- 들어가기전에
- relative
- Absolute
0. 들어가기전에

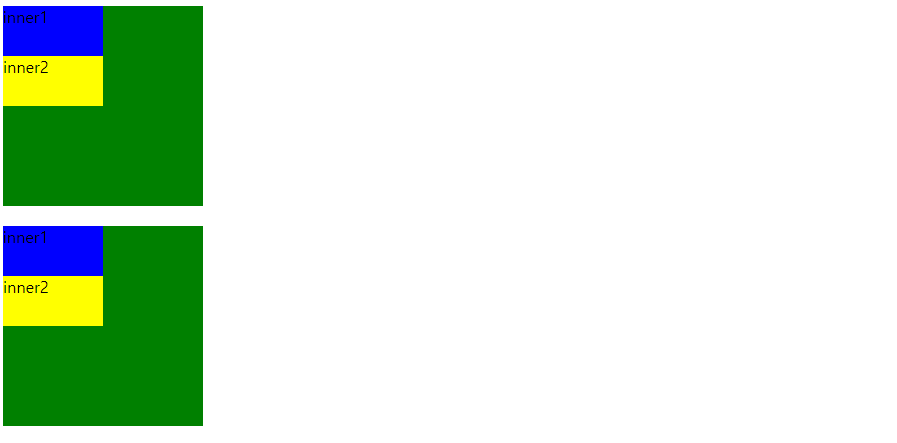
먼저 absoulte와 static의 차이점을 알기 위해서 위 화면은 아래와 같이 큰 outer안에 box라는 div가 있고 또 그 안에 inner 박스가 있는 구조이다. box의 배경색이 red임에도 보이지 않는 이유는 2개의 inner div가 넓이는 100%, 높이는 50%로 채우고 있기 때문이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- https://developer.mozilla.org/en-US/docs/Web/CSS/position -->
<!-- https://developer.mozilla.org/en-US/docs/Web/CSS/Containing_Block -->
<style>
.outer {
width: 200px;
height: 200px;
margin-bottom: 20px;
background-color: green;
}
.box {
width: 100px;
height: 100px;
background-color: red;
}
.inner {
width: 100%;
height: 50%;
}
.inner1 {
background-color: blue;
}
.inner2 {
background-color: yellow;
}
.box1 .inner1 {
position: static;
top: 30px;
left: 100px;
}
.box2 .inner1 {
position: static;
top: 30px;
left: 100px;
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">
<div class="inner inner1">inner1</div>
<div class="inner inner2">inner2</div>
</div>
</div>
<div class="outer">
<div class="box box2">
<div class="inner inner1">inner1</div>
<div class="inner inner2">inner2</div>
</div>
</div>
</body>
</html>여기서 아래의 두 스타일 코드는 각 박스의 파란색 박스에 대하 스타일을 지정하는 부분이다.
.box1 .inner1 {
position: static;
top: 30px;
left: 100px;
}
.box2 .inner1 {
position: static;
top: 30px;
left: 100px;
}사실 여기 position : static이라고 적혀있긴 하지만, position 값은 static이 기본값이기 때문에 작성하지 않아도 된다. 또한 position이 static일 때는 top, left의 값을 아무리 작성해도 영향을 미치지 않는다.
1. Position : Relative
하지만 여기서 box1의 inner1의 position을 relative로 아래와 같이 변경하게 되면,
.box1 .inner1 {
position: relative;
top: 30px;
left: 100px;
}
.box2 .inner1 {
position: static;
top: 30px;
left: 100px;
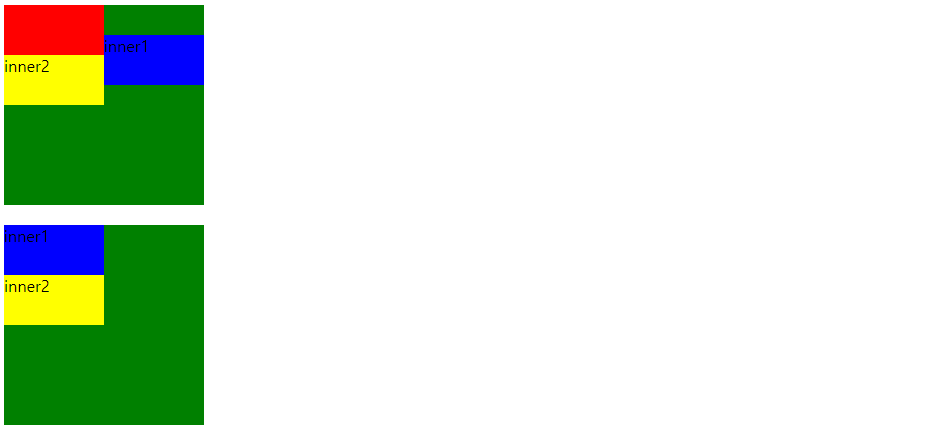
}아래와 같이 inner1의 위치가 변경된 것을 볼 수 있다.

