우리가 react로 프로젝트를 진행하다 보면 redux를 사용하는 경우가 있다. 둘을 같이 사용했을 때 분명 긍정적인 방향의 효과가 있기에 같이 사용할것이기에, react-redux에 대해 알아보자.
차례
1. 그래서 redux가 대체 뭔데?
2. redux는 어떤 흐름인가 : redux 마을에 store 은행
3. 마무리
1. 그래서 redux가 대체 뭔데?
우선 redux에 대해 먼저 알아보자.

redux란, State들을 예측 가능 하도록 관리하여 주는 JS 라이브러리이다.
이게 무슨 말인고 하면, redux는 모든 state를 store라는 하나의 저장소에 저장해 놓고 모든 컴포넌트가 이를 사용하게 된다. 즉, state가 컴포넌트별로 산재되어 있어서 따로 관리하는 것이 아니라 하나의 저장소에서 관리하기 때문에 예측이 가능하도록 된다는 의미인 것이다.
2. redux는 어떤 흐름인가 : redux 마을에 store 은행
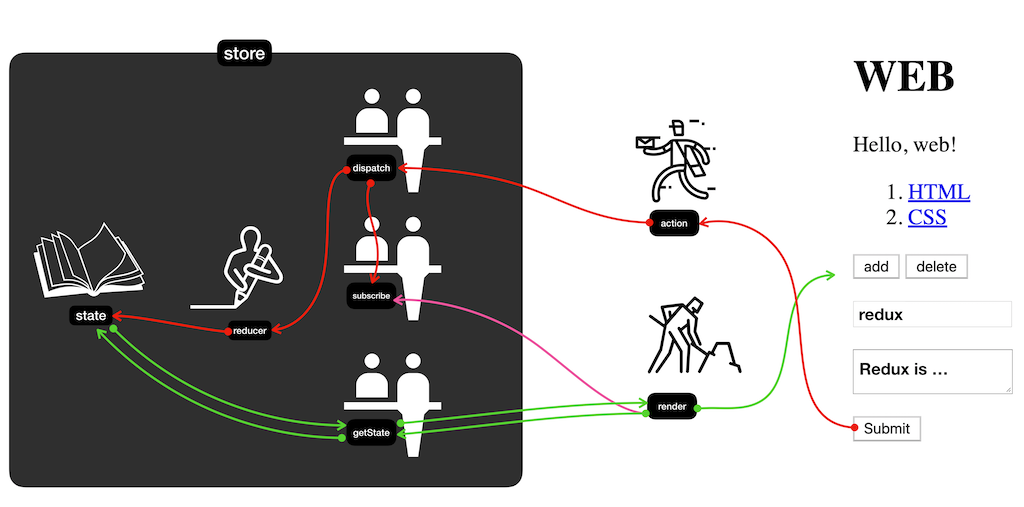
아래 그림은 redux가 어떻게 진행되는가에 전체적인 흐름이다. 이해를 돕기 위해 redux 마을에 store 은행이 있다고 생각해보자.

redux 마을에는 store 은행이 있다. 원칙적으로 한 마을에는 한 은행만 존재할 수 있기 때문에 모든 마을 사람들은 이 store 은행을 사용하고 있다. store 은행에는 reducer 과장, dispatch대리, subscribe 대리, getState대리, action 계장, render주임이 근무하고 있다. store은행은 모든 고객의 돈을 하나의 금고에 저장해 놓고 있고, 그 금고에 인가된 사람은 reducer 과장 밖에 없다.
< 1. 고객 계좌의 잔액을 확인하려고 할 때>
🎈 고객 => render 주임
store 은행에서 render 주임은 고객에게 계좌 잔액등을 보여주는 업무를 하고 있다. 그래서 고객이 자신의 계좌 잔액을 보고 싶을 때는 render 주임을 호출하게 된다. 그러면 render 주임은 고객을 방문하여 계좌 정보를 받은 후에 getState 대리에게 전달하며 해당 계좌에 대한 내용을 요청하게 된다.
🎈 render 주임 => getState 대리
내용을 받은 getState 대리는 해당 계좌에 대한 정보를 열람하기 위해 금고 현황판을 확인하게 된다.
🎈 getState 대리 => render 주임
getState대리는 reducer 과장에 의해 작성된 가장 최신내용을 정리하여 render 주임에게 전달하게 된다.
🎈 render 주임 => 고객
render 주임은 getState대리로 부터 받은 내용을 다시 고객에게 보여주게 된다.
