- 들어가기 전에
- content-box
- border-box
0. 들어가기 전에
CSS로 스타일링을 할 때 사이즈가 맞지 않는 문제를 맞닥뜨리면 99%의 경우는 박스 사이징 때문이다.

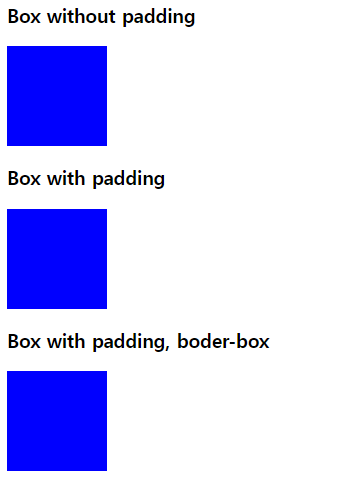
위 화면에 대한 코드는 아래와 같다. 일단, "box" div는 자식으로 inner라는 div를 가지고 있고, box라는 div는 width와 height 모두 100px이다. 또한 inner는 부모 노드인 box 넓이와 높이의 100%를 가지고 있기 때문에 파란색 배경만 보이는 상황이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing -->
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
}
.inner {
width: 100%;
height: 100%;
background-color: blue;
}
</style>
</head>
<body>
<h3>Box without padding</h3>
<div class="box box1">
<div class="inner"></div>
</div>
<h3>Box with padding</h3>
<div class="box box2">
<div class="inner"></div>
</div>
<h3>Box with padding, boder-box</h3>
<div class="box box3">
<div class="inner"></div>
</div>
</body>
</html>1. content-box
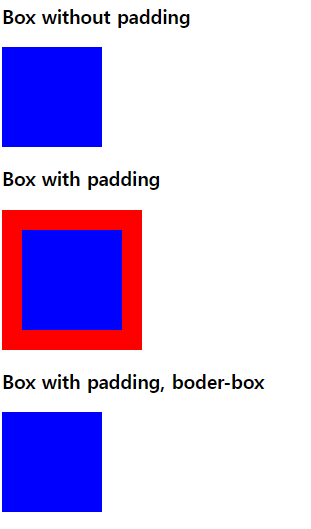
위 상황에서 2번째 박스에 padding을 아래와 같이 주게 되면,
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
}
.inner {
width: 100%;
height: 100%;
background-color: blue;
}
.box2 {
padding: 20px;
}
</style>아래와 같이 전체적인 박스의 사이즈가 커졌다.

이렇게 수정되는 이유는 box-sizing의 기본값이 content-box이기 때문이다. 우리가 기본적으로 width와 height 값을 주게 되면, 기본 설정이 content-box로 되어있기 때문에 content의 width와 height이 된다.
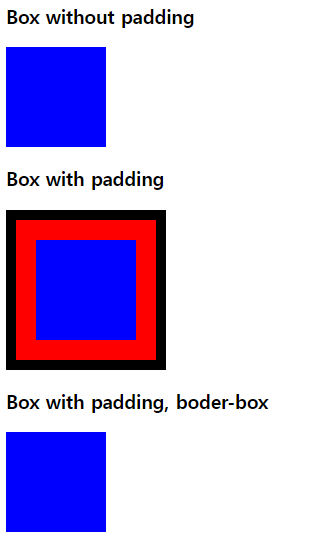
그래서 만약 여기서 아래와 같이 border를 10px를 주어도 content의 넓이와 높이는 변하지 않고, 원래 크기에 10px만 커질 뿐이다.
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
}
.inner {
width: 100%;
height: 100%;
background-color: blue;
}
.box2 {
padding: 20px;
}
</style>
2. border-box
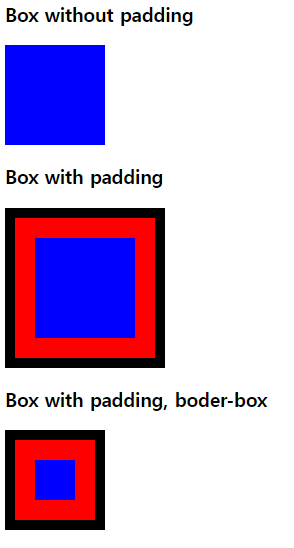
그런데 간혹 스타일을 작성할 때, padding을 넣어도 width와 height이 유지되게 만들고 싶다면, 아래와 같이 box-sizing을 border-box로 해야 한다.
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
}
.inner {
width: 100%;
height: 100%;
background-color: blue;
}
.box2 {
padding: 20px;
box-sizing: content-box;
border: 10px solid black
}
.box3 {
padding: 20px;
box-sizing: border-box;
border: 10px solid black
}
</style>
border-box로 설정하게 되면 padding이 들어간 부분까지 포함하여 전체 width와 height는 100 으로 맞춰진다.
- content-box
content 자체의 width와 height을 지정하게 된다. padding이나 border는 지정한 width와 height에 추가로 붙고 content의 width와 height는 변경되지 않는 설정이다.- border-box
padding, border가 전체 width와 height에 포함된다. 지정한 전체 width와 height에 따라 content의 크기 또한 변경된다.(우리가 통상적으로 패팅을 넣는다는 것은 박스안에 여백을 만드는 것이기 때문에 주로 border-box를 사용하게 된다.)

