 과정을 의미한다. 예를들어 변수 성넝느 변수 이름(식별자)과 확보된 메모리 공간의 주소를 바인딩하는 것이다.
2️⃣ 인스턴스 초기화
생성자 함수에 기술되어 있는 코드가 한줄씩 실행되면서 this에 바인딩 되어 있는 인스턴스를 초기화한다.
인스턴스에 프로퍼티나 메서드를 추가하고 생성자 함수가 인수로 전달받은 초기값을 인스턴스 프로퍼티에 할당하여 초기화하거나 고정값을 할당한다.

3️⃣ 인스턴스 반환
생성자 함수 내부에서 모든 처리가 끝나면 완성된 인스턴스가 바인딩 된 this를 암묵적으로 반환한다.

만약 this가 아닌 다른 객체를 명시적으로 return 문에 넣어줄 시에는 this가 반환되지 않는다. 이 때 명시적으로 반환시켜줄 객체가 만약 원시값인 경우에는 암묵적으로 this를 반환한다.
생성자 함수 내부에서 명시적으로 this가 아닌 다른 값을 반환하는 것은 생성자 함수의 기본 동작을 훼손하는 것이기 때문에 권장하지는 않는다.
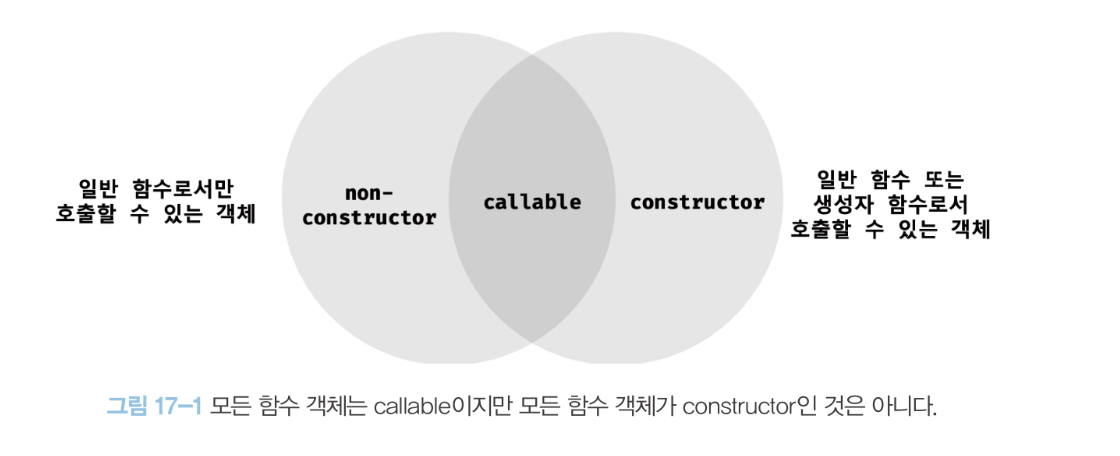
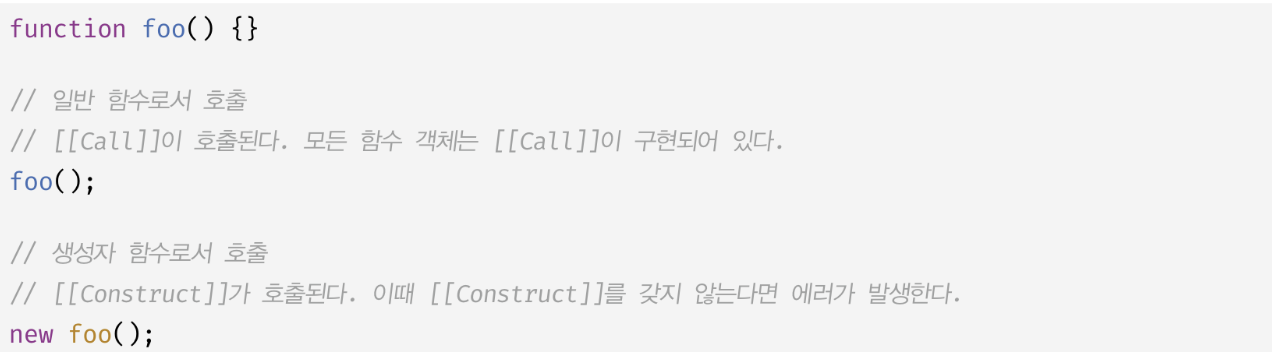
내부 메서드 [[Call]]과 [[Construct]]
함수 선언문 또는 함수 표현식으로 정의한 함수는 일반적인 함수로서 호출할 수 있는 것은 물론 생성자 함수로서도 호출이 가능하다. new연산자와 함께 호출하면 생성자 함수, 그렇지 않으면 일반 함수가 된다.
함수는 일급 객체이므로 일반 객체와 동일하게 동작한다. 이 말은 일반 객체가 갖고 있는 내부 슬롯과 내부 메소드를 모두 가지고 있다는 뜻이다.
일급 객체인 함수가 일반 객체와 다른 것을 호출의 가능여부이다. 함수가 일반 함수로서 호출되면 [[Call]]이 호출되고 new 연산자와 함께 호출하면 내부 메서드 [[Construct]]가 호출되는 원리이다.
이 말은 함수 객체는 constructor가 될 수도 non-constructor가 될 수도 있다는 말이다.

constructor와 non-constructor의 구분
자바스크립트 엔진은 어떻게 constructor와 non-constructor를 구분할까 그것이 가능한 이유는 바로 정의 방식의 차이에 있다.
- constructor : 함수 선언문, 함수 표현식, 클래스(클래스도 함수이다.)
- non-constructor : 메서드(ES6 메서드 축약 표현), 화살표 함수
위와 같이 함수 선언문과 함수 표현식으로 정의된 함수만이 constructor가 되고 ES6의 화살표 함수와 메서드 축약 표현으로 정의된 함수는 non-constructor이다.
non-constructor 함수 객체는 당연히 내부 메서드 [[Constructor]] 를 갖고 있지 않기에 non-consturctor 함수 객체를 생성자 함수로 호출하면 에러가 발생한다.

주의할 것은 생성자 함수로서 호출될 것을 기대하고 정의하지 않은 일반 함수에 new 연산자를 붙여 호출하면 생성자 함수처럼 동작할 수 있다는 것이다.