< 2. 고객이 계좌에 돈을 입금하거나 출금할 때>
🎈 고객 => action 계장
만약 고객이 자신의 계좌에 입금 혹은 출금 하려고 할 때면, 가장 먼저 action 계장을 호출하게 된다. 그러면 action 계장은 고객을 방문하여 계좌 정보와 입출금 내용을 확인하여 서면으로 작성 후 이를 dispatch 대리에게 전달한다.
🎈 action 계장 => dispatch 대리
잘 정리된 서면을 받은 dispatch 대리는 이를 토대로 두가지 내용을 작성하게 되는데, 첫번째는 해당 계좌에 현재 잔액이고 두번째는 고객이 원하는 내용이다. dispatch 대리는 아래와 같이 총 2가지 내용을 정리하여 reducer 과장에게 전달하게 된다.
<보고내용>
계좌주인 : OO님
현재잔액 : 1,000,000원
변경사항 : 출금, 500,000원
코드 예시)
store.dispatch({type:'create',payload:{title:title, desc:desc}})
// 전달되는 객체가 action 계장이다. 🎈 dispatch 대리 => reducer 과장
이렇게 dispatch로 부터 서면을 받은 reducer 과장은 이 내용을 대로 금고안에 있는 금액을 변경하게 된다. 앞에서도 말했듯이, store은행에서 금고에 인가된 사람은 reducer 과장 밖에 없기 때문에 그는 dispatch 대리로부터 오는 내용대로 금고 안의 돈을 바꾸게 된다. 그리고 완료되면 바뀐 정보를 금고 현황판에 작성하게 된다. 이렇게 최신화된 현황판은 getState 대리를 통해서만 확인 할 수 있게 된다.
🎈 dispatch 대리 => subscribe 대리
reducer 과장이 금고를 정리하고 금고 현황판에 바뀐 정보를 수정해 놓으면 dispatch 대리는 동기인 subscribe 대리에게 금고 현황판이 최신화 되었다는 내용을 알려주게 된다.
앞서 보았듯이, render 주임이 고객에게 계좌 정보를 보여주기 위해서는 반드시 getState 대리에게 요청을 해야만 가능했다. 하지만 금고안의 금액이 변경 될 때마다, render 주임을 통해 정보를 고객에게 자동으로 전달해 줄 수 있다면 업무가 효율적으로 변경될 것이다.
이를 위해서 render 주임은 subscribe 대리로 부터 받을 수 있는 직통 전화를 뚫게 되었다. 그 코드가 아래와 같다.
store.subscribe(render)위와 같이 함으로써 subscribe 대리는 render 주임에게 직통전화 한번에 최신화 소식을 전해줄 수 있게 된 것이다.
🎈 subscribe 대리 => render 주임
이렇게 동기인 dispatch 대리로 부터 최신화 되었다는 내용을 전달받은 subscribe 대리는 직통전화를 통해 render 주임을 호출해서 계좌 정보가 변경되었으니까 getState 대리에게 새로운 정보를 요청해서 고객에게 보여드리라고 알려주게 된다.
🎈 render 주임 => getState 대리
subscribe으로 부터 내용을 전달받은 render 주임은 getState 대리에게 가서 바뀐 내용이 있다고 하니 그 내용에 대한 최신 정보를 요청하게 된다.
🎈 getState 대리 => render 주임
요청을 받은 getState 대리는 금고 현황판의 최신 내용을 확인하고 정리하여 이를 render 주임에게 전달하여 준다.
🎈 render 주임 => 고객
render 주임은 getState 대리로 부터 전달 받은 최신화 내용을 고객에게 전달하여 보여주게 된다.
3. 마무리
여기까지가 redux가 므엇인지와 운영되는 방식에 대한 설명이다.
예시에서 빗대어 설명한 것에 대한 원개념을 설명하자면,
돈 = state
계좌 잔액 확인 = state를 받아와 UI로 보여주는 것.
예/출금하는 것 = state를 변경하는 작업
이라고 볼 수 있다.
다음 포스트에서는 이러한 redux를 왜쓰는지 또 어떻게 쓸 수 있는지 알아보자.
-끝-
[출처]
https://velog.io/@hyeon4137/ReactRedux-1#store--view-component (React(Redux, React-Redux) - 1)
https://opentutorials.org/module/4078/24935 (생활코딩 리덕스 여행의 지도)