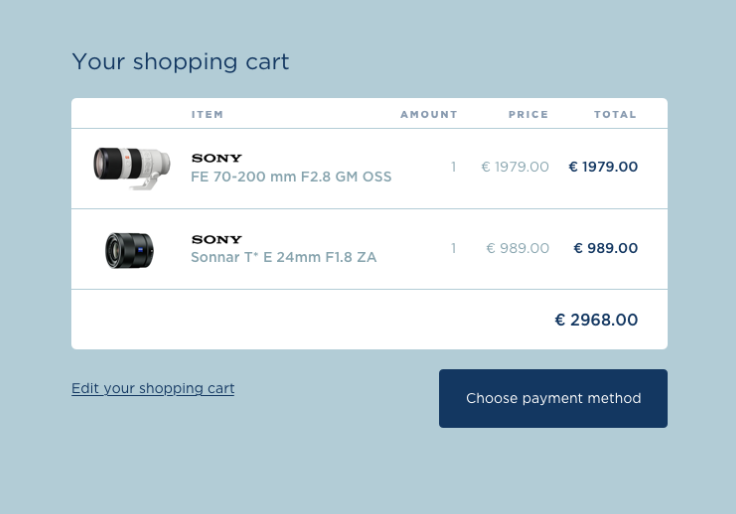
숙제

위와 같은 페이지를 만들어오는 것이 숙제였다.
생각보다 쉽지 않았다 전 숙제와 마찬가지로 3시간정도 걸린 것 같다.
그러면 숙제를 하면서 배웠던 개념들을 다시 정리해보자.
기본적인 table tr td 태그
제일 기본적인 것으로 다시 정리해보자면
표를 만들기 위해서는 table 태그로 감싸주어야 하고
tr은 행 td는 열이었다.
nth-child 셀렉터
행열을 다루다 보면 모든 열에 같은 스타일을 주는 경우도 있지만
특정한 하나의 열에만 스타일을 주고 싶을 때가 있다.
이럴 때 쓰는 것이 nth-child(n) 이라는 코드인데
.cart-table td:nth-child(2) {
color: red;
} 위와 같이 코드를 작성하면 cart-table 안에 있는 모든 td를 찾은 다음
2번째 나오는 td에만 color를 줄 수 있다.
테이블에서 원하는 순서의 셀에 스타일을 주고 싶을 때 주로 사용된다고 한다.
포인트 1. 테두리 색상을 밑에만 넣고 싶다.
border-bottom : 1px solid black;
포인트 2. 셀 블록마다 width를 설정해줄 수 있다.
<table> <tr> <td class="name">상품명</td> <td class="price">가격</td> <td>수량</td> </tr> </table>
포인트 3. td 여러개를 합치고 싶으면 (열 합치기) colspan
<td colspan="4"></td>