
박스를 만들 때 주의사항이 있다.
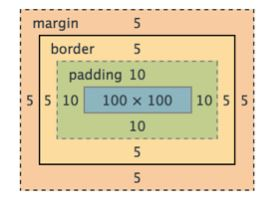
div에 width 속성은 border이나 padding을 고려하지 않은 크기이다.
즉 위 그림에 padding 안쪽 파란색 칸 까지만이 width인 것이다.
때문에 200px의 박스를 만들어도, padding을 많이 주게 되면 실제 보여지는 박스의 폭이 padding 만큼 늘어날 수 있다고 한다.
박스의 폭을 border까지 설정해주고 싶을 때 쓰는 속성
.box {
box-sizing : border-box; /박스의 폭은 border까지 포함입니다/
box-sizing : content-box; /박스의 폭은 padding 안쪽입니다/
}
box-sizing이라는 속성을 주게되면 border까지를 실제 박스의 폭으로 설정해준다.
CSS 파일 작성시 기본으로 쓰면 좋을 속성들
div { box-sizing : border-box; } body { margin : 0; } html { line-height : 1.15; /*기본 행간 높이*/ }
하여 위와같이 기본설정처럼 해두면 좋은 코드들을 CSS 맨위에 나열해주는데
HTML에 고수가 될 수록 CSS 상단에 작성하는 코드가 많아진다고 한다.

