- 들어가기전에
- Sticky
- Fixed
0. 들어가기전에
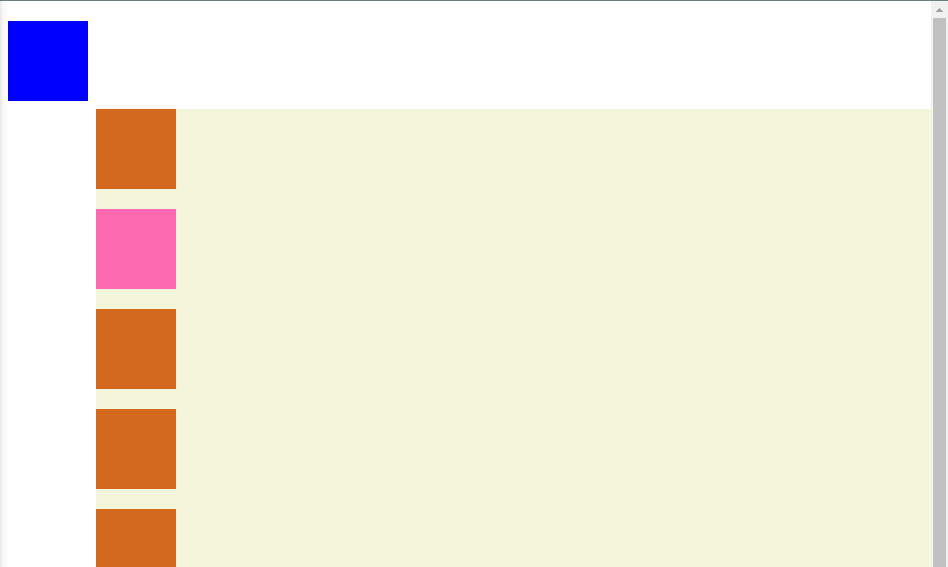
아래 코드를 먼저 살펴보면, container 박스안에 여러개의 박스들이 들어있는 것을 알 수 있다. 먼저 container는 position : relative를 통해 body로 부터 top:100, left:100 떨어져 있고 box2의 배경색은 pink이고 box3의 배경색은 blue이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- https://developer.mozilla.org/en-US/docs/Web/CSS/position-->
<!-- https://developer.mozilla.org/en-US/docs/Web/CSS/Containing_Block -->
<style>
.container {
position: relative;
top: 100px;
left: 100px;
background-color: beige;
}
.box {
width: 80px;
height: 80px;
margin-bottom: 20px;
background-color: chocolate;
}
.box2 {
background-color: hotpink;
position: sticky;
}
.box3 {
background-color: blue;
}
</style>
</head>
<body>
<div class="container">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
<div class="box box5"></div>
<div class="box box6"></div>
<div class="box box7"></div>
<div class="box box8"></div>
<div class="box box9"></div>
<div class="box box10"></div>
<div class="box box11"></div>
<div class="box box12"></div>
<div class="box box13"></div>
<div class="box box14"></div>
</div>
</body>
</html>
1. Sticky
위 코드를 살펴보면 box2는 이미 position이 sticky로 되어있는데 아무런 변화가 없는 이유는 sticky를 사용할 때 위치를 지정해 주지 않았기 때문이다. 위치를 지정해 줌으로써, 어디에 붙어있어야 하는지 알 수 있다.
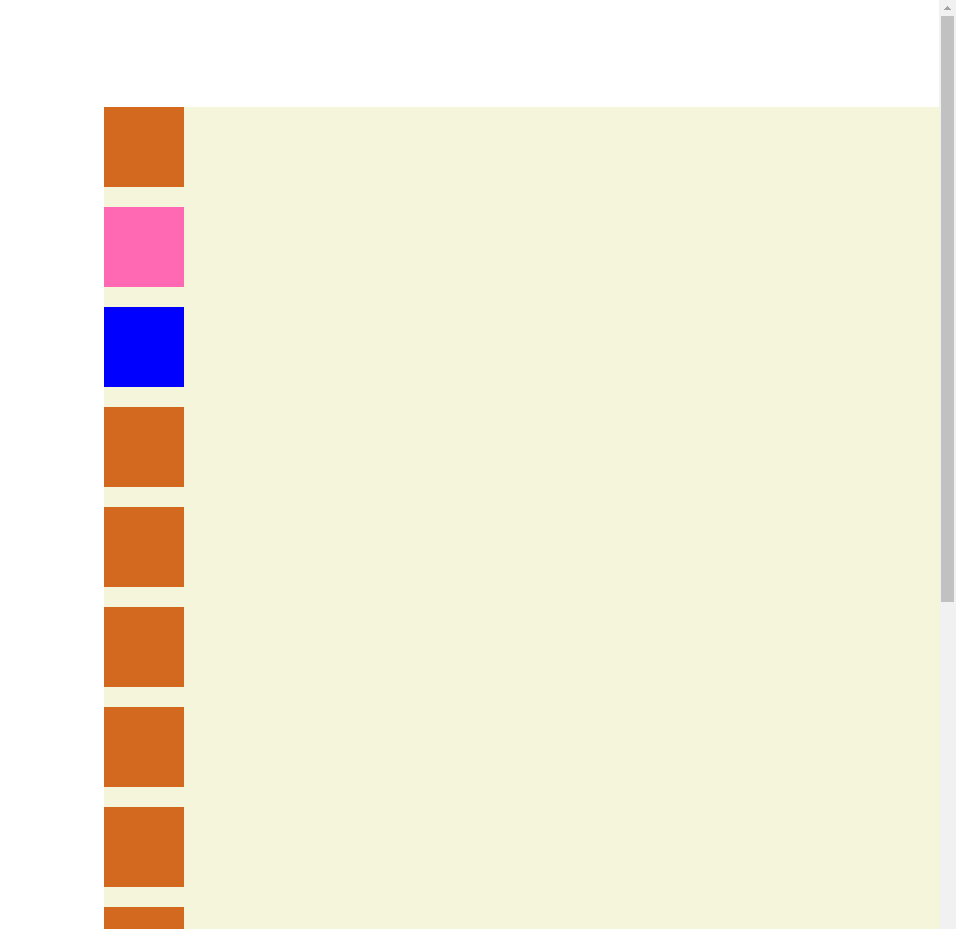
Sticky는 들어있는 부모 안에서 포지션을 지정하게 된다.
