숙제

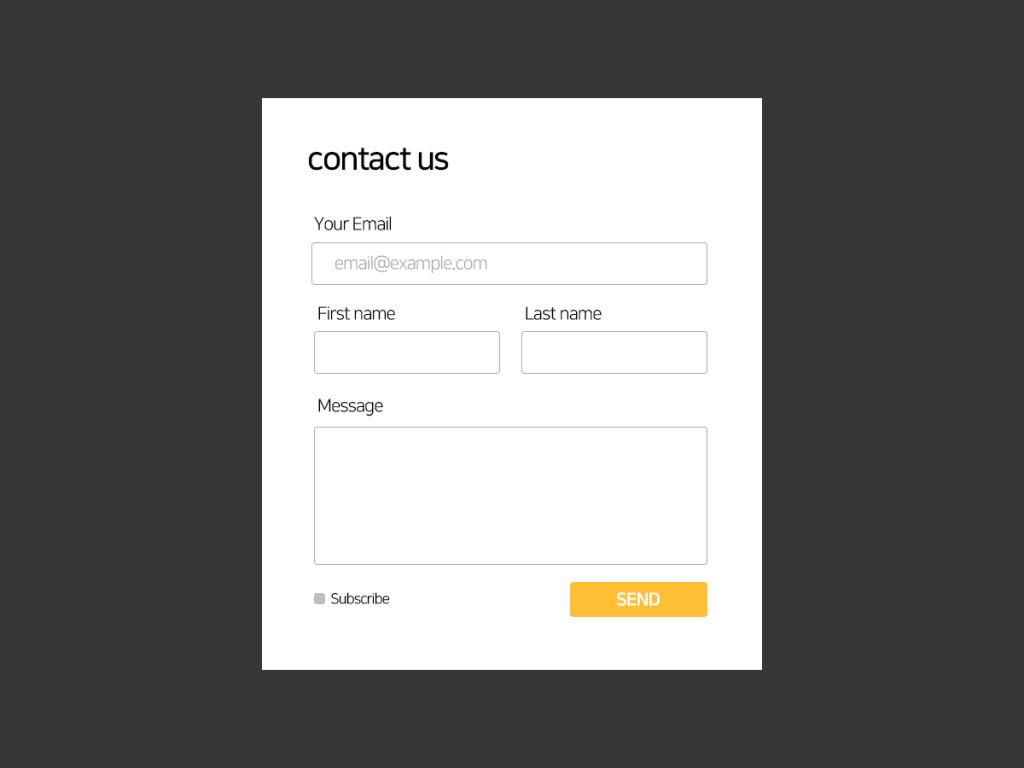
숙제는 위와 같은 레이아웃을 만들어오는 것이었다.
강의는 20분도 되지 않는데 위에 숙제를 완료하기까지는 장정 3시간이나 걸렸던 것 같다.
역시 찐 개발실력이 늘기 위해서는 공부도 공부지만 코딩하는 시간을 물리적으로 많이 갖는 것이 맞는 것 같다.
그러면 다시 공부했었던 것들을 정리해보자.
form input 태그
<input type="text"> <input type="email"> <input type="password"> <input type="radio"> <input type="file"> <input type="checkbox"> <input type="submit"> <select> <option>옵션1</option> </select> <textarea></textarea>
사용자의 정보를 기입하는 칸인 <input> 태그를 사용하기 위해서는 먼저 <form> 태그로 감싸주어야 한다.
input에는 타입이 많지만 위에 것들이 가장 많이 사용되는 것이라고 한다.
잘 알아두자!!
특정 타입에만 스타일을 주고 싶을 때
input[type=email] { color : grey }
위와 같은 코드를 작성하면 input의 type속성이 email인 요소만 찾아서 스타일을 줄 수 있다. 자주 쓰이는 부분이라고 하니 잘 알아두자.
전송버튼 Submit
<button type="submit">전송</button> <input type="submit">
버튼을 만들어줄 때 type으로 "submit"을 넣어주고
input type="submit" 으로 한번 더 감싸주면 된다.