원래 있던 공간은 그대로 유지하면서 top에서 30, left에서 100만큼 움직이게 된다. 그렇기 때문에 inner2도 움직이지 않고 그대로 자리를 유지하는 것을 볼 수 있다.
Relative를 사용하게 되면 원래 있던 자리에서 설정한 위치만큼 움직이고, 그 빈 공간에는 다른 요소가 들어올 수 없다.
2. Position : Absolute
이번에는 2번째 box의 inner 박스의 position을 absolute로 변경해보자.
.box1 .inner1 {
position: relative;
top: 30px;
left: 100px;
}
.box2 .inner1 {
position: absolute;
top: 30px;
left: 100px;
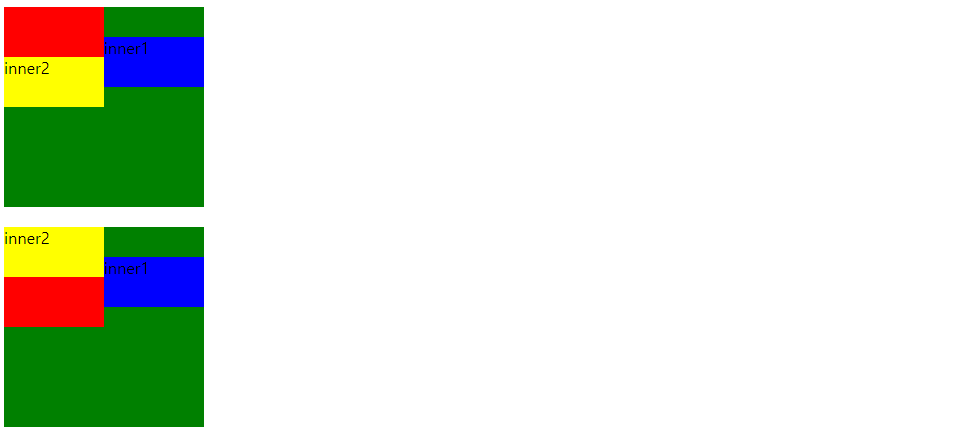
}위와 같이 position을 변경하게 되면 화면은 아래와 같이 inner2가 원래 inner1이 있던 자리를 차지하게 되는 재배치가 일어나고 inner1은 box안에서 위치 이동하게 되는 것이 아닌 아예 box 바깥으로 나온 것을 볼 수 있다.

이렇게 출력되는 이유는 position에서 absolute를 사용하게 되면, 근접한 부모중에 기본값이 static이 아닌 부모에 기준해서 움직이게 되는 것이다.
즉, 현재 코드에서는 inner의 부모 노드들은 모두 position이 static이기 때문에, 최종 노드인 Body에 따라 변경되는 것을 볼 수 있다. width와 height, top:30, left:100까지 모두 Body를 기준으로 움직인다.
만약 이를 box에 맞추어서 변경하고 싶다면, 아래와 같이 기준으로 삼는 노드의 position을 relative로 설정하면 된다.
.box {
width: 100px;
height: 100px;
background-color: red;
**position: relative;**
}
.box2 .inner1 {
position: absolute;
top: 30px;
left: 100px;
}