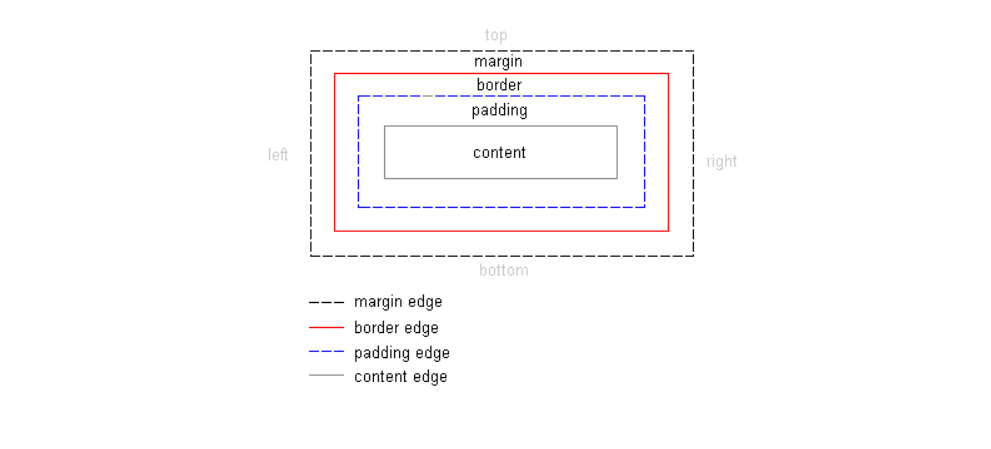
padding, border, margin 속성

padding : 본문 내용과 테두리(border) 사이의 영역
border : 본문을 감싸는 테두리 (굵기, 모양, 색깔, 투명도 설정가능)
margin : border와 바깥과의 "여백" = 박스와 전체공간과의 여백
display 속성 ( inline , block, inline-block)
요소는 대게 inline 요소와 block 요소로 나뉜다.
inline : 줄 속에 넣는 요소라고 하여 주로 텍스트를 넣는 태그에 사용.<b> <span> <a> 와 같은 것들이 inline 속성을 기본으로 갖고 있으며. 줄 바꿈이 되지 않는 것이 특징이다.
block : 덩어리라는 뜻으로 행의 영역을 전부 차지하게 되는 특성을 갖고 있어( 말 그대로 덩어리) 자동으로 줄바꿈이 되는 것이 특징이다.
보다 넓은 범위를 사용하는<p> < h1~4> <div> < ul > <ol> 과 같은 태그가 block 속성을 기본으로 갖고 있다.
inline-block : 말 그대로 inline 과 block 의 특징을 모두 갖고 있는 것이다. 줄바꿈이 되지 않아 가로정렬이 되고 width와 height을 지정해줄 수 있다. 지정해주지 않았을 경우 inline의 특징과 같이 컨텐츠 영역만 딱 차지한다.
표를 만드는 태그 table 태그
<table> 안에서 함께 사용될 수 있는 속성은 다음과 같다.
tr : html 안에서 가로 행을 의미 (row)
td : html 안에서의 세로 열을 의미 (columns)
colspan : 가로행을 합치기
rowspan : 세로 열 합치기
cellpadding : 셀과 경계선(전체 테두리라고 생각) 사이의 여백
cellspacing : 셀과 셀 사이의 여백
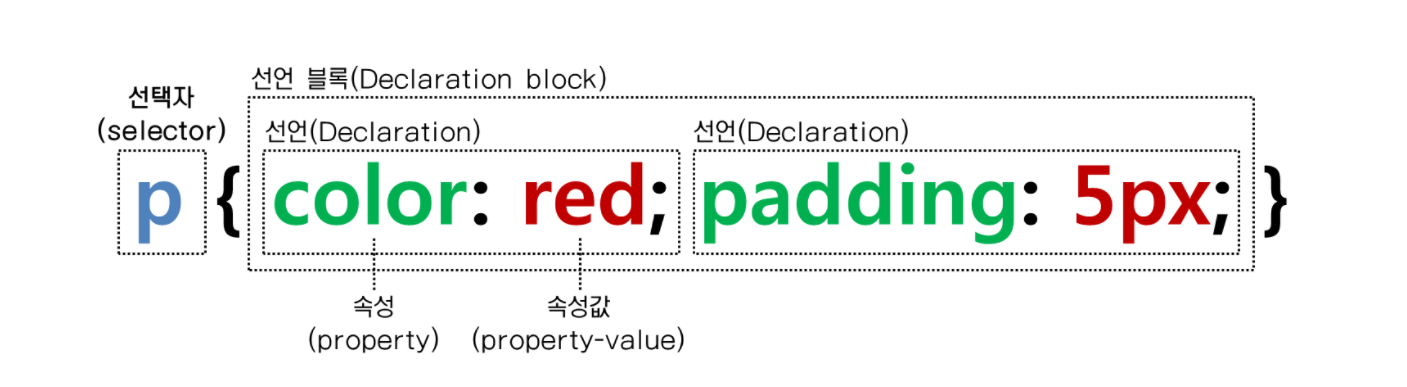
선택자, 셀렉터 Selector

위 사진처럼 CSS 내에서 모든 중괄호 앞에 붙어있는 p와 같은 것들이 선택자이다.
선택자와 동일한 elements를 HTML 안에서 찾아내어 선언블록에 들어있는 속성과 속성값을 부여해주는 역할을 한다.
주로 쓰이는 셀렉터는 아래와 같다.
#으로 태그하는 id셀렉터
.으로 선언하는 클래스셀렉터
태그 자체로 선언하는 태그셀렉터
띄어쓰기 또는>으로 선언하는 하위셀렉터
[]을 사용하여 태그 안에 특정 부분에만 스타일을 주고 싶을 때 사용하는 **속성
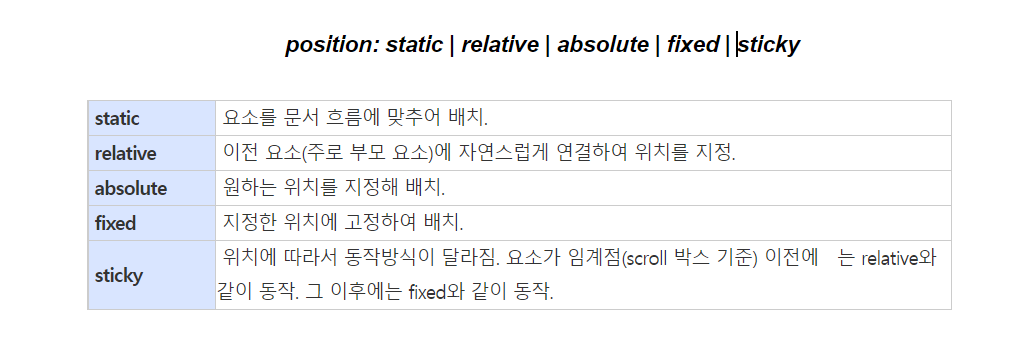
Position 속성
position 속성을 이용하면 텍스트나 이미지를 원하는 위치. 원하는 방식으로 배치할 수 있다.
position의 속성은 다음과 같다.

-출처
https://www.nextree.co.kr/p8468/
https://aboooks.tistory.com/85
https://engkimbs.tistory.com/922