만약 아래와 같이 position을 sticky로 하게 되면,
.box2 {
background-color: hotpink;
position: sticky;
top: 0px;
left: 0px;
}
스크롤을 했을 때 분홍색 배경인 box2가 container에서 top : 0, left:0만큼 유지되면서 고정되게 된다.
많은 사람들이 실수 하는 부분이 sticky를 했을 때, position을 따로 지정하지 않는것이다. sticky 를 사용할 때는 반드시 위치를 지정해주어야 한다.
2. Fixed
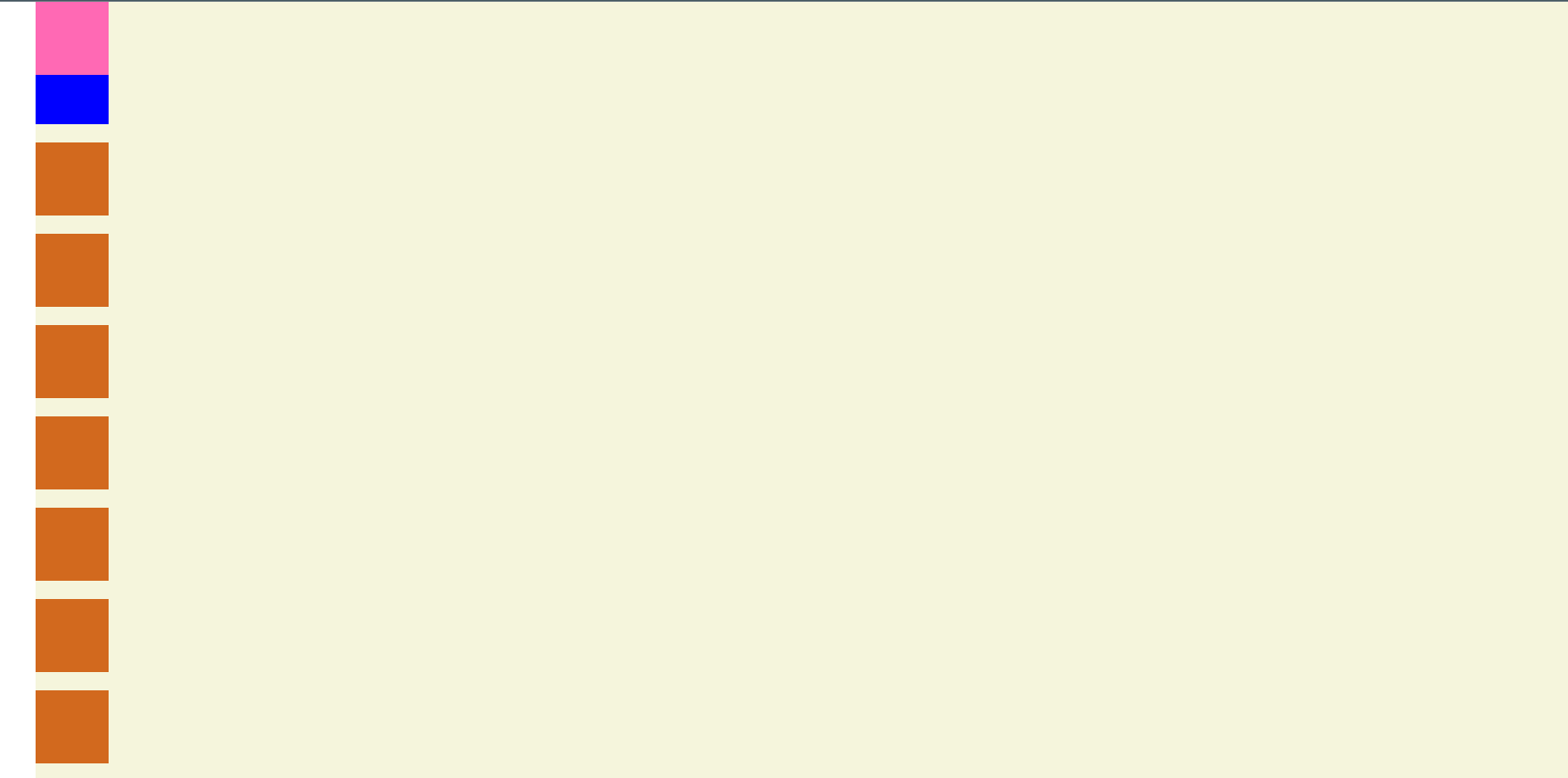
또한 fixed는 부모와는 상관없이 뷰포트 안에서 포지션이 지정되기 때문에, 전체 브라우저에서 위치가 지정된다고 볼 수 있다.
.box3 {
background-color: blue;
position: fixed;
top: 20px;
left: 20px;
}